
この記事の内容は、CSS3 の box-direction 属性を使用してレイアウトの順序を制御する方法についてです。 (コードチュートリアル) は、必要な友人に参考にしていただけると幸いです。
CSS3 フレキシブル ボックス モデルでは、box-direction 属性を使用して、フレキシブル ボックス内の「子要素」の順序を設定できます。
構文: box-direction
説明: box-direction 属性の値は次のとおりです:
通常順方向表示 (デフォルト値)
reverse reverse 表示
例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 box-direction属性</title>
<style type="text/css">
body
{
display:-webkit-box;
-webkit-box-orient:horizontal; /*定义盒子元素内的元素从左到右流动显示*/
-webkit-box-direction:reverse; /*定义盒子元素内的元素反向显示*/
}
div{height:100px;line-height:100px;}
#box1{background:red;}
#box2{background:blue;}
#box3{background:yellow;}
</style>
</head>
<body>
<div id="box1">盒子1</div>
<div id="box2">盒子2</div>
<div id="box3">盒子3</div>
</body>
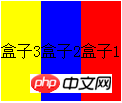
</html>ブラウザでのプレビュー効果は次のとおりです。

上記は、 CSS3の属性ボックス方向制御 レイアウト順序? (コード チュートリアル) 完全な紹介。CSS3 ビデオ チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がCSS3 の box-direction 属性を使用してレイアウトの順序を制御するにはどうすればよいですか? (コードチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


