
この記事では、テキスト マーキーを実装する 3 つの方法 (コード例) を紹介します。必要な方は参考にしていただければ幸いです。
私は最近、テキスト マーキーのプロジェクト要件を書きました。ちょうど JS で書き始めて、要件を完了することができました。その後、別の方法 (それぞれ html と css) を使用して同じ要件を達成し、パフォーマンスの消費を削減することを考えました。
まず、需要分析:
要件ポイント 1. テキストの長さとコンテナの長さを決定します。テキストの長さがコンテナの長さよりも大きい場合は、開始します。スクロールします。そうでない場合はスクロールしません。
要求ポイント 2. スクロールの終了を決定し、終了時刻にイベントをトリガーします (例: スタイルの追加または削除など);
#1. JS の実装
考え方 :1. テキストの長さがコンテナの長さより大きい場合を決定します。コンテナを選択してスクロールを開始します。そうでない場合はスクロールしません。 (offsetWidth)2. スクロール バーから要素の左側までの距離を取得し、スクロールされた距離がテキストの長さと等しくなるまで再帰的にスクロールし、再帰を終了します。 (scrollLeft)レンダリング
<div class="box">
<div class="content">
<p class="text">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>*{
margin:0;
padding:0;
}
.box{
margin-left: 200px;
margin-top: 100px;
color: #FFF;
white-space: nowrap;
overflow: hidden;
width: 300px;
background: #000;
}
.content p{
display:inline-block;
}
.content p.padding{
padding-right: 300px;
}let [box, content, text] = [
document.querySelector('.box'),
document.querySelector('.content'),
document.querySelector('.text')
]
let [textWidth, boxWidth] = [
text.offsetWidth,
box.offsetWidth
]
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(boxWidth > textWidth){ return false}
content.innerHTML += content.innerHTML
document.querySelector('.text').classList.add('padding')
// 更新
textWidth = document.querySelector('.text').offsetWidth
toScrollLeft()
}
function toScrollLeft(){
// 如果文字长度大于滚动条距离,则递归拖动
if(textWidth > box.scrollLeft){
box.scrollLeft++
setTimeout('toScrollLeft()', 18);
}
else{
// setTimeout("fun2()",2000);
}
}window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(boxWidth >= textWidth){ return false}
content.innerHTML += content.innerHTML
document.querySelector('.text').classList.add('padding')
// 更新
textWidth = document.querySelector('.text').offsetWidth
// 开始滚动 触发事件
toScrollLeft()
}function toScrollLeft(){
// 如果文字长度大于滚动条距离,则递归拖动
if(textWidth > box.scrollLeft){
box.scrollLeft++
setTimeout('toScrollLeft()', 18);
}
else{
// 滚动结束 触发事件
}
}2. HTML 実装
レンダリング:
<marquee behavior="behavior" width="200" loop="2">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</marquee>
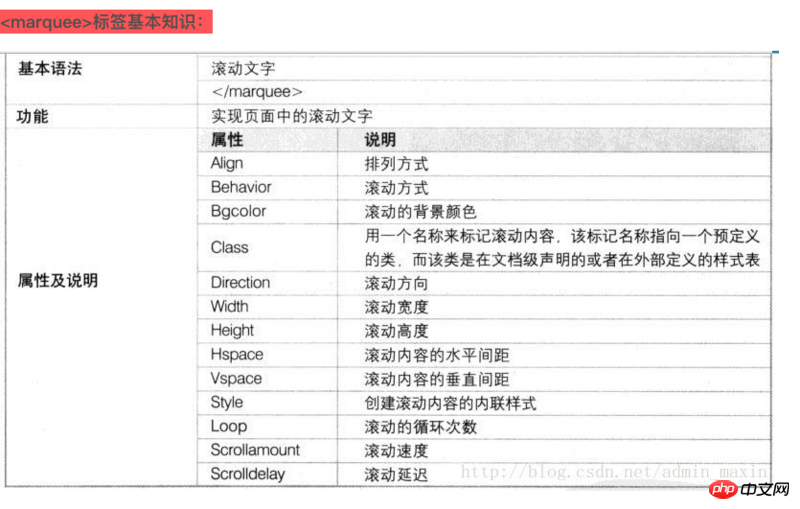
 ##marquee タグの API は非常に豊富ですが、このタグは MDN では利用できません。次のように:
##marquee タグの API は非常に豊富ですが、このタグは MDN では利用できません。次のように:
この機能は一部のブラウザではまだ機能する可能性がありますが、いつでも削除される可能性があるため、使用はお勧めできません。
要素。は廃止されました。もう使用しないでください。一部のブラウザではまだサポートされていますが、必須ではありません。また、この要素の使用は基本的にユーザーに対して最悪の行為の 1 つであるため、使用しないでください。
したがって、IT サークルではドキュメント標準に厳密に従うという原則に従って、プロジェクトではマーキー タグを使用しないようにしてください。
3. CSS の実装レンダリング
 コード部分
コード部分
HTML:
<div class="wrap">
<div class="cont">
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.wrap{
