
この記事では、Python で Web ページを装飾する flask_bootstrap の紹介 (コード付き) を紹介します。これには一定の参考価値があります。必要な友人は参考にしてください。お役に立てば幸いです。
flask_bootstrap
Bootstrap は、Twitter によって開発されたオープンソース フレームワークで、最新のすべての Web ブラウザと互換性のあるクリーンで魅力的な Web ページを作成するためのユーザー インターフェイス コンポーネントを提供します。 ##Bootstrap はクライアント側のフレームワークであるため、サーバーは直接関与しません。サーバーが行う必要があるのは、ブートストラップ カスケード スタイル シート (CSS) および JavaScript ファイルを参照する HTML 応答を提供し、HTML、CSS、および JavaScript コードで必要なコンポーネントをインスタンス化することだけです。これらの操作を実行するのに最適な場所はテンプレートです。
Flask-Bootstrap はプログラムに Bootstrap を統合できます
pip install flask-bootstrap
from flask_bootstrap import Bootstrap ...... bootstrap = Bootstrap(app)
HTML ファイルの継承
Flask-Bootstrap を初期化した後、プログラム内のすべての Bootstrap ファイルを含む基本テンプレートを使用できます。このテンプレートは、Jinja2 のテンプレート継承メカニズムを使用して、プログラムが基本的なページ構造を持つ基本テンプレートを拡張できるようにします。これには、Bootstrap の導入に使用される要素が含まれます。 bootstrap のbase.html ドキュメント:{% block doc -%}
nbsp;html>
{%- block html %}
{%- block head %}
<title>{% block title %}{{title|default}}{% endblock title %}</title>
{%- block metas %}
<meta>
{%- endblock metas %}
{%- block styles %}
<!-- Bootstrap -->
<link>
{%- endblock styles %}
{%- endblock head %}
{% block body -%}
{% block navbar %}
{%- endblock navbar %}
{% block content -%}
{%- endblock content %}
{% block scripts %}
<script></script>
<script></script>
{%- endblock scripts %}
{%- endblock body %}
{%- endblock html %}
{% endblock doc -%}{#自己编写一个基类模板#}
{% extends 'bootstrap/base.html' %}
{% block styles %}
{{ super() }}
<link>
{% endblock %}
{% block navbar %}
<nav>
<p>
<!-- Brand and toggle get grouped for better mobile display -->
</p>
<p>
<button>
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a></a>
</p>
<!-- Collect the nav links, forms, and other content for toggling -->
<p>
</p>
<ul>
<li><a>首页<span>(current)</span></a></li>
<li><a>新闻</a></li>
<li><a>国际</a></li>
<li><a>国内</a></li>
<li><a>系统信息</a></li>
<li><a>登陆用户</a></li>
</ul>
<ul>
{% if 'user' in session %}
<li><a><span></span>
{{ session.user }}</a></li>
<li><a><span></span>
注销 </a></li>
{% else %}
<li><a><span></span>
登陆</a></li>
{% endif %}
<li><a><span></span>
注册</a></li>
</ul>
<!-- /.navbar-collapse -->
<!-- /.container-fluid -->
</nav>
{% endblock %}
{% block content %}
{#定义属于自己的block#}
{% block newcontent %}
{% endblock %}
{% block footer %}
<p>
宇宙大魔王--ZAJ
</p>
{% endblock %}
{% endblock %}{% block styles %}
{{ super() }}
