
前の記事では、親要素を取得するためのjqueryについて話しました?学習できたと思いますので、jquery で子孫要素を見つける方法について話しましょう。 jqueryメソッドで子孫要素を取得します。
1: 子孫要素を見つける 3 つの方法
(1)children();
(2)contents();
(3)find();
いわゆる子孫要素とは、ある要素の「子要素」と「孫要素」です... Sun Yuan Yuan、フロントエンドにはそのような用語はありませんが、より鮮明であるため、このセクションではこの用語を使用します。
2: 子孫要素を取得する jquery メソッド
1.children() メソッド
jQuery では、次のように使用できます。 Children() メソッドは、現在の要素の「すべての子要素」または「一部の子要素」を検索します。 Children() メソッドは子要素のみを検索でき、他の子孫要素は検索できないことに注意してください。
構文: Children(expression)
説明: パラメーター式は、子要素をフィルタリングするために使用される jQuery セレクター式を表します。引数を省略した場合は、すべての子要素が選択されます。パラメータを省略しない場合は、条件を満たす子要素が選択されることを意味します。
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="../App_js/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(function () {
$(".wrapper").hover(function () {
$(this).children(".test").css("color", "red");
}, function () {
$(this).children(".test").css("color", "black");
})
})
</script>
</head>
<body>
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
<hr />
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
</body>
</html>結果は次のとおりです:

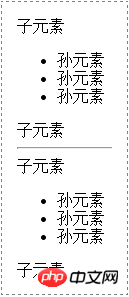
マウスを最初の div 要素に移動すると、クラス ラッパーをアップロードすると、ブラウザーでのプレビュー効果は次のようになります。

分析: $(this).children(".test") は、「子を持つ子」を選択することを意味します。現在の要素の下のクラス test"。要素"。ここで、クラス テストでは「孫」が存在しますが、children() メソッドを使用して「孫」が選択されないことがわかります。
2.contents() メソッド
children() メソッドと同様に、contents() メソッドも子コンテンツを検索するために使用されますが、単に取得するだけではありません。子要素、テキストノード、コメントノードなども取得できます。したがって、読者はこれを DOM 内の childNodes 属性の jQuery 実装として考えることができます。 content() メソッドはほとんど使用されません。初心者としては、このメソッドを無視してかまいません。
これまでの多くのチュートリアルでは、一般的ではあるがあまり使用されない知識が多かれ少なかれ言及されていたことを覚えています。多くの熱心な提案が寄せられました。ウェブマスター、この知識は使用されず、スペースの無駄なので、なぜ言及する必要がありますか?直接削除してください。実はその理由は非常に単純で、知識を学んで「何を深く学ぶ必要がないのか」を知ることは、「何を深く学ぶ必要があるのかを知る」ことと同じくらい重要なのです。第一に、読者が自分の考えを明確にしやすくするためであり、第二に、将来その知識に出会ったときに、慌てることがないようにある程度の印象を残すためです。
3.find() メソッド
find() メソッドは、children() メソッドと似ており、どちらも選択した要素の子孫要素を検索するために使用されます。ただし、 find() ) メソッドはすべての子孫要素を検索できますが、children() メソッドは子要素のみを検索できます。
find() メソッドと Children() メソッドは、ほぼ同じ頻度で使用され、同様に重要です。誰もがそれを注意深くマスターし、慎重に区別する必要があります。
構文: find(expression)
説明: パラメーター式は、子要素をフィルタリングするために使用される jQuery セレクター式を表します。引数を省略した場合は、すべての子要素が選択されます。パラメータを省略しない場合は、条件を満たす子要素が選択されることを意味します。
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript" src="../App_js/jquery-1.12.0.min.js"></script>
<script type="text/javascript">
$(function () {
$(".wrapper").hover(function () {
$(this).find(".test").css("color", "red");
}, function () {
$(this).find(".test").css("color", "black");
})
})
</script>
</head>
<body>
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
<hr />
<div class="wrapper">
<div class="test">子元素</div>
<ul>
<li>孙元素</li>
<li class="test">孙元素</li>
<li>孙元素</li>
</ul>
<div class="test">子元素</div>
</div>
</body>
</html>デフォルトでは、ブラウザのプレビュー効果は次のようになります。

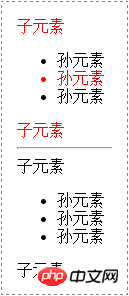
マウスをfirst class ラッパーの div 要素にある場合、ブラウザーのプレビュー効果は次のようになります:

分析: $(this).find(".test")現在の要素の下で選択することを意味します。クラスが test であるすべての「子孫要素」には、子要素と孫要素などのすべての子孫要素の両方が含まれます。 find() メソッドの例と Children() メソッドの例を比較すると、2 つの違いが直感的にわかります。
children() メソッドと同様に、contents() メソッドも子コンテンツの検索に使用されますが、子要素だけでなく、テキスト ノード、コメント ノードなども取得します。したがって、読者はこれを DOM 内の childNodes 属性の jQuery 実装として考えることができます。 content() メソッドはほとんど使用されません。初心者としては、このメソッドを無視してかまいません。さらに詳しく知りたい場合は、jQuery チュートリアル を参照してください。
以上がjqueryで子孫要素を見つけるにはどうすればよいですか?子孫要素を取得するjqueryメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。