
ポジション: CSS の Sticky を使用すると、非常に短いコード行で非常に簡潔なインタラクションを構築できます。これは、ユーザーがスクロール中に UI 要素を表示したままにし、要素がスクロール ビューポートの上/下/左/右から特定の距離に達するまでは固定されないようにする必要がある場合に便利です。
スティッキーな位置を設定するにはどうすればよいでしょうか?
位置: Sticky は、iOS スタイルのリスト ヘッダーに最適です。コンテンツをスクロールし、上端から 0px に達したらタイトルを確認します。
.heading{
background: #ccc;
height: 50px;
line-height: 50px;
margin-top: 10px;
font-size: 30px;
padding-left: 10px;
position: -webkit-sticky;
position: sticky;
top: 0px;
}ユーザーが下にスクロールしてもリストのタイトルが表示されたままになるようにします。上にスクロールすると、「項目の追加」フッターも表示されます。それを試してみてください!上下にスクロールして、ビューポートの端に到達した後に要素がどのように貼り付くかを確認します。
header{
background: #ccc;
font-size: 20px;
color: #282a37;
padding: 10px;
position: -webkit-sticky;
position: sticky;
top: 0;
}
footer{
background: #ccc;
padding: 10px;
color: #ae81fe;
position: relative;
position: -webkit-sticky;
position: sticky;
}
footer{
bottom: 0;
}
list{
border: 1px solid #ccc;
border-radius: 5px;
width: 200px;
margin-left: 20px;
background: #282a37;
}
item{
padding: 10px;
color: #fff;
display: block;
}
body{
padding-top: 20px;
display: flex;
align-items: flex-start;
}
.abs{
position: absolute;
right: 0;
top: 10px;
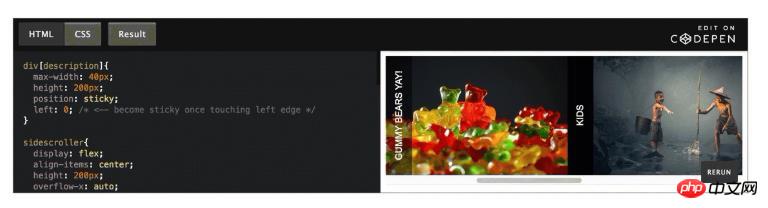
}項目を左端または右端に貼り付けることもできます。これは、画像の説明テキストが回転された側面画像ビューアです。横にスクロールして、新しい説明が邪魔にならないまで、説明がビューの左側にドッキングされるのを観察します。
div[description]{
max-width: 40px;
height: 300px;
position: -webkit-sticky;
position: sticky;
left: 0; /* become sticky once touching left edge */
}
sidescroller{
display: flex;
align-items: center;
overflow-x: auto;
overflow-y: hidden;
background: #000;
}
div[wrapper]{
flex: 0 0 40px;
max-width: 40px;
height: 300px;
position: -webkit-sticky;
position: sticky;
left: 0;
white-space: nowrap;
color: #fff;
}
div[item]{
display: flex;
}
div[description] span{
display: inline-block;
background: rgba(0,0,0,.5);
width: 300px;
height: 40px;
transform: rotate(-90deg) translateX(-300px);
transform-origin: left top 0;
padding-top: 11px;
text-align: center;
text-transform: uppercase;
color: #fff;
font-size: 14px;
}
img{
max-height: 300px;
} 要素の一部またはすべてがスクロールして見えなくなったときに要素が固定される場合は、負の数値を指定することもできます。これは、たとえば、サイドバー メニューがスクロールして表示されなくなったときに、クリックするとサイドバーに戻ることができる小さなボタンを残して固定される場合に便利です。
.sidebar{
background: purple;
width: 200px;
height: 300px;
padding: 20px;
flex-shrink: 0;
overflow: visible;
position: -webkit-sticky;
position: sticky;
left: -200px;
}
.sidebar .handle{
height: 30px;
width: 30px;
position: absolute;
right: -30px;
top: 0;
background: purple;
color: #fff;
font-weight: bold;
font-size: 20px;
padding-left: 8px;
cursor: pointer;
}
p{
padding: 20px;
}
.site{
