
この記事の内容は、rgba の使い方についてです。必要な方は参考にしていただければ幸いです。
RGBA色
RGBとは、赤(R)、緑(G)、青(B)を変化させて重ね合わせた色の規格です。率直に言うと、RGBA は RGB に透明度チャンネル Alpha を追加します。
構文:
rgba (R、G、B、A)
説明:
R: 赤の値 (赤)
G: 緑の値 (緑);
B: 青の値 (青)
##A: 透明度 (アルファ);パラメータには、正の整数またはパーセンテージを指定できます。正の整数値の範囲は 0 ~ 255、パーセント値の範囲は 0.0% ~ 100.0% です。範囲外の値は、最も近い値の制限に丸められます。すべてのブラウザがパーセント値の使用をサポートしているわけではありません。 パラメータ A は、不透明度属性と同様の透明度であり、値の範囲は 0.0 ~ 1.0 であり、負の値にすることはできません。以下は RGBA カラーの正しい使用法です:rgba(255,255,0,0.5) rgba(50%,80%,50%,0.5)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 RGBA颜色</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
list-style-type:none;
width:200px;
}
li
{
height:30px;
line-height:30px;
font-size:20px;
font-weight:bold;
text-align:center;
}
/*第1个li*/
li:first-child
{
background-color:#FF00FF;
}
/*第2个li*/
li:nth-child(2)
{
background-color:rgba(255,0,255,0.5);
}
/*第3个li*/
li:last-child
{
background-color:#FF00FF;
opacity:0.5;
}
</style>
</head>
<body>
<ul>
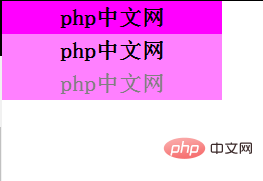
<li>php中文网</li>
<li>php中文网</li>
<li>php中文网</li>
</ul>
</body>
</html># 分析: 
CSS3 チュートリアル
について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。以上がrgbaの とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