<link>
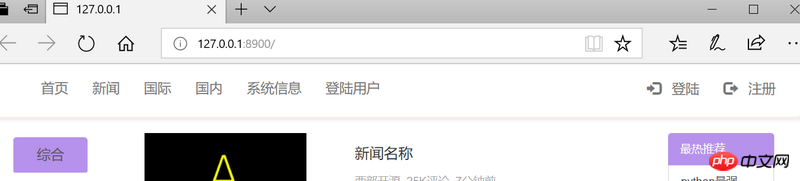
{% endblock %}flask_bootstrap と flask_wtf を有効にして FLASK プロジェクトを作成します
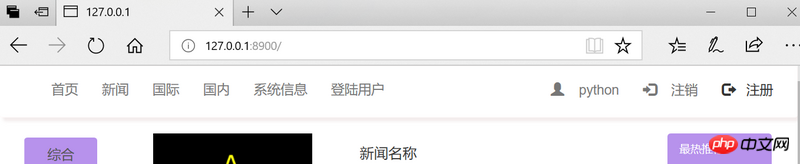
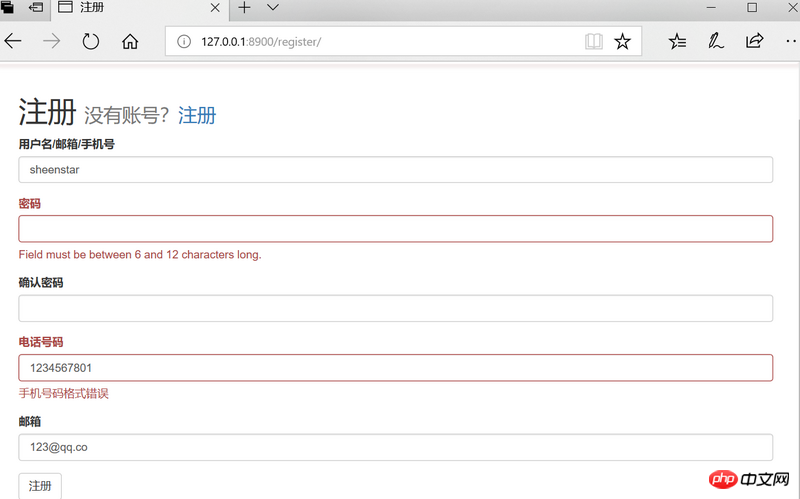
要件:ホームページ表示、ログインページ表示、登録ページ表示、ユーザー終了(ログアウト)を実現します。また、データベースに存在するユーザーのみが Web ページにログインできます。データのやり取りは主にフォームを通じて行われます。現在、ユーザー登録の場合、データベースは返却されません。
模板文件有templates/base.html , templates/index.html , templates/login.html , templates/register.html Py文件有 zaj_run.py , zaj_ forms.py , zaj_modles.py , zaj_config.py
链接:https://pan.baidu.com/s/1Uov-i8b2fZMr9fOe32tcgg 提取码:jrbs
# zaj_run.py
from flask import Flask,render_template,session,redirect,url_for
from flask_bootstrap import Bootstrap
from zaj_forms import LoginForm,RegisterFrom
from zaj_models import isPasswdOk
import functools
app = Flask(__name__)
app.config['SECRET_KEY'] = 'SHEEN'
bootstrap = Bootstrap(app)
def is_login(f):
"""判断用户是否登陆的装饰器"""
@functools.wraps(f)
def wrapper(*args, **kwargs):
# 主函数代码里面, 如果登陆, session加入user, passwd两个key值;
# 主函数代码里面, 如果注销, session删除user, passwd两个key值;
# 如果没有登陆成功, 则跳转到登陆界面
if 'user' not in session:
return redirect('/login/')
# 如果用户是登陆状态, 则访问哪个路由, 就执行哪个路由对应的视图函数;
return f(*args, **kwargs)
return wrapper
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login/',methods=['GET','POST'])
def login():
# session.pop('user',None)
# session.pop('passwd',None)
form = LoginForm()
print(form.data) #{'user': 'root123', 'passwd': 'sheen123', 'submit': True,....}
if form.validate_on_submit():
user = form.data['user']
passwd = form.data['passwd']
if isPasswdOk(user,passwd):
session['user'] = user
session['passwd'] = passwd
return redirect(url_for('index'))
else:
return render_template('login.html',form=form,message='密码或用户名错误')
else:
return render_template('login.html',form=form)
@app.route('/register/',methods=['GET','POST'])
def register():
form = RegisterFrom()
# 如果是post方法并且表单验证通过的话, 返回True;
if form.validate_on_submit():
# 用户提交的表单信息
print(form.data)
return 'ok'
return render_template('register.html', form=form)
@app.route('/logout/')
def logout():
session.pop('user', None)
session.pop('passwd', None)
# 注销即删除用户的session信息, 注销成功, 跳转到首页;
return redirect(url_for('index'))
# return redirect('/')
if __name__ == '__main__':
app.run( port = 8900)
