
CSS の text-ストローク 属性を使用してページ上のテキストをストロークする方法を知らない人は、実際には、 textshadow 属性を使用してテキストをストロークする方法も非常に簡単です。テキストシャドウサイドを作成するにはCSSのtext-ストローク属性を使用しますか?以下に textshadow プロパティをまとめてみましょう。
1: textshadow 属性:
多くの人は、CSS でテキストストロークを使用してテキストをストロークします。実際には、テキスト行をストロークするのに、テキスト行の境界線。
2: テキスト ストローク構文の使用:
テキスト ストローク: 幅の値、色の値
説明:
In事実 text-ストローク は準拠した構文であり、幅の値と色の値という 2 つのサブプロパティで構成されます。
1. Text-blood-width 属性の説明: 通常、境界線の幅を長さで設定します。
2.境界線の色を設定します
3: text-ストローク属性の使用例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke属性</title>
<style type="text/css">
div
{
font-size:30px;
font-weight:bold;
}
#div2
{
text-stroke:1px red;
-webkit-text-stroke:1px red;
-moz-text-stroke:1px red;
-o-text-stroke:1px red;
}
</style>
</head>
<body>
<div id="div1">我没有被描边</div>
<div id="div2">我被描边1像素的红色的边</div>
</body>
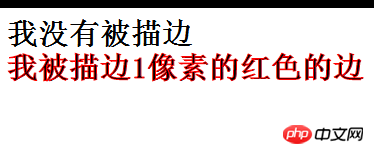
</html>上記のコードの効果は図に示すとおりです:

サンプル アプリケーションではあまり一般的に使用されないと思われる場合は、他の属性と一緒に使用することもできます。たとえば、次のようになります。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke属性</title>
<style type="text/css">
div
{
font-family:Verdana;
font-size:50px;
font-weight:bold;
color:transparent; /*设置文字颜色为透明*/
text-stroke:2px red;
-webkit-text-stroke:2px #45B823;
-moz-text-stroke:2px #45B823;
}
</style>
</head>
<body>
<div>php中文网</div>
</body>
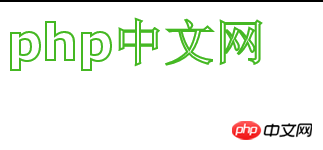
</html>効果は次の図に示すとおりです:

上記は、CSS テキスト ストローク属性を使用してテキスト ストロークを作成する方法の完全な紹介です。 CSS ビデオ チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がCSSのtext-ストロークプロパティを使用してテキストストロークを作成するにはどうすればよいですか? (ソースコード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


