
この記事では、JavaScript の DOM と BOM について説明します。必要な方は参考にしてください。
ドキュメント オブジェクト モデル (DOM)
インタビュアーは「ドキュメント オブジェクト モデルとは何か知っていますか?」と尋ねるのが好きです。そこで、今日はそれを 1 つずつ説明します。
##DOM:Document Object ModelDocument
中国語訳: ドキュメント。ここでのドキュメントとは、ページを作成するときの XML および HTML ページを指します。これを Web ブラウザにロードすると、DOM がバックグラウンドで静かに生成され、作成した Web ページのドキュメントがドキュメント オブジェクトに変換されます。オブジェクト
中国語訳: オブジェクト。JS を勉強する学生は、JavaScript の「すべてがオブジェクトである」という文に精通している必要があります。言語の種類は、次の 3 つのタイプに大別できます。 ユーザー定義オブジェクトvar obj = {}#)
##組み込みオブジェクト
ホスト オブジェクト
DOM における主な関心事はドキュメントです。ドキュメント オブジェクトの主な機能は、Web ページのコンテンツを処理することです。
中国語翻訳: モデル、この単語を DOM から抽出すると、下の図を見てください ~ 理解しやすいでしょう。 たとえば、図に示すように、これは一連のコミュニティ構築モデルです。基本的に、住宅を購入する人は、この一連のモデルに従うだけで理解できます。建設が完了した後のコミュニティの長さはどのようになるか、公共施設はどのくらいあるのか、植生面積はどれくらいか...
DOM もこのようなモデルのようなものですが、それを表します。現在の Web ページがブラウザ ウィンドウに読み込まれ、JavaScript を使用してそれを操作して読み取ることができます。
モデルを取得したら、そのモデルを理解できるようにする必要もあります (これは、このモデルが何に使用されるかを知る必要があるため理解できます)。モデルを理解するのは、人と話しているようなものです。盲人は、太陽が見えないため、概念がありません。ただし、DOM は読めます。 JavaScript を使用する場合、まずモデルを理解できる必要があります。
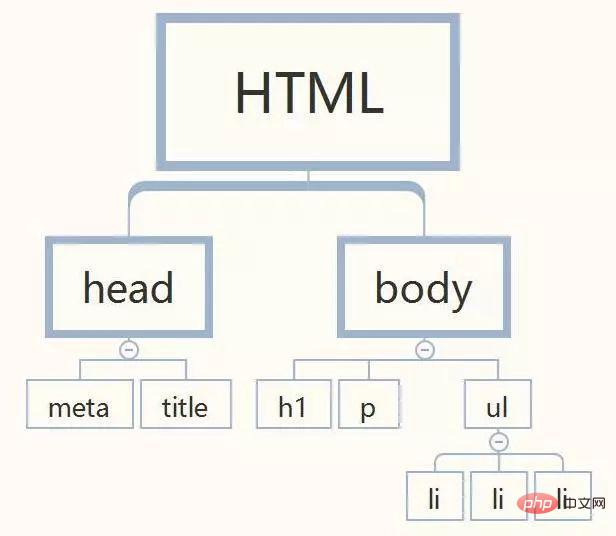
DOM はドキュメントを 1 つの主要な枝と無数の枝からなるツリーとして表します。実際、私は個人的には家系図に似ていると考えています。タグ間の関係を説明するとき、並列タグと入れ子のタグを示すために「親」、「子」、「兄弟」などの単語をよく使用するためです。
たとえば、次の図:
具体的なコードは次のとおりです:<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
<p>欢迎观看本次文章,包含以下内容:</p>
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
</ul>
</body>
</html>
 DOM のレベル
DOM のレベル
ECMAScript だけにバージョンがあるとは考えないでください。DOM にもさまざまなレベルがあります。
W3C 公式 Web サイト:
https://www.w3.org/standards/...DOM は次のように分かれています:
DOM0: 組み込み基準はありません。主に画像の反転やフォームデータの検証に使用されます。
DOM1: 1998 年 10 月に策定された標準。DOM コアと DOM HTML の 2 つの部分で構成されます。
DOM2: マウスとユーザー インターフェイスのイベント、範囲、トラバーサルが拡張され、CSS のサポートが追加されました。
DOM3: DOM がさらに拡張され、ドキュメントを検証する新しい方法が追加され、XML 1.0 仕様がサポートされています。
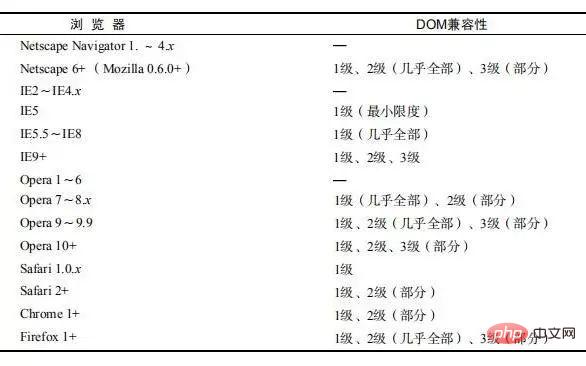
レベルがあるため、互換性の問題に直面することは避けられません。次に、DOM のブラウザ サポートを見てみましょう。各バージョン:
画像は「JavaScript Advanced Programming」から引用
実際、DOM は JavaScript だけでなく、他の多くの言語でも使用できます。すべて DOM を実装ブラウザ オブジェクト モデル (BOM)
BOM: ブラウザ オブジェクト モデル
ブラウザと対話するためのメソッドとインターフェイスを提供します。
DOM を理解して BOM を見れば、それほど詳しい説明は必要ありません。開発者は、BOM を使用して、現在のブラウザのバージョンを取得するなど、ブラウザで表示されるページ以外の部分を制御できます。
基本的に、BOM はブラウザのウィンドウとフレームのみを扱いますが、人々はブラウザのすべての JavaScript 拡張機能を BOM の一部としてカウントすることに慣れています。そのような拡張機能をいくつか紹介します。
#新しいブラウザ ウィンドウをポップアップする機能
#ブラウザ ウィンドウを移動、ズーム、閉じる機能
ブラウザに関する詳細情報を提供するナビゲータ オブジェクト
ブラウザによって読み込まれたページに関する詳細情報を提供するロケーション オブジェクト
以上がJavaScript の DOM と BOM の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。