
この記事の内容は、JavaScript がページをリロードせずに履歴レコード (コード) を作成する方法についてです。必要な方は参考にしていただければ幸いです。
背景
最近仕事中に、複数ページのアプリケーションで同じデータ ソースを複数のページで共有する必要があるという要件に遭遇しました。ページはページ データを更新せず、履歴レコードの逆方向機能を実現できます。これは、初期段階では複数のページを 1 ページに実現する効果のみが考慮され、履歴スタックでの処理が考慮されていなかったためです。ページが一度に入り口から押し出される。いくつかの解決策を以下にまとめます。
hash
URL 内の # は、Web ページ上の場所を表す場所識別子と呼ばれます。私たちが最初に a タグに触れたとき、私たちの多くは、主にアンカーポイントジャンプを操作したことがあります。 href ジャンプ先の場所の ID 値を設定します。このプロセス中、ページは更新されませんが、window.location.hash を使用して現在のページのハッシュ値を取得できます。同時に、それを通じて新しいハッシュ値を書き込み、hashchange イベントをリッスンしてハッシュ値が変更されたかどうかを検出することもできます。ポップアップ マスク ページをクリックすると、location.hash の値を手動で変更できるため、window.history.back() をクリックすると、履歴をロールバックできます。例
# コードは次のとおりです。
nbsp;html>
<meta>
<title>Title</title>
<style>
body{
background: #ccc;
}
.colorBlock {
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
}
.colorBlue{
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
background: cornflowerblue;
}
.colorgray{
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
background: lightcoral;
}
.colorgreen{
border: 10px solid #fff;
height: 40vh;
width: 40vh;
margin: 20vh auto 10vh;
color: #ffffff;
font-size: 40px;
line-height: 40vh;
text-align: center;
background: greenyellow;
}
.btnBlock{
text-align: center;
}
.btn{
border: 5px solid #ffffff;
font-size: 24px;
line-height: 50px;
width: 40vh;
}
</style>
<div>
加载中....
</div>
<div>
<button>change-url</button>
</div>
<script>
(
function () {
var a=0;
setInterval(function () {
a++;
document.getElementById("content").innerText=a;
},1000)
}
)()
window.addEventListener("hashchange",function (e) {
var now=location.hash && location.hash.substring(1);
switch (now){
case "blue":
document.getElementById("content").setAttribute("class","colorBlue");
break;
case "gray":
document.getElementById("content").setAttribute("class","colorgray");
break;
case "green":
document.getElementById("content").setAttribute("class","colorgreen");
break;
}
},false);
document.getElementsByClassName("btn")[0].addEventListener("click",function () {
var now=location.hash && location.hash.substring(1);
if(now=="blue"){
location.hash="gray"
document.getElementById("content").setAttribute("class","colorgray");
}else if(now=="gray"){
location.hash="green"
document.getElementById("content").setAttribute("class","colorgreen");
}else if(now=="green"){
location.hash="blue"
document.getElementById("content").setAttribute("class","colorBlue");
}
},false);
</script>
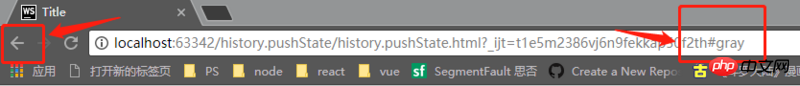
#次のページが表示されます。初期状態では、ページの表示が読み込まれています。その後、タイマーが更新をトリガーし、増加する数値を表示します。コンソールで対応するhistory.lengthを出力できます。その値は2です: 

##Continue 次に、URL 変更ボタンをクリックしてハッシュ値を変更します。対応するパスが変更され、#blue が #g'ra になり、それに応じて背景色も変更されていることがわかります。増加する数値の時間は更新されていません。つまり、ページが更新と再読み込みのプロセスを経ていないことを意味します。 


#history.pushState 上記の方法に加えて、html5 の新しいhistory.pushState を使用しても同じ効果を実現できます。 History.replaceState とhistory.replaceState はどちらも HTML5 の新しい API です。どちらもページを更新せずにステータス バーの URL を変更できます。ただし、この 2 つの違いは、replaceState が現在のアドレスを指定された URL に置き換えるのに対し、pushState は URL を作成することです。新しい歴史的記録。 window.onpopstate イベントは、history.back() およびhistory.forward() の実行後にトリガーされます。
上記の方法に加えて、html5 の新しいhistory.pushState を使用しても同じ効果を実現できます。 History.replaceState とhistory.replaceState はどちらも HTML5 の新しい API です。どちらもページを更新せずにステータス バーの URL を変更できます。ただし、この 2 つの違いは、replaceState が現在のアドレスを指定された URL に置き換えるのに対し、pushState は URL を作成することです。新しい歴史的記録。 window.onpopstate イベントは、history.back() およびhistory.forward() の実行後にトリガーされます。
API
history.pushState(state,title,url)
state: オブジェクト。現在の状態を表すデータを保存できます。ブラウザが順方向または逆方向に実行されると、onpopState イベントがトリガーされ、statez の属性値はオブジェクトにできないことに注意してください。 url は置き換えられるアドレスです。puhState の場合、履歴レコードが追加されます。
#Example
上記の例を使用してテストすることもできます。監視する必要があるのは、popstate イベントであり、新しい履歴レコードを作成し、現在の情報をhistory.state に保存します。上記で紹介した方法はページが飛ばないことを前提としており、URLを変更して新たな履歴を追加したり、ブラウザのデフォルトテキストで前後の操作を行うことも可能ですが、注意が必要です。 2 つは、変更をトリガーする異なる応答イベントを監視し、URL を変更する方法も異なります。以上がページをリロードせずにJavaScriptで履歴レコードを作成する方法(コード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。