
この記事の内容は CSS ナビゲーション バー メニューの実装に関するものです (ソース コードが添付されています)。必要な方は参考にしていただければ幸いです。
多くの Web ページには、ナビゲーション バーに小さな三角形があります。実際、この機能を実装するのは非常に簡単です。
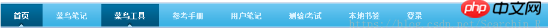
初心者向けチュートリアルのホームページ ナビゲーションを例に挙げます
最初に大きな div_nav を作成し、「ホームページ」、「ルーキー ノート」、「ルーキー ツール」、「リファレンス マニュアル」などを記述します。 div_nav に divs middle として含まれます。 div_nav の背景色は対応する色に設定されます。
背景色設定コードは次のとおりです:
.blue #slatenav ul li a:hover,.blue #slatenav ul li a.current{
color:#fff;
background:transparent url(images/blueslate_backgroundOVER.gif) no-repeat top center;
}つまり:

.blue #slatenav ul li a:hover,.blue #slatenav ul li a.current
上記のコードのアノテーションは次のとおりです:
id はメニューの ul の li です。つまり、ナビゲーション バー内のすべての要素です。マウスを置くとエフェクトが表示されます。
ポップアップされるものが ul 要素であることを示すために最後に ul を追加しました。
ここの CSS 全体は、この ul 要素のスタイルを指定します。
端的に言うと、これはナビゲーション バー上でマウスをスライドさせた結果です。
たとえば、HTML のラベル要素のマウスオーバー状態のフォントの色を設定します。
a:hover{color:red;}.blue #slatenav
{position:relative;
display:block;
height:42px;
font-size:11px;
font-weight:bold;
background:transparent url(images/blueslate_background.gif)repeat-x top left;
font-family:Arial,Verdana,Helvitica,sans-serif;text-transform:uppercase;
}
 ## OK 、このような小さな三角形のナビゲーションが準備されています。その他の詳細については、自分でゆっくり調整できます。
## OK 、このような小さな三角形のナビゲーションが準備されています。その他の詳細については、自分でゆっくり調整できます。
注: ドキュメントの名前空間はコード内で宣言されます。
タグだけを書いてもドキュメントの名前空間は宣言されませんが、xmlns="http://www.w3.org/1999/xhtml" を追加するとドキュメントの名前空間が宣言されます。名前空間を宣言すると、ブラウザは HTML ドキュメントのタグを解析するときにこの仕様に従います。通常の使用では、両者に大きな違いは感じられません。
特殊な状況は、一部のタグの解釈にあります。たとえば、xhtml の命名規則では、タグを最後に「/」で追加する必要があります。 xhtmlの命名規則や、ラベルが仕様に従って書かれていない場合、ラベルが解析できない場合があります。したがって、終了タグを追加することをお勧めします。
添付のソースコード:
nbsp;html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <meta> <meta> <meta> <title>横版导航</title> <link> <p> </p> <p> </p><p> </p>
以上がCSSナビゲーションバーメニューの実装(ソースコード添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




