
この記事の内容は、HTML のドキュメント フローとは何ですか? HTML のドキュメント フローについての概要です。必要な方は参考にしていただければ幸いです。
1. ドキュメント フローの概要
1. 「通常のドキュメント フロー」とは何ですか?
フローティング レイアウトについて学ぶ前に、まず「通常のドキュメント フロー」とは何かを理解しましょう。通常のドキュメント フローを深く理解することは、その後のフローティング レイアウトと位置決めレイアウトを行うための非常に重要な前提条件となりますので、読者の皆様にはこのセクションを見逃さないでください。
ドキュメント フローとは何ですか?簡単に言えば、要素がページ上に表示される順序です。
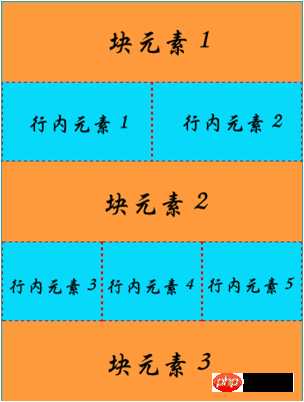
それでは、「通常のドキュメント フロー」とは何でしょうか?まず、通常のドキュメント フローの簡単な定義を見てみましょう。通常のドキュメント フローでは、フォームを上から下に行に分割し、ブロック要素が 1 行を占め、隣接する行の要素が各行の左から右に配置されます。

上記の HTML コードのドキュメント フローは次のとおりです:
<div><div> <span></span><span><span> <p></p> <span></span><i><i><img / alt="HTML のドキュメント フローとは何ですか? HTML ドキュメント フローの概要" > <hr/>
説明:
div、p、および hr は次のとおりです。すべてのブロック要素は、それ自体で 1 行に並んでいます。 Span、i、img はすべてインライン要素であるため、2 つのインライン要素が隣接する場合、それらは同じ行上に配置され、左から右に配置されます。
2.「通常の文書フローからの逸脱」とは何ですか?
ドキュメント フローからの切り離しは、通常のドキュメント フローに関連します。通常のドキュメント フローは、CSS スタイルを使用して制御しない HTML ドキュメント構造です。作成したインターフェイスの順序は、Web ページが表示される順序になります。たとえば、5つのdiv要素を書きました。通常のドキュメント フローでは、これら 5 つの div 要素を順番に表示します。 div 要素はブロック要素であるため、各 div 要素は独自の行を占有します。
HTML コード:
<div id="div1"></div> <div id="div2"></div> <div id="div3"></div> <div id="div4"></div> <div id="div5"></div>

上の図は、次のように表示される効果です。通常のドキュメントフロー図に戻ります。
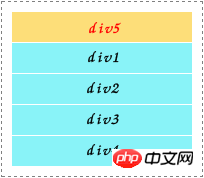
この場合、いわゆるドキュメントフローからの分離とは、表示位置がドキュメントコードの順序と一致しないことを意味します。たとえば、CSS コントロールを使用して、最後の div 要素を次の位置に表示できます。次のような最初の div 要素。 図:

上の図では、HTML コードの順序を変更せずに、CSS を使用して id= を使用して div 要素をフローできます。通常のドキュメント フローから「div5」を「抽出」し、他の div 要素の前に表示します。この場合、id="div5" の div 要素は「通常のドキュメント フローから外れています」。
CSS レイアウトでは、フローティングまたは位置決め技術を使用して「通常のドキュメント フローからの逸脱」を実現し、それによってページのレイアウトを思いどおりに制御できます。
上記は、HTML のドキュメント フローとは何ですか? HTML のドキュメント フローについて詳しく説明したものです。Html5 チュートリアル に注目してください。 PHPの中国語サイトです。
以上がHTML のドキュメント フローとは何ですか? HTML ドキュメント フローの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



