
この記事の内容は、フレックスシュリンクの計算方法についてです。フレックスシュリンクの計算方法については、参考にしていただければ幸いです。
flex-grow を確認しましょう
幅がそれぞれ 200px の 3 つのサブ div1、div2、div3 を含む div があるとします。
flex-grow の場合フレックス レイアウトを使用したことがある人は、残りのスペース割り当て率の計算に精通していると思います。簡単な計算式は次のとおりです。
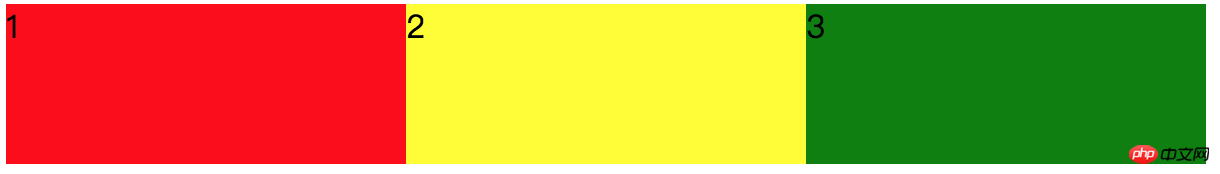
div1、div2、div3 の flex-grow がそれぞれ 1、2、3 に設定されているとします。次に、外側の div の幅が 800 ピクセルで、残りが 800 ピクセルであるとします。 - 3*200px = 3 つの子 div に 200px を割り当てるにはどうすればよいですか?
3 つの div に割り当てられる追加スペースは次のとおりです。
div1: 1 / (1 2 3) 200px = 1/6 200px
div2: 2 / (1 2 3) ) 200px = 2/6 200px
div3:3 / (1 2 3) 200px = 3/6 200px

#重要なポイント さて、フレックスシンクはどのように計算されるのでしょうか?
flex-shink 属性は主に、外側の div の幅が十分でない場合に、サブ div を一定量のスペースだけ縮小して、不十分な幅をオフセットするために使用されます。たとえば、3 つのサブ div の幅は現在 600 ピクセルですが、外側の div の幅を 500 ピクセルに設定しています。600 ~ 500 ピクセルではない場合、サブ div を 100 ピクセル縮小するにはどうすればよいですか?表示されるのに十分です。このとき、flex-shrink が役に立ちます。具体的にはどのように計算すればよいのでしょうか。
この属性は flex-grow と似ており、計算方法も似ていると言われることがあります (実際には違いがあります)。しかし、それを具体的にどのように計算するかについては、具体的な計算式を示さなかった MDN や W3CShcool を含め、多くの人が明確に伝えることができません。また、いいねの多い記事の計算式が間違っていることが分かりました。これがこの記事を書きたい理由です。
最初に例のコードを投稿します:
html 部分:
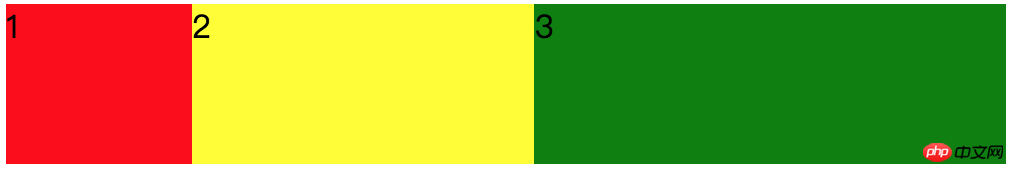
<div> <div>1</div> <div>2</div> <div>3</div> </div>
.outer {
width: 500px;
display: flex;
}
.outer div {
height: 80px;
}
.div1 {
flex: 1 1 100px;
background: red;
}
.div2 {
flex: 1 2 200px;
background: yellow;
}
.div3 {
flex: 1 3 300px;
background: green;
}これは、各 div の幅の合計に flex-shrink 係数を掛けたものです。
div1最后的宽度 = 100px - 100*1/1400 * 100px = 92.86px div2最后的宽度 = 200px - 200*2/1400 * 100px = 171.42px div3最后的宽度 = 300px - 300*3/1400 * 100px = 235.72px

以上がフレックスシュリンクはどのように計算されますか?フレックスシュリンクの計算方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




