
この記事では、CSS における BFC (ブロックレベルの書式設定コンテキスト) の役割について説明します。必要な方は参考にしていただければ幸いです。
定義
BFC は、ブロック フォーマット コンテキストの略で、ブロック レベルのフォーマット コンテキストを意味します。これは、ボックス モデル レイアウトの CSS レンダリング モードです。ウェブページ。
上記の説明は少しわかりにくいかもしれませんが、わかりやすく言うと、BFC はエリアのレイアウトを指します。 この領域のレイアウトには独特の特徴があります。どのようなレイアウトやスタイルが使用されても、この領域のサブ要素は外部要素に影響を与えません。 BFC の一般的な使用法は、フローティングの効果をクリアすることです。通常、フローティングの効果が不明な場合、親要素の高さが崩れてしまいます。
それでは、BFC はいつトリガーされるのでしょうか?次の条件のいずれかが満たされています:
float の値が none ではない
position の値が静的または関連付けられていません
display の値は、table-cell、table-caption、inline-block、flex、または inline-flex のいずれかです。
値オーバーフローが表示されない
コンテナに含まれる子要素にフローティング要素が含まれる場合、このような状況がよく発生します。結果として、コンテナには高さがなくなります。多くの場合、疑似クラスを使用し、その疑似クラスの Clear 属性を使用して、BFC を定義することで同じ目的を達成できます。例:
<div> <div></div> <div></div> </div>
.container {
width: 600px;
background-color: black;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
}
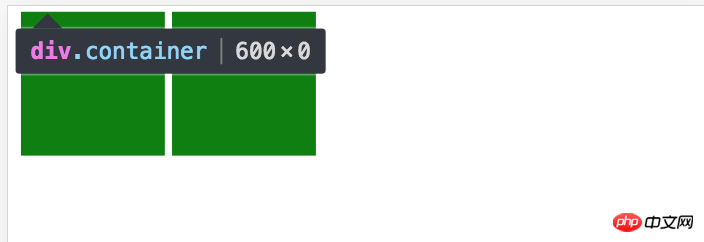
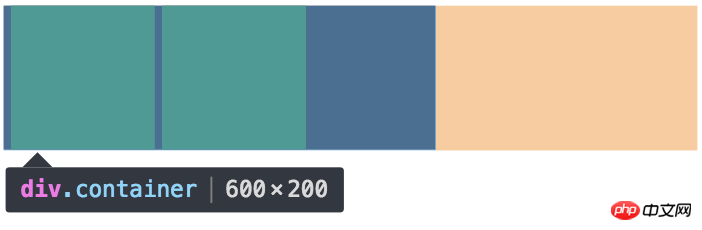
子要素に float 属性があり、親コンテナに高さが設定されていない場合、親コンテナの高さが設定されます。この問題は、親コンテナに overflow:hidden を追加して BFC を作成することで解決できます。
.container {
width: 600px;
background-color: black;
overflow: hidden;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
}
<div> <img alt="CSS における BFC (ブロックレベルの書式設定コンテキスト) の役割の概要" > <p>test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test </p> </div>
img {
float: left;
width: 40px;
height: 40px;
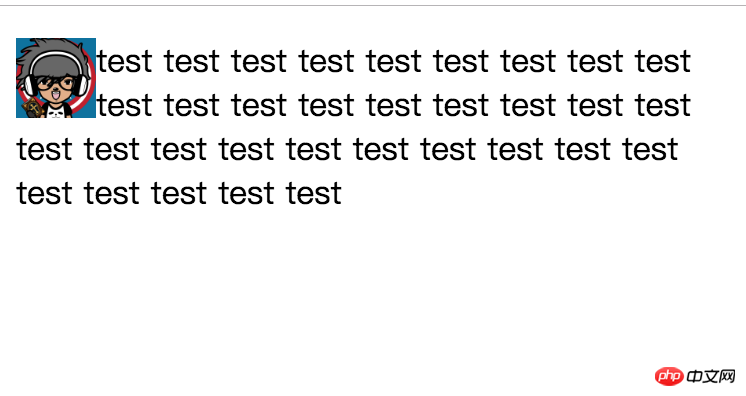
} 上記の例に示すように、通常の状況では、左側に画像が表示され、左側にテキストの説明が表示されることが予想されます。そうです、この時点では、画像を囲む上記のテキストの代わりに、BFC を作成することによってこの問題を解決することもできます。要素は、親要素の上から順番に垂直方向に配置されます。隣接する兄弟要素間の垂直方向の間隔は、積み重ねられるのではなく、それらの要素の中で最大の間隔を持つ要素によって決定されます。これは、たとえば次のようになります。
上記の例に示すように、通常の状況では、左側に画像が表示され、左側にテキストの説明が表示されることが予想されます。そうです、この時点では、画像を囲む上記のテキストの代わりに、BFC を作成することによってこの問題を解決することもできます。要素は、親要素の上から順番に垂直方向に配置されます。隣接する兄弟要素間の垂直方向の間隔は、積み重ねられるのではなく、それらの要素の中で最大の間隔を持つ要素によって決定されます。これは、たとえば次のようになります。
img {
float: left;
width: 40px;
height: 40px;
margin-right: 10px;
}
p {
overflow: hidden;
}<div> <p>one</p> <p>two</p> </div>
.container {
width: 200px;
background-color: black;
}
p {
width: 150px;
background-color: green;
}
.one {
margin: 10px 0;
}
.two {
margin: 20px 0;
}<div> <p>one</p> <div> <p>two</p> </div> </div>
 を解決できます。
を解決できます。
以上がCSS における BFC (ブロックレベルの書式設定コンテキスト) の役割の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。