
この記事の内容は、ノードを使用して HTML ページを一括圧縮する方法に関するものです (ソースコードは添付されています)。必要な方は参考にしていただければ幸いです。
最近、layui を使用してバックエンド管理システムを作成しています。何らかの理由で、html、css、js はすべて .html で記述されており、他のパッケージ化ツールは使用されていません。そこで、ノード コマンド を使用して ページをバッチ圧縮し、js を難読化する小さなツールを作成しました。
nodeのインストールhtml-minifier
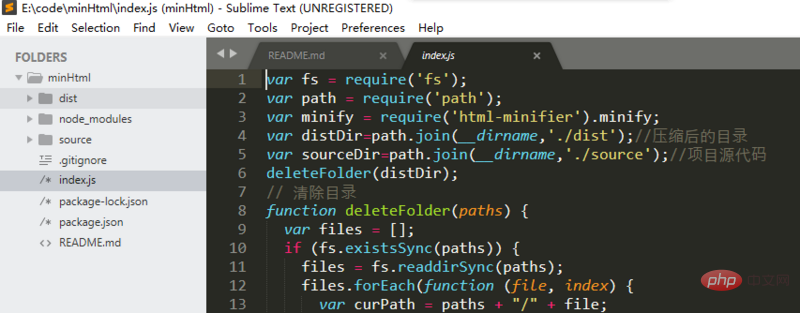
ディレクトリ構造は以下の通りですが、自分で変更することも可能です。



ノード インデックス コマンドを実行すると、ソース ディレクトリ内のすべての HTML ページがバッチで圧縮されます。はい。
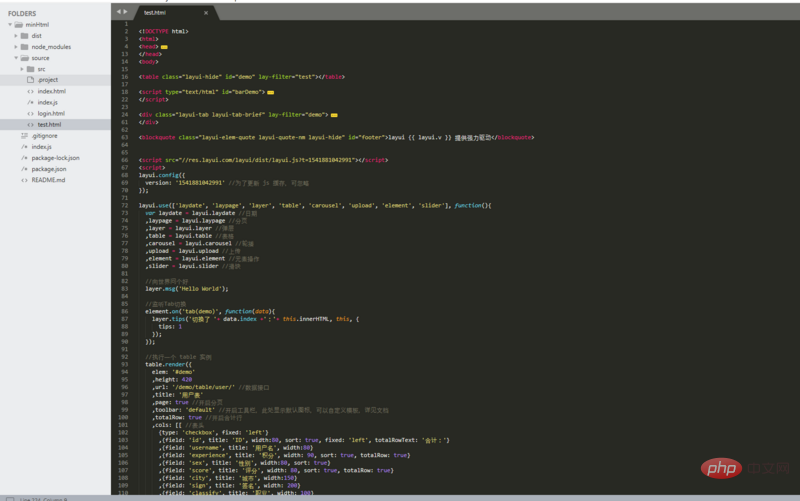
コード
以上がノードを使用してHTMLページをバッチ圧縮する方法(ソースコードが添付されています)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。