
この記事では、JavaScript 関数のパラメータのデフォルト値を設定する方法を紹介します。必要な方は参考にしてください。
関数のデフォルト値の設定は、ES6 で提供されています。ここでは、デフォルトのパラメータを設定するいくつかの方法を簡単に紹介します。
1.

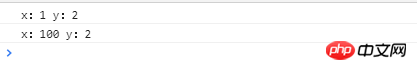
function first(x = 1, y = 2) {
console.log("x:"+x ,"y:"+ y);
}
first();
first(100);
を入力するとかなり便利になりますが、毎回「{}」を渡すのは非常に面倒なので、デフォルト値を再度設定します。 3. 二重のデフォルト値
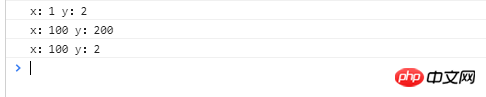
function second({x, y = 2}) {
console.log("x:"+x ,"y:"+ y);
}
second({});
second({x:100});
second({x:100,y:200});この書き方ではエラーが発生しにくくなります
 #4。
#4。
##今後関数、特に一部の複数パラメータ関数をカプセル化する場合は、デフォルト値設定を使用する必要があります。
以上がJavaScript関数のパラメータのデフォルト値を設定する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。