# 报错1:TypeError: __init__() takes from 1 to 2 positional arguments but 3 were given
# 解决:把输入表单LoginForm,RegisterFrom中的Required去掉
# 问题2:每次重新运行程序,都会显示root123用户已登陆,即session里面有数据
# 解决:添加判别session内容的函数is_login()。# zaj_models.py,存放数据库操作
import pymysql
from zaj_config import DB
# 1. 创建连接
conn = pymysql.connect(
host=DB.HOST,
user = DB.USER,
passwd = DB.PASSWD,
port = DB.PORT,
db = DB.DBNAME,
)
cur = conn.cursor()
def isUserExist(username):
"""判断用户名是否存在"""
sqli = "select * from user where name='%s'" %(username)
res = cur.execute(sqli)
# res返回的是sql语句查询结果的个数;
# 如果为0, 没有查到。
if res == 0:
return False
else:
return True
def isPasswdOk(username, passwd):
sqli = "select * from user where name='%s' and passwd='%s'" %(
username, passwd)
res = cur.execute(sqli)
if res == 0 :
return False
else:
return True
def addUser(username, passwd):
"""用户注册时, 添加信息到数据库中"""
sqli = "insert into user(name, passwd) values('%s', '%s')" %(
username, passwd)
try:
res = cur.execute(sqli)
conn.commit()
except Exception as e:
conn.rollback()
return e
#
# cur.close()
# conn.close()
if __name__ == "__main__":
addUser('root', 'root')
print(isUserExist('root'))
print(isPasswdOk('root', 'root'))# zaj_forms.py,存放表单操作
from flask_wtf import FlaskForm
# 每个Web表单都由一个继承自FlaskForm的类表示
from wtforms import StringField,PasswordField,SubmitField
# StringField类表示的是属性为type="text"的<input>元素。
# SubmitField类表示的是是属性为type="submit"的<input>元素
#WTForms内建的验证函数validators,而且是以数组形式,正对应了前面说的一个字段可以有一个或者多个验证函数
from wtforms.validators import Length, Required, EqualTo, Regexp,Email
class LoginForm(FlaskForm):
user = StringField(
label='用户名',
validators=[
Length(5,13)
]
)
passwd = PasswordField(
label='密码',
validators=[
Length(6,12),
]
)
submit = SubmitField(
label='登陆'
)
class RegisterFrom(FlaskForm):
user = StringField(
label='用户名/邮箱/手机号',
validators=[
Length(5,13)
]
)
passwd = PasswordField(
label='密码',
validators=[
Length(6,12),
]
)
repasswd = PasswordField(
label='确认密码',
validators=[
EqualTo('passwd',message='密码不一致!')
]
)
phone = StringField(
label='电话号码',
validators=[
Regexp(r'1\d{10}', message='手机号码格式错误')
]
)
email = StringField(
label='邮箱',
validators=[
Email(message='邮箱格式错误!')
]
)
submit = SubmitField(
label='注册'
)# zaj_config.py , 存放数据库类 class DB: HOST = 'localhost' USER= 'root' PASSWD = 'sheen' PORT = 3306 DBNAME = 'zaj_form'



 #
#
以上がPython で Web ページを装飾する flask_bootstrap の紹介 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。