
この記事の内容はdisabledとenabledの使い分けについてです。無効と有効の詳細な説明は、必要な友人が参考にできることを願っています。
:有効および:無効セレクター
Web フォームでは、一部のフォーム要素 (入力ボックス、パスワード ボックス、チェック ボックスなど) には「使用可能」と「使用不可」の 2 つの状態があります。 。デフォルトでは、これらのフォーム要素が使用可能です。
CSS3 では、:enabled セレクターと :disabled セレクターを使用して、フォーム要素の CSS スタイルをそれぞれ利用可能な状態と利用できない状態に設定できます。例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :enabled选择器与:disabled选择器</title>
<style type="text/css">
input[type="text"]:enabled
{
outline:1px solid #63E3FF;
}
input[type="text"]:disabled
{
background-color:#FFD572;
}
</style>
</head>
<body>
<form>
<p><label for="enabled">可用:</label><input type="text" name="enabled"/></p>
<p><label for="disabled">禁用:</label><input type="text" name="disabled" disabled="disabled"/></p>
</form>
</body>
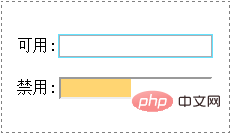
</html>ブラウザでのプレビュー効果は次のとおりです:

分析:
ここで、 「利用可能」状態ではアウトライン、「無効」状態ではテキストボックスの背景色が変更されます。
上記はdisabledとenabledの使い方です。無効と有効の完全な概要 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上が無効と有効の使い方は?無効と有効の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


