HTMLではフォームに遭遇する人が多いと思いますが、HTMLフォームタグが何なのか知らない人も多いのではないでしょうか?現在、多くの Web サイト、特に一部の医療 Web サイトでは、ユーザー情報を収集できるフォームが使用されています。そこで、次に、HTML での form タグの使用方法について説明します。
1: HTML フォーム タグとは
フォームの作成は、実際にはテーブルと似ており、通常の状況ではテーブルの行と列を配置できます。
; 作成したフォームは
入力には多くの種類があり、そのすべてがユーザーのニーズを満たすことができます。次に例を示します。 ##
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表单form标签</title>
</head>
<body>
<form>
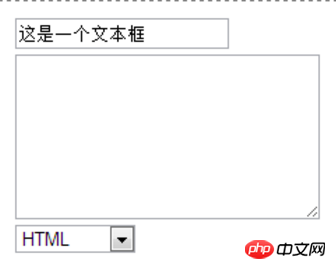
<input type="text" value="这是一个文本框"/><br/>
<textarea></textarea><br/>
<select>
<option>HTML</option>
<option>CSS</option>
<option>JavaScript</option>
</select>
</form>
</body>
</html>ログイン後にコピー

2: html
での form タグの使用方法フォームには、formタグのaction、method、enctype、targetなどいくつかの属性がありますが、実際の運用ではあまり使われないのでよく使います。 1. フォーム名 name多くのプログラマが Web サイトを作成している場合、ページ上で 2 つまたは 3 つのフォームに遭遇することがあります。これらのフォームを区別するには、フォームに名前を付けます。フォーム名。以前に名前を付けた名前にはスペースなどの特殊記号を含めることはできません。また、フォームの名前はプログラマーにとっても便利であり、ユーザーがフォームを送信する際の混乱を避けることができます。 フォーム名 名前の構文: <form name="php1">
……
</form>
ログイン後にコピー
js でフォームはどのように送信されるか]
アクション構文: <form action="表单的处理程序">
……
</form>
ログイン後にコピー
JavaScript チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がHTMLフォームタグとは何ですか? HTMLでのformタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




