
この記事の内容はHTML5でアニメーションを描く方法についてです。 (コード例) は参考になると思います。
キャンバス API はアニメーションをサポートするメソッドを直接提供しませんが、キャンバス API 自体はアニメーション効果をキャンバスに実装するのが非常に簡単です。必要なのは、キャンバスを継続的に更新して再描画することだけです。この継続的な更新と再描画はアニメーション ループと呼ばれ、すべてのアニメーションの中核となるロジックです。
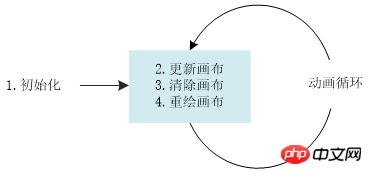
キャンバスにアニメーションを実装するには、まずキャンバス上のオブジェクトを初期化する必要があります。次に、キャンバスを更新し、キャンバスをクリアし、キャンバスを再描画し、次の新しいアニメーション フレームを要求するアニメーション ループを開始します。

次に、簡単な例を通してキャンバス アニメーションの実装プロセスを見てみましょう。この例では、アニメーション化された方法で回転する Bagua チャートを実装します。コードは次のとおりです。
function clear() {
context.clearRect(0, 0, canvas.width, canvas.height);
}
function rotate() {
context.rotate(Math.PI/30); // 每分钟旋转一周
}
function draw () {
// 绘制白色半圆
context.beginPath();
context.arc(0, 0, 80, 1.5*Math.PI, Math.PI/2, false);
context.fillