
Web ページのレイアウトでは縦書きのテキストがよく使われるので、この記事では CSS を使用してフレーム内のテキストの縦方向の位置を指定する方法について説明します。参考までにできます。
前回の記事では、CSSのtext-align属性を使ってテキストの水平方向の位置を指定する方法を紹介しました。フレーム内。
方法方法 1: フレーム スタイルを表のセルに変更し、vertical-align 属性を使用する
フレームを変更する スタイルを表のセルに変更した場合、vertical-align 属性を使用して垂直位置を指定できます。 CSSに以下のコードを記述し、垂直位置を設定します。 #上揃えの例.TextVerticalTop {
display: table-cell;
vertical-align: top;
}
.TextVerticalBottom {
display: table-cell;
vertical-align: bottom;
}
.TextVerticalCenter {
display: table-cell;
vertical-align: middle;
}
position:relativeでスタイルを指定すると、内部の配置位置を相対座標で指定できます。
表示する文字列の位置を相対位置(「50%」など)で指定します。
#上揃えの例
span.top {
position: absolute;
top: 0;
}span.bottom {
position: absolute;
bottom: 0;
}span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}コードは次のとおりです:
TextAlignVerticalCell.html<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVerticalCell.css" />
</head>
<body>
<div class="TextVerticalTop">
顶部垂直对齐。 </div>
<br />
<div class="TextVerticalBottom">
底部垂直对齐。 </div>
<br />
<div class="TextVerticalCenter">
居中垂直对齐。 </div>
</body>
</html>TextAlignVerticalCell . css
.TextVerticalTop {
height:96px;
width:280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: top;
}
.TextVerticalBottom {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: bottom;
}
.TextVerticalCenter {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: middle;
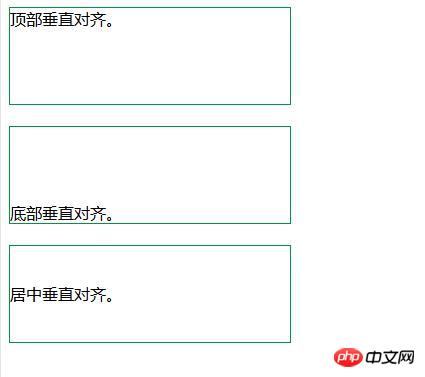
}表示結果:
Web ブラウザを使用して、上記の HTML ファイルを表示します。以下のような効果が表示されます。
#コード例:position:relative の使用
#TextAlignVertical.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVertical.css" />
</head>
<body>
<div class="Frame">
<span class="top">顶部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="bottom">底部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="center">居中垂直对齐。</span>
</div>
</body>
</html>TextAlignVertical.css.Frame {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #8b5285;
position: relative;
}
span.top {
position: absolute;
top: 0;
}
span.bottom {
position: absolute;
bottom: 0;
}
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}
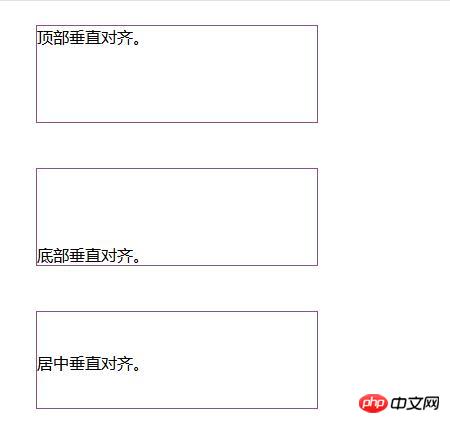
説明:

#
以上がCSSを使用してフレーム内のテキストの垂直位置を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



