
CSS で画像リストを実装するにはどうすればよいですか? CSSに触れたばかりの友人の中には、このような疑問を持つ人も多いと思います。この章では、CSS で画像リストを実装する方法を紹介します。 (コード例)。困っている友人は参考にしていただければ幸いです。
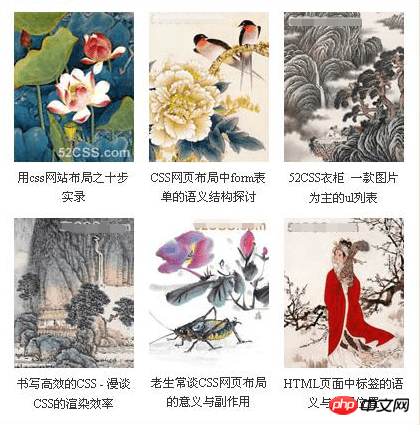
CSS イメージ リストのレンダリング:

SS イメージ リスト実装の HTML コード:
<h3><a href="//m.sbmmt.com/">我爱CSS画廊</a></h3>
<ul>
<li>
<a href="//m.sbmmt.com/default.asp">
<img src="1.jpg" alt="1" />
<span>用css网站布局之十步实录</span>
</a>
</li>
<li>
<a href="//m.sbmmt.com/default.asp?cateID=3">
<img src="2.jpg" alt="2" />
<span>CSS网页布局中form表单的语义结构探讨</span>
</a>
</li>
<li>
<a href="//m.sbmmt.com/default.asp?cateID=9">
<img src="3.jpg" alt="3" />
<span>52CSS衣柜 一款图片为主的ul列表 </span></a>
</li>
<li>
<a href="//m.sbmmt.com/default.asp?cateID=5">
<img src="4.jpg" alt="4" />
<span>书写高效的CSS - 漫谈CSS的渲染效率</span>
</a>
</li>
<li>
<a href="//m.sbmmt.com/default.asp?cateID=6">
<img src="5.jpg" alt="5" />
<span>老生常谈CSS网页布局的意义与副作用</span>
</a>
</li>
<li>
<a href="//m.sbmmt.com/default.asp?cateID=7">
<img src="6.jpg" alt="6" />
<span>HTML页面中标签的语义与使用位置</span>
</a>
</li>
<div style="clear:both;"></div>
</ul>次に、CSS スタイル定義の変更を開始します。 , 次のコードを学習するときは、関連するサイズの定義を理解するスキルに注意してください。CSS Web ページのレイアウトのコーディングでは、サイズの計算と設定が非常に重要です。
また、li スタイル定義の display:inline 属性設定は、IE6 の二重マージンのバグを排除するためのものであることに注意してください。
CSS イメージ リスト実装用の CSS コード:
body,h3,ul {
margin:0;
padding:0;
}
h3 {
width:426px;
height:30px;
margin:20px auto 0 auto;
font-size:14px;
text-indent:10px;
line-height:30px;
background:#E4E1D3;
}
h3 a {
color:#c00;
text-decoration:none;
}
h3 a:hover {
color:#000;
}
ul {
width:405px;
margin:0 auto;
padding:10px 0 6px 15px;
border:3px solid #E4E1D3;
border-width:0 3px 3px 3px;
}
ul li {
float:left;
margin:5px 15px 3px 0;
list-style-type:none;
display:inline;
}
ul li a {
display:block;
width:120px;
height:175px;
text-decoration:none;
}
ul li a img {
width:120px;
height:150px;
border:0;
}
ul li a span {
display:block;
width:120px;
height:23px;
line-height:20px;
font-size:12px;
text-align:center;
color:#333;
cursor:hand;
white-space:nowrap;
overflow:hidden;
}
ul li a:hover span {
color:#c00;
}CSS スタイルの設定を通じて、この CSS イメージ リストへの変更が実現されます。 6行1列の構造を2行2列の構造に変更しました。各要素間の余白が適切に設定されており、見た目も美しくなります。ウェブサイトアプリケーションのニーズに適応できます。
上記は CSS で画像リストを実装する方法です。 (コード例) 完全な紹介、CSS3 ビデオ チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSSで画像リストを実装するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


