
この記事の内容は、CSS を使用して縦棒グラフ効果を実現するコード例です。必要な方は参考にしていただければ幸いです。
CSS は組版の処理において非常に強力です。以下ではヒストグラムを一緒に実装していきます。
まず、具体的なフレームワークを構築します。全体を作成するために順序なしリストを使用し、基本的にはプライムされていないspan、strong、およびemをインラインで埋めることを選択します。

説明すると、ul の各 li はカウントしたいコンテンツを表し、span は列、em は統計項目の名前、strong は統計値を表します。 。それらを区別するために背景色を追加できます。
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}コードを実行します:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
}
.chart li {
width:400px;
background:#DDF3FF;
}
</style>

しかし、li を円柱状にするにはどうすればよいでしょうか?まず、li を並べて表示します。この効果を実現するには、2 つの方法があります。1. li の表示をインラインに変更する。2. li を浮動要素に変える。インライン要素のボックスモデルは制御が難しく、マージンやパディングの計算が非常に複雑になるため、いくつかの検討の結果、後者を選択しました。後者を選択するので、フロートがオーバーフローする状況に直面する必要があります。対策は親要素も浮動要素にすることです。フローティング コンテナは内側に縮小し、子要素の高さと幅に適応します。つまり、li のデザインだけに集中できます。 li を列のように動作させるために、高さを幅よりもはるかに長くします。同時に、各 li の範囲を誰でも簡単に識別できるように、最初に境界線を追加します。
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}コードを実行します:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
</style>
<script>
</script>
<title>非法修改button的onclick事件</title>

次に、li 要素の内容を分離する必要があります。これらはすべてインライン要素であるため、高さを設定します。幅があると意味がないので、ブロック要素として偽装する必要があります。この時点で、それらはそれぞれ独自の行を占有します。スパン内のコロンを削除して空になったので、スパンに何かを詰め込むことができますが、もちろんテキストエリアには表示されません。 Firefox を使用すると、ビュー要素機能が機能します。 ( 、 、 、 ! の違いは自分で確認できます。)
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}コードを実行します:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em ,
.chart li span ,
.chart li strong {
display:block;
}
</style>

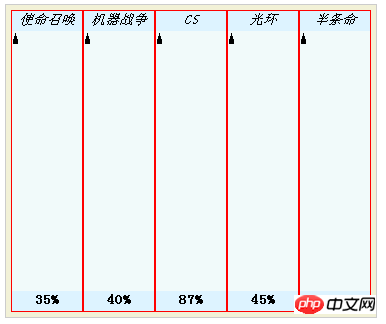
次に、 が占めているスペースを強調表示します。柱、関連するものを中央揃えにします。
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}コードを実行します:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:300px;
float:left;
background:#DDF3FF;
border:1px solid red;
}
.chart li em {
display:block;
height:20px;
text-align:center;
}
.chart li span {
display:block;
background:#F1FAFA;
height:260px;
}
.chart li strong {
display:block;
height:20px;
text-align:center;
}
</style>

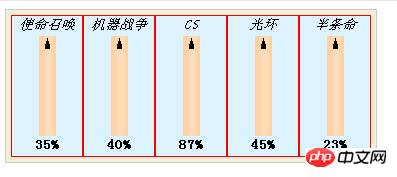
次に、伝説の円柱である li 要素に画像を追加し、span をマスクとして使用します。レイヤーでは、li が配置されているプロジェクトの統計をできるだけ公開します。計算を容易にするために、span の高さを 100 ピクセルにリセットし、それに応じて li の高さを 140 ピクセルに変更します。 em とstrong は、li と同じ背景色を設定し、列の上部と下部を覆います。
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}コードを実行します:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
border:1px solid red;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
}
</style>

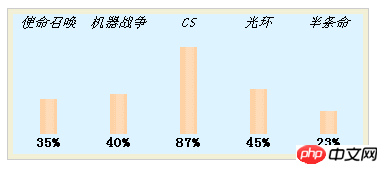
次に、スパン内に背景画像を取得します。色は li 要素と同じです。統計上の数字をできる限り上げていきます!便宜上、インライン スタイルを使用してこのbackgroundPositionY 値を設定します。最後に、li 要素の境界線を削除して完了です。
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
コードを実行します:
<style>
.chart {
list-style: none;
font-family: '宋体';
font-size: 14px;
border: 1px solid #ccc;
margin: 0;
padding: 5px;
background:#F2F1D7;
float:left;
}
.chart li {
width:70px;
height:140px;
float:left;
background:#DDF3FF url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_pillar.gif) center center repeat-y;
}
.chart li em, .chart li span,.chart li strong {
display:block;
height:20px;
text-align:center;
}
.chart li em, .chart li strong{
background: #DDF3FF;
}
.chart li span {
height:100px;
background:transparent url(http://images.cnblogs.com/cnblogs_com/rubylouvre/202680/o_mask.jpg) no-repeat;
}
</style>

以上が縦棒グラフの効果を実現する CSS コードの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




