
この記事では、CSS3 での background-position の使用法を紹介します。必要な方は参考にしてください。
CSS3でbackground-positionを設定する前に、要素の左上隅からの位置を設定できました。
例:
div{background-position:20px 40px;/*20px from left & 20px from top*/}問題は、正確な位置を別の点 (たとえば、下/右) から決定できないことです。左上隅からしか開始できません。
background-position: rightbottom と書くこともできます。また、backgroundposition: 70%/starting from left/80%/starting from top/;,
と書くこともできます。右から 20 ピクセル、下から 20 ピクセルを書くことから始めないでください。
新しい background-position 属性を見てみましょう
この問題を解決するために、CSS3 はどこから配置を開始するかを決定し、0 を決定する機能を提供します。 ,0 点 オプション。
どうすればそれを達成できるでしょうか?
css3 を使用して、2 つの値を書き込むだけでなく、右下隅の開始点の値など、水平方向と垂直方向の位置の開始を書き込むことができるようになりました (左上隅の水平点と垂直点)。
例を作成してみましょう:
まず、いくつかのスタイルを含む空の div を作成します:
HTML:
<div class="box"> </div>
CSS
.box{
width:300px;
height:300px;
background-color:#ddd;
padding:10px;
border:solid 3px #333;
border-radius:10px;
}ここで、固定背景サイズの背景画像を追加します (CSS3 の新機能)。
.box{
background:url(image/cup.jpg) no-repeat;
background-size:150px 150px;
}最後に、新しい背景の位置を追加します。
最初に水平方向の開始点を設定します (例: right)。その後、必要な距離 (例: 20px) を設定できます。
次に、垂直方向の開始点 (例: 底) を設定し、その後、その位置から必要な距離 (例: 40 ピクセル) を設定します。
CSS 新しい背景位置
.box{ background-position :right 20px bottom 40px;}効果は次のとおりです:

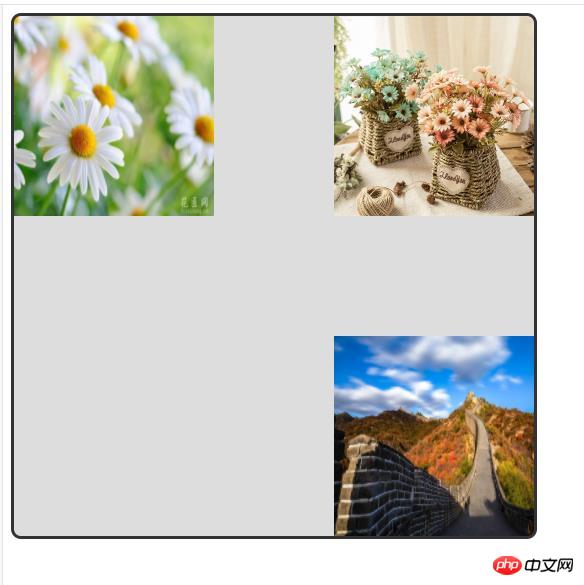
さらに、この効果を実現することもできます。複数の背景画像を含むボックスを実装するコードは次のとおりです。
結果は次のとおりです。

##
以上がCSS3における背景画像位置のbackground-positionの使い方の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。