
CSS スタイルでは、overflow:hidden はオーバーフローの非表示を意味します。その名前が示すように、overflow:hidden の最も単純な機能は、要素内のコンテンツがオーバーフローした場合に、オーバーフローした部分を非表示にすることです。 CSS における overflow:hidden の具体的な役割を見てみましょう。
overflow:hidden の最も単純な機能はオーバーフローを非表示にすることであるとすでに述べました。具体的な例を見てみましょう:
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
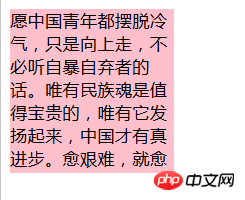
</html>効果は次のとおりです:

上記の効果から、テキストの外側の部分が見えなくなっていることがわかります。これは実際には、overflow:hidden のオーバーフロー非表示効果です。もちろんそうではありません。テキストのオーバーフローの非表示部分は見えないだけですが、実際にはまだ存在します。マウスを置いたときにテキストの非表示部分を表示したい場合は、CSS ナレッジの疑似クラス部分を使用する必要があります。具体的なコード例を見てみましょう:
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
div:hover{
overflow: visible;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
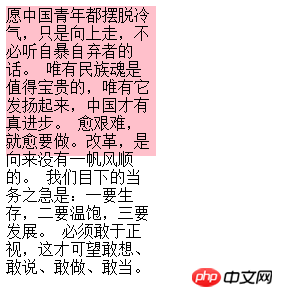
</html>効果は次のとおりです:

上の図の効果は、マウスが文字上に配置すると、文字の隠れていた部分が表示されます。コード内に追加の div:hover{overflow:visible;} があり、:hover が CSS の疑似クラスであることがわかります。
この記事はここで終わります。さらに興味深い内容については、PHP 中国語 Web サイトの関連コラム チュートリアルをご覧ください。 ! !
以上がCSSにおけるoverflow:hiddenの役割は何ですか? overflow:hidden の役割の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




