
この記事の内容はフォームのパスワードの簡易検証を行うjsを導入するというものでしょうか? (コード例)。困っている友人は参考にしていただければ幸いです。
まず理解する必要があります安全なパスワード入力を実現するにはどうすればよいでしょうか?
現在、多くの Web サイトでは登録が必要です。つまり、ユーザーにはユーザー名とパスワードを割り当てる必要があります。プロセスをより安全にするための簡単な手順をいくつか紹介します。
「パスワード」入力タイプを使用します
を使用します= "text">、これにより、フィールドのコンテンツを保護する必要があることがブラウザ (およびユーザー) に通知されるためです。
パスワードは入力時に画面に表示されません。また、ほとんどのブラウザは他のフォーム要素のようにパスワード フィールドに入力された値を「記憶」しません。
モバイル デバイスなど、場合によっては、パスワードを表示すると、セキュリティを損なうことなく使いやすさが向上します。結局のところ、難読化されるのはブラウザの表示だけであり、データは転送されません。
パスワード入力の確認
パスワード入力タイプでは入力したテキストが見えにくくなるため、ユーザーに間違いがないことを確認してもらう必要があります。最も簡単な方法は、パスワードを 2 回入力し、それらが同じかどうかを確認することです。
もう 1 つのアプローチは、入力した内容を「確認ページ」の一部として表示することです。ここでの問題は、パスワードがブラウザ、ブラウザのキャッシュ、プロキシなどに表示されていることです。セキュリティ上の理由から、パスワードは HTML 形式で表示したり、電子メールで送信したりしないでください。
「強力な」パスワード (複雑なパスワード) を強制する
セキュリティを懸念する場合は、有効なパスワードの構成について何らかのポリシーを持っておく必要があります。一般的な制限は次のとおりです。
1. 少なくとも n 文字、
2. 大文字と小文字の組み合わせ。4. 他のユーザー データ (名前、アドレス、ユーザー名など) とは関係ありません。
サーバー側のスクリプトが必要なため、最後の要件はそのままにしておきます。クライアント側の HTML と JavaScript を使用した可能性。
サーバー セキュリティ
複雑なパスワードを設定するのは良い最初のステップですが、それをバックアップするにはサーバーで追加の手順を実行する必要があります。 、ブルートフォース攻撃を防ぐため。一般的な方法の 1 つは、Fail2Ban をインストールしてログ ファイルを監視し、繰り返し発生するエラーをロックダウンすることです。もちろん、これはログイン システムがログイン試行の失敗をシステム ログ ファイルに報告する場合にのみ機能します。それ以外の場合は、アプリケーションがこの機能を提供する必要があります。
パスワードはデータベースまたはその他の場所に保存するときに暗号化する必要があり、バックアップも暗号化する必要があります。
js を使用して簡単なフォーム検証
操作を実装してみましょう
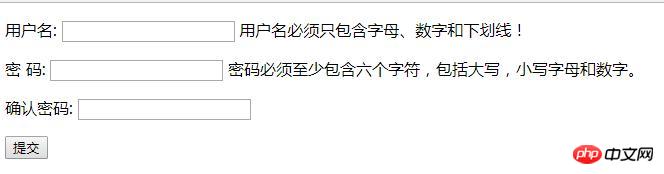
以下のフォームには、ユーザー名、pwd1、および pwd2 の 3 つの入力フィールドがあります。フォームが送信されると、checkForm スクリプトは入力値を解析し、true または false を返します。 false の値が返された場合、フォームの送信はキャンセルされます。 <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function checkForm(form) {
if(form.username.value == "") {
alert("错误:用户名不能为空!");
form.username.focus();
return false;
}
re = /^\w+$/;
if(!re.test(form.username.value)) {
alert("错误:用户名必须只包含字母、数字和下划线!");
form.username.focus();
return false;
}
if(form.pwd1.value != "" && form.pwd1.value == form.pwd2.value) {
if(form.pwd1.value.length < 6) {
alert("错误:密码必须至少包含六个字符!");
form.pwd1.focus();
return false;
}
if(form.pwd1.value == form.username.value) {
alert("错误:密码必须与用户名不同!");
form.pwd1.focus();
return false;
}
re = /[0-9]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个数字(0至9)!");
form.pwd1.focus();
return false;
}
re = /[a-z]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个小写字母(a-z)!");
form.pwd1.focus();
return false;
}
re = /[A-Z]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个大写字母(A-Z)!");
form.pwd1.focus();
return false;
}
} else {
alert("错误:请检查并确认您输入的密码是否一致!");
form.pwd1.focus();
return false;
}
alert("You entered a valid password: " + form.pwd1.value);
return true;
}
</script>
</head>
<body>
<form onsubmit="return checkForm(this);">
<p>用户名: <input type="text" name="username"></p>
<p>密 码: <input type="password" name="pwd1"></p>
<p>确认密码: <input type="password" name="pwd2"></p>
<p><input type="submit"></p>
</form>
</body>
</html>

 要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。
要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がjsのフォームで簡単なパスワード検証を実行するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



