
div に CSS の丸い境界線を設定するにはどうすればよいですか? CSSで4つの角を丸く設定する方法は何ですか?これはCSSを始めたばかりの初心者にとっては比較的馴染みのないものですが、CSSで4つの丸い角を設定するにはどうすればよいですか? CSSに設定されている4つの角丸方法を見てみましょう。 [推奨学習: CSS3 チュートリアル ]
CSS3 の丸い角は、border-radius プロパティを使用して本文またはテキストに特別な色の角を追加するために使用されます。角丸の単純な構文は次のとおりです。
#rcorners7 {
border-radius: 60px/15px;
background: #FF0000;
padding: 20px;
width: 200px;
height: 150px; }次の表は、角丸に使用できる値を次のように示しています。

例、この属性には 3 つの値を指定できます。次の例では 2 つの値を使用しています:
<html>
<head>
<style>
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(/css/images/logo.png);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p id = "rcorners1">Rounded corners!</p>
<p id = "rcorners2">Rounded corners!</p>
<p id = "rcorners3">Rounded corners!</p>
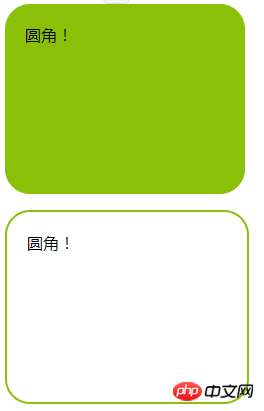
</body></html>結果は次のとおりです:

<html>
<head>
<style>
#rcorners1 {
border-radius: 15px 50px 30px 5px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
#rcorners2 {
border-radius: 15px 50px 30px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
#rcorners3 {
border-radius: 15px 50px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<p id = "rcorners1"></p>
<p id = "rcorners2"></p>
<p id = "rcorners3"></p>
</body><body>
以上がCSSで4つの角を丸く設定するにはどうすればよいですか? CSSは4つの角丸メソッドを設定しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



