
この記事でわかるのは DOM オブジェクトについてですか? DOM オブジェクトの概要は、必要としている友人に参考にしていただけると幸いです。

1. DOM オブジェクト
DOM、正式名は「ドキュメント オブジェクト モデル (ドキュメント オブジェクト モデル)」です。 W3C によって組織され、標準として定義されています。
フロントエンド開発では、ページ上のどこかに要素を追加したり要素を削除したりする必要があることがよくありますが、この要素の追加と削除の操作は DOM を通じて実装されます。
端的に言うと、DOM は、要素の追加、要素の削除、要素の置換など、ページ内のさまざまな要素を操作するためのインターフェイスです。今では誰もが理解するでしょう。 DOM はドキュメント オブジェクト モデルであり、ドキュメント オブジェクト モデルは DOM であることを覚えておいてください。DOM を学習する際に「ドキュメント オブジェクト モデル」が何であるかを知りません。
2. DOM 構造
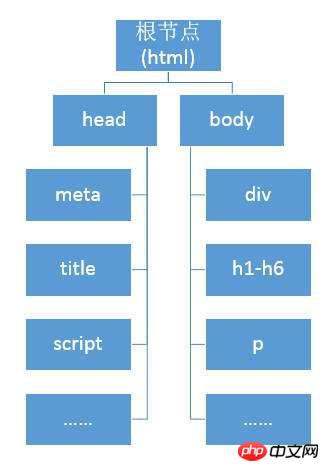
DOM は階層構造としてツリー構造を使用し、ページ内のさまざまな要素やコンテンツをツリー ノードの形式で表現します。
例:
<html>
<head>
<title><title>
<body>
<h1>php中文网</h1>
<p>php中文网成立.....</p>
</body>
</html>DOM では、各要素がノードとみなされ、各ノードが「オブジェクト」になります。つまり、要素を操作するときは、各要素ノードをオブジェクトとして扱い、このオブジェクトのプロパティとメソッドを使用して関連する操作を実行します。 (この文は DOM 操作を理解する上で非常に重要です)。
以下では、ノードに関するいくつかの概念を紹介します。
1. ルート ノード
HTML ドキュメントでは、html がルート ノードです。
2. 親ノード
ノードの上のノードは、そのノードの親ノードです。たとえば、h1 の親ノードは body で、body の親ノードは html です。
3. 子ノード
ノードの下のノードは、そのノードの子ノードです。たとえば、h1 は body の子ノードです。
4. 兄弟ノード
複数のノードが同じレベルにあり、同じ親ノードを持つ場合、これらのノードは兄弟ノードです。
たとえば、h1 と p は同じ親ノード本体を持つため、兄弟ノードになります。
上記は、DOM オブジェクトとは何なのかについての紹介です。 DOM オブジェクトの導入に関する完全な入門書 CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がDOM オブジェクトとは何ですか? DOM オブジェクトの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