display: flex;
}使用位置: 固定は非常に便利です。単純。
1. 要素を Sticky Position:sticky (および必要なブラウザー接頭辞の位置: -webkit-sticky) として宣言します。
2. 「貼り付ける」項目の端を指定します (先頭へ) |右|下|左)。
3. 端からの距離を入力すると、その距離に達すると粘着が有効になります。
たとえば、スクロール領域の上部から 20 ピクセルのときにタイトルを固定したいとします。
.header{
position: -webkit-sticky;
position: sticky;
top: 20px;
}または、次のようにメニューの左端までスクロールして表示されなくなります。上の例:
.menu{
width: 200px;
position: -webkit-sticky;
position: sticky;
left: -200px;
}位置に関する注意事項: Sticky
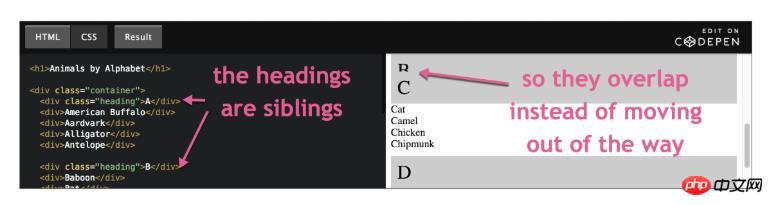
兄弟要素
兄弟 (隣接) 要素が位置: Sticky に設定されている場合、ネストされた項目の要素とはわずかに異なる動作をします。スティッキー兄弟要素は、新しい要素のために移動されません。代わりに、それらは所定の位置で重なり合います:

この動作が必要な場合もありますが、背景色を設定すると、すべてのプロジェクトが同じにパックされていることがユーザーに表示されます。小さなスペースが一度に増えると、散らかったように見えます。
一方、SsiDelLoad の例で行ったように、スティッキー要素を親要素にネストすると、別のスティッキー要素がそれに接触し始めるとすぐに、スティッキー要素は動き始めます。これは良い習慣であり、IMO と少し似ています:

Overflow (オーバーフロー)
オーバーフローを使用しないでください: auto |scroll |position:sticky 要素の親要素に隠されており、スティッキー性が完全に破壊されますが、overflow:visible は破壊します。
絶対配置 (position:absolute)
スティッキー要素内でposition:absolute要素を使用する場合は注意が必要です。アプリケーションがposition:stickyをサポートしていない古いブラウザで実行されている場合、sticky要素は相対的に配置された要素のように動作しません。したがって、絶対位置の要素はそれをスキップし、次の非静的要素 (絶対|相対固定位置) が見つかるまで DOM ツリーを検索します。見つからない場合、html はデフォルトでその要素を使用します。つまり、絶対に配置された要素は、画面上では予想とは異なって表示されます。古いブラウザ上で構築している場合、この状況の解決策は相対位置と固定位置の両方を設定することだと考える人もいるかもしれません。
.footerwithAbsolutePositionedeChildren{
position: relative;/*don't forgot this*/
}
/*NOTE: @supports has to be at the root,not nested*/
@supports(position:sticky){
.footerwithAbsolutePositionedeChildren{
position: sticky;
bottom: 20px;/now this won't mess with position in non-sticky browsers*/
}
}JavaScript を使用しないのはなぜですか?
JS を使用すると、これを確実に実現できます。ただし、これにはスクロール イベント リスナーが必要となり、アプリケーションに追加するには依然として非常にコストがかかります。スクロールはユーザーが実行する最も一般的なアクションの 1 つであり、これらのイベント中に JavaScript を実行すると、安定した 60 FPS (フレーム/秒) のスクロールを維持することが困難になります。 UI がユーザーのマウス/指/スタイラスと同期していません。これをローリングジャンクといいます。パッシブ イベント リスナーと呼ばれる特別な種類のイベント リスナーがあり、イベントがスクロールを停止しないことをブラウザーに知らせるため、ブラウザーはこれらのイベントをより適切に最適化できます。ただし、IE や Edge ではまだサポートされていないため、いずれにせよ JS フォールバックが必要になります。
さらに、position:sticky はスクロール中に DOM に書き込んでいないため、強制的なレイアウトやレイアウトの再計算は発生しません。したがって、ブラウザはこの操作を GPU に移すことができ、スティッキー要素が再生されているときでも非常にスムーズにスクロールできます。特にモバイルさらりはスムーズです。
また、2 行の宣言型 CSS を記述することは、JS の代替手段を使用するよりも簡単です。
今すぐ使用できますか?
position:sticky は多くのブラウザでサポートされていますが、Edge ではまだサポートされていません。 Enterprise Town で契約上の義務がない限り、IE はここでは関係ありません。この動作が必要な場合は、多くのポリフィルが存在しますが、それらはすべて JavaScript を使用しているため、上記のパフォーマンスが得られます。より良い選択肢は、スティッキーロケーションがうまく追加されるようにアプリを設計することですが、アプリにはまだその機能がありません。
以上がポジションの使い方の詳細説明:stickyの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


