
この記事では、CSS で float 属性を使用する方法をいくつか紹介します。必要な方は参考にしていただければ幸いです。

CSS フローティングでは、要素はフローティングされた後、自動的にブロックレベル要素に変換され、現在の行の左側または右側に移動できます。中央に浮くという概念はないので、側面にのみ浮かせることに注意してください。
float:left
float:right
float:none
浮動要素の幅を設定する必要があります。設定しない場合、結果は予測できません。画像には暗黙的な幅があるためです。
5 特別な機能:
1. コンテナ要素を可能な限り水平方向に埋め、他のスペースがそれらを囲まないようにします。
2. 通常のテキストとは異なり、フローティング要素の垂直方向のマージンは重なりません。フローティング要素は、通常のドキュメント フローでは隣接するブロック レベルの要素と重なることがあります。通常のドキュメント フロー スペースと同じであるため、重複するものとしてではなく、自由に浮動する概念として理解することをお勧めします。 ''
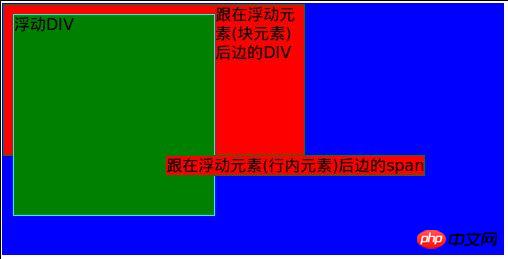
4. 複数の浮動要素は最初に行に配置されます。行がいっぱいになると、浮動要素は通常のドキュメントの位置を占めなくなります。 1) 浮動 要素の前に位置が指定されていないブロック レベルの要素は、浮動要素が元々占めていた位置を占めます。(2) 浮動要素の後の要素は、浮動要素に続き、行内の残りの位置を占めます。
フローティング要素の後、要素はフローティング要素を自動的に囲みます。これを望まない場合は、これらの要素に「clear 属性」を適用できます。この属性には 4 つの値があります。クリア: 左
クリア: 右
クリア: 両方
クリア: なし
上記は、float 属性を使用するいくつかの方法の完全な紹介です。 CSS について、
CSS3 チュートリアルについて詳しく知りたい場合は、PHP 中国語 Web サイト
に注目してください。以上がCSSのfloat属性の使用方法をいくつか紹介します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



