
スクロール バーは現在多くのプロジェクトで使用されており、多くの大きなメールボックスは CSS スタイルを使用して設定されています。では、CSS でスクロール バー スタイルを設定するにはどうすればよいでしょうか。 CSSでスクロールバーのスタイルを設定するにはどのような方法がありますか?

1. Webkit の CSS 設定スクロール バー
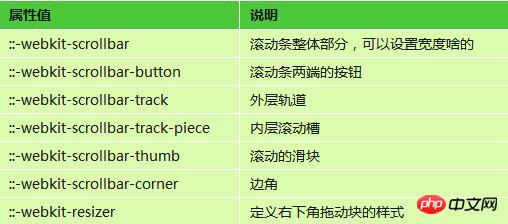
上記は、スクロール バーの主な設定プロパティです。 CSS プロパティの詳細
:horizontal: 水平スクロール バー
:vertical: 垂直スクロール バー
:decrement: ボタンと内部トラック (トラック ピース) に適用されます。これは、ボタンまたは内部トラックがウィンドウの位置を減らすかどうかを示すために使用されます (たとえば、垂直スクロール バーの上、水平スクロール バーの左側)。
:increment: decrement は同様です。 、レイヤー トラックがビューポートの位置を増やすかどうかを示すために使用されます (たとえば、垂直スクロール バーの下、水平スクロール バーの右側)。疑似クラスはボタンとスライダーにも適用されます。オブジェクトをスライダーの前に配置するかどうかを定義するために使用されます。
:end: start 疑似クラスと同様に、オブジェクトがスライダーの後ろに配置されているかどうかを識別します。
:double-button: この疑似クラスは、ボタンと内部トラックに使用されます。ボタンがスクロール バーの同じ端に配置された 1 対のボタンの 1 つであるかどうかを判断するために使用されます。内側トラックの場合、これは内側トラックが一対のボタンの隣にあるかどうかを示します。
:single-button: ダブルボタンの疑似クラスに似ています。ボタンの場合、ボタンがスクロール バーのセクションに独立して存在するかどうかを判断するために使用されます。内側トラックの場合、内側トラックが単一ボタンの隣にあるかどうかを示します。
:no-button: 内側のトラックに使用され、スクロール バーの両端にボタンがない場合など、内側のトラックをスクロール バーの端までスクロールするかどうかを示します。
:corner-present: すべてのスクロール バー トラックに使用され、スクロール バーの丸い角が表示されるかどうかを示します。
:window-inactive: すべてのスクロール バー トラックに使用され、スクロール バーが適用されるページ コンテナー (要素) が現在アクティブ化されているかどうかを示します。 (Webkit の最近のバージョンでは、この疑似クラスは ::selection 疑似要素にも使用できます。Webkit チームはこれを拡張し、標準の疑似クラスになるように推進する予定です)
# 2. 以下の IE CSS
IE ではカスタマイズ項目が少なく、すべて色です。
1.scrollbar-arrow-color: color; /*三角形の矢印の色*/2.scrollbar-face-color: color;次元スクロール バー (矢印の一部を含む)*/3, スクロールバー-3dlight-color: color; /*三次元スクロール バーの明るい端の色*/4, スクロールバーのハイライト色: カラー; /* スクロールバーのハイライト色 (左の影?)*/5, スクロールバーの影の色; 3 次元スクロール バー*/6, スクロールバー -darkshadow-color: color; /*3 次元スクロール バーの外側の影の色*/7, スクロールバー-track-color: color; /*3 次元スクロール バーの背景色*/8 、scroller-base-color:color; /*スクロール バーの基本色*/上記はCSSでスクロールバーのスタイルを設定する方法です。 CSS 設定のスクロール バー スタイル方法の完全な紹介 CSS ビデオ チュートリアルについて詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がCSSでスクロールバーのスタイルを設定するにはどうすればよいですか? CSSを使用してスクロールバーのスタイルを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