margin:10% auto;
background: #ddd;
font-size: 0;
/* 固宽,溢出隐藏 */
width: 300px;
height: 40px;
overflow: hidden;
white-space: nowrap;
/* 相对定位 */
position: relative;
}
.wrap .cont{
position: absolute;
top: 0;
left: 0;
height: 100%;
/* 关键 */
width: 200%;
transition:left 10s linear;
}
.wrap .txt{
display: inline-block;
font-size: 18px;
line-height: 30px;
margin-top: 5px;
color: #fff;
background: #000;
}JS:
var cont = document.querySelector('.cont')
var wrap = document.querySelector('.wrap')
var text = document.querySelector('.txt')
var wrapWidth = wrap.offsetWidth
var textWidth = text.offsetWidth
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度 开始滚动
if(textWidth > wrapWidth) {
text.style.paddingRight = '300px'
cont.style.left = "-870px"
}
// 滚动结束
document.addEventListener("transitionend", function (){
console.log("end")
}, false)
}まとめ
CSS はサブニーズ ポイント 1 を満たすことができ、いつスクロールを開始するかを決定できます。
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(textWidth > wrapWidth) {
// 开始滚动 触发事件
text.style.paddingRight = '300px'
cont.style.left = "-870px"
}
}同時に、サブ需要点 2 を満たし、スクロールの終了を決定することもできます。
// 滚动结束
document.addEventListener("transitionend", function (){
console.log("end")
}, false)要件の確認
要件ポイント 1. テキストの長さとコンテナの長さを決定します。コンテナの長さより大きい場合はスクロールを開始します。それ以外の場合はスクロールしません。
要件ポイント 2. スクロールの終了を決定し、終了時にイベントをトリガーします (例: スタイルの追加または削除など)。
実装方法のメリット・デメリットの比較
jsでマーキー効果を実現 | html でマーキー効果を実現 | #css でマーキー効果を実現 効果||
|---|---|---|---|
| ✘ | ✔️ | 要件ポイント 2 | |
| ✘ | ✔️ | 互換性 | |
| ✘ | ✘ | 要件を満たす必要がある場合は、要件に応じて、js と css の両方を実装できます。ただし、互換性を考慮して、CSS は ios9 以降および Android 4.4 以降ではサポートされていません。他の適切な解決策が検討されています。良い解決策をお持ちの場合は、以下にメッセージを残してご連絡ください~ |
レンダリング
コード部分 HTML:
HTML:
<div class="wrap">
<div class="cont">
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
<p class="txt">2.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>CSS:
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.wrap{
position: relative;
width: 40%;
height: 40px;
margin:10% auto;
background: #ddd;
font-size: 0;
overflow: hidden;
}
.wrap .cont{
position: absolute;
top: 0;
left: 0;
/* 宽度 大于容器的两倍即可 */
width: 200%;
-webkit-animation:5s move infinite linear;
}
.wrap .txt{
font-size: 18px;
color: #fff;
display: inline-block;
/* 宽度 等于容器的宽度 */
width: 50%;
height: 30px;
border-left:1px solid #fff;
line-height: 30px;
text-align: center;
margin-top: 5px;
background: #000;
}
.wrap:hover .cont{
-webkit-animation-play-state:paused;
}
@-webkit-keyframes move{
/* 原理 left值的变化 移动一个容器的宽度 */
0%{
left: 0;
}
100%{
left: -100%;
}
}つまり、ツールそれ自体に利点はありません どのツールをいつ使用する必要がありますか?私たちは明確なアイデアを持つ必要があります。
以上がテキスト ティッカーを実装する 3 つの方法の紹介 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




