
CSS 位置決め 名前が示すように、CSS 位置属性は Web ページ上で要素を配置する方法を定義します。
したがって、位置決めには、静的、相対、絶対、固定、スティッキー、初期、継承といういくつかのタイプがあります。まず、これらすべてのタイプが何を意味するかを説明しましょう。
static - これはデフォルト値であり、すべての要素がドキュメント内で順番に表示されます。
relative - 要素は通常の位置を基準にして配置されます。
absolute (absolute) - 要素は、最初に配置された親要素に絶対的に配置されます。
修正済み - 要素はブラウザ ウィンドウを基準としています。
sticky - 要素はユーザーのスクロール位置に基づいて配置されます。
基本を説明したので、次に、最も一般的に使用される 2 つの位置の値である 相対値と絶対値について詳しく説明します。
相対位置とは何ですか?
要素に相対的な位置を設定する場合、他の位置決めプロパティ (上、下、右、左) を追加しない限り、何も起こりません。相対位置以外の位置、たとえば left:20px を追加すると、要素は通常の位置から右に 20px 移動します。ここで、この要素がそれ自体に関連していることがわかります。要素を移動しても、レイアウト上の他の要素は影響を受けません。
位置を設定する際の注意事項 - 要素を基準として絶対的に配置された子要素の範囲を制限します。これは、この要素の子である要素はすべて、このブロック内に絶対的に配置できることを意味します。
この簡単な説明の後で、例を示してそれをサポートする必要があります。
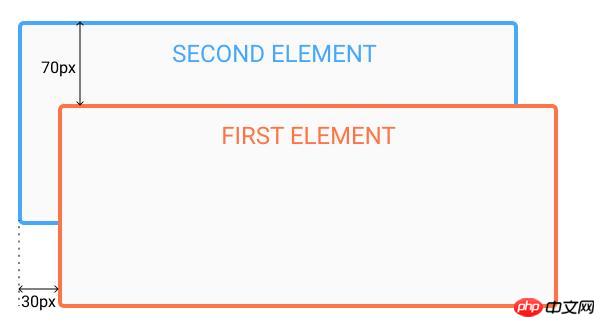
この例では、プロパティが変更されたときに、相対的に配置された要素がどのように移動するかを示します。最初の要素は通常の位置から左および上に移動しますが、追加の位置プロパティは変更されないため、2 番目の要素は同じ位置に残ります。
HTML:
<div id=”first_element”>First element</div> <div id=”second_element”>Second element</div>
CSS:
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
絶対配置とは何ですか?
絶対配置を使用すると、要素を希望の場所に正確に配置できます。
絶対配置は、最初に相対的に (または絶対的に) 配置された親要素を基準にして行われます。位置指定された親要素がない場合、位置が絶対に設定されている要素は、HTML 要素 (ページ自体) に直接関連付けられます。
絶対位置決めを使用する際に覚えておくべき重要なことの 1 つは、絶対位置決めを過度に使用しないようにすることです。過度に使用すると、メンテナンスが困難になります。
次に、絶対位置決めの例を示します。
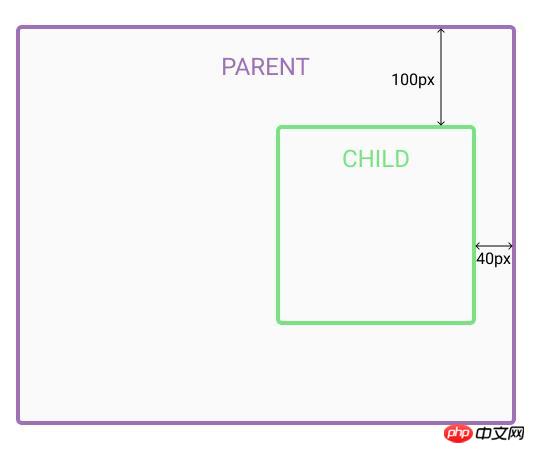
この例では、親要素の位置は相対位置に設定されています。子要素の位置を絶対位置に設定すると、他の位置決めは親要素を基準にして実行されます。子要素は親要素の上部に対して 100 ピクセル移動し、親要素は右に 40 ピクセル移動します。
HTML:
<div id=”parent”> <div id=”child”></div> </div>
CSS:
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}
これらの例では、絶対配置要素と相対配置要素の違いを確認しました。この記事が絶対位置と相対位置に関するいくつかの質問を理解し、学習に役立つことを願っています。
以上がCSSの相対配置と絶対配置の比較入門の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



