
Web デザインでは、画像の上にテキストがどんどん配置されることが多くなりますが、画像には動的な色や照明があり、テキストのほとんどが 1 色であるため、これは通常、簡単ではありません。これは一般に、読みやすさやアクセシビリティにとって良くなく、テキストの見た目が不鮮明になる可能性があります。
これは、画像とテキストの間にオーバーレイを導入したい場合、読みやすくするために背景画像を暗くすることがあることを意味します。この種のオーバーレイを導入するには、簡単な CSS テクニックが必要です。 (推奨コース: css3 ビデオ チュートリアル )
装飾用の新しいタグを導入したくないため、CSS ::after 疑似要素を使用します。
これは次のプロセスを通じて実現できます。
1. 必要な領域の最も単純な HTML を作成します。
2. ::before 要素または ::after 要素を使用して背景画像を作成します。
3. - インデックスの絶対位置を変更することによって発生する問題
4。mix-blend-mode を使用して、いくつかの興味深い効果を実現してみることができます。
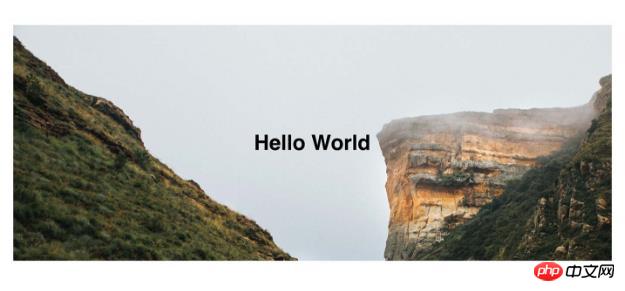
ステップ 1: 必要なものは何もありません。冗長マーク 背景画像
背景画像で本当に必要なのは、コンテナとして機能する背景画像と、背景画像に含める必要があるコンテンツだけです。
<section class="banner">
<h1>Hello World</h1>
</section>
この例では、セクション コンテナーと
ここには、背景画像の高さとテキストの中心位置を増やすことができるちょっとした「魔法」があります。これはこの記事の範囲にとって重要ではありませんが、興味がある場合は、自分で試してみることができます。
ステップ 2:::after を使用してオーバーレイ要素を動的に追加する
CSS によって提供される ::before 要素と ::after 要素には、スタイルの追加という強力な機能があります。コンテンツをマークアップに影響を与えないページに追加します。
::before 要素または ::after 要素を適用すると、選択した要素の子の前後に動的要素を DOM に挿入できます。
重要な注意点は、すべての擬似要素にはコンテンツ表示 CSS プロパティが必要であるということです。この例では、コンテンツは単なる空の文字列です。
.banner::after {
content: ""; // ::before and ::after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
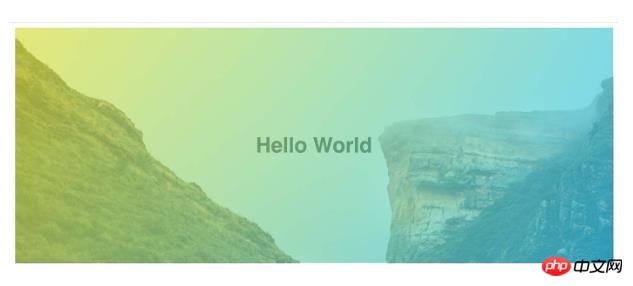
background-image: linear-gradient(120deg, #eaee44, #33d0ff);
opacity: .7;}
これで、完全な幅と高さの要素が完成しました。この場合、ドキュメントのコンテンツ フローに影響を与えたくないため、絶対配置を使用します。
不透明度プロパティを使用して、オーバーレイをわずかに透明にします。
この例ではグラデーション効果を選択しましたが、単純な背景色や別の画像をオーバーレイに使用することもできます。
3. z-index を使用して絶対位置を変更することによって発生する問題
注意深く見ると、この例の一部が完全に正しくないことに気づくでしょう。私たちのオーバーレイは、背景画像だけでなく、背景画像内のテキストもカバーします。
絶対配置を使用することで、実際には背景画像のスタッキング コンテキストの上にオーバーレイを配置します。この問題を解決するには、オーバーレイとコンテンツを z-index で変更する必要があります。私は通常、背景オーバーレイに 1、コンテンツ オーバーレイに 100 を与えます。
.banner::after {
...
z-index: 1;
}
.banner > * {
z-index: 100;
}これで、オーバーレイが完成しました。

4. mix-blend-mode を使用して他の効果を実現することもできます。
たとえば、複数の要素を組み合わせます。以下のように混ぜてください!
.banner::after {
/* opacity: .7; */
mix-blend-mode: color;
mix-blend-mode: hue;
mix-blend-mode: hard-light;}5. ソースコード
HTML:
<section class="banner">
<h1>Hello World</h1>
</section>CSS:
.banner:after {
content: ""; // :before and :after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg,#eaee44,#33d0ff);
background-color: #333;
opacity: .7;
// mix-blend-mode: color;
// mix-blend-mode: hard-light;
// mix-blend-mode: hue;
}
.banner > * {
z-index: 100;
}
.banner {
position: relative;
min-height: 60vh;
background-image: url(https://images.unsplash.com/photo-1509473332032-f1ce823d92c4?ixlib=rb-0.3.5&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ&s=3e2410208e8f8a78e4aa3550fddfbb44);
background-size: cover;
display: flex;
}
h1 {
margin: auto;
}
body {
margin: 10px;
}以上がCSS で :after 疑似要素を使用して背景画像のオーバーレイを実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


