
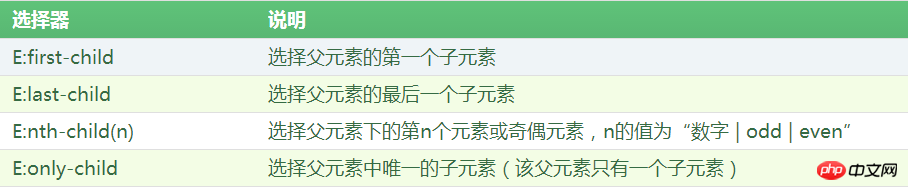
この記事では、css3 セレクターの子とは何ですか? css3 セレクターの子の使い方を詳しく説明していますので、困っている方は参考にしていただければ幸いです。
CSS3 構造疑似クラス セレクターについて、CSS3 チュートリアルを学んだばかりの初心者がよりよく理解できるように、最初に css3 セレクターの子セレクターについて説明します。
 これらの構造的な疑似クラス セレクターは理解しやすいもので、これらのセレクターの使用法を誰もが感じられるように、いくつかの例を使用してみましょう。
これらの構造的な疑似クラス セレクターは理解しやすいもので、これらのセレクターの使用法を誰もが感じられるように、いくつかの例を使用してみましょう。
コードは次のとおりです:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
list-style-type:none;
}
ul li
{
height:20px;
}
ul li:first-child{background-color:red;}
ul li:nth-child(2){background-color:orange;}
ul li:nth-child(3){background-color:yellow;}
ul li:nth-child(4){background-color:green;}
ul li:last-child{background-color:blue;}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>結果は次のとおりです:

分析:
同じ効果を実現したい場合、これを実現するために li 要素に id または class 属性を追加することを考える人がたくさんいます。ただし、これにより HTML 構造 ID とクラスが大量に発生するため、保守が不便になります。構造擬似クラス セレクターを使用すると、HTML 構造が非常に明確になり、構造とスタイルが分離されるのでメンテナンスが容易になります。
上記の構造擬似クラス セレクターを使用する場所は数多くあり、特にリスト内のリスト項目のさまざまなスタイルを操作する場合に適しています。
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3结构伪类选择器</title>
<style type="text/css">
*{padding:0;margin:0;}
ul
{
display:inline-block;
width:200px;
border:1px solid gray;
list-style-type:none;
}
ul li
{
height:20px;
background-color:green;
}
/*设置偶数列颜色*/
ul li:nth-child(even)
{
background-color:red;
}
</style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
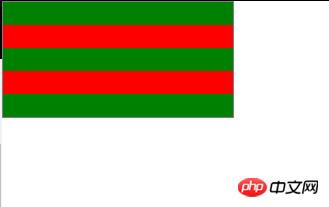
</html>効果は次のとおりです:

分析:
の効果1 行おきに色を変更する これは、表の 1 行おきに色を変更する、リストの 1 行おきに色を変更するなど、非常に一般的です。これらは、非常に優れたユーザー エクスペリエンスを提供するデザインの詳細でもあります。
上記は css3 セレクターの子が持つものですか? css3 セレクターの子の詳細な使い方を完全に紹介します。CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がcss3 セレクターの子とは何ですか? css3セレクターの子の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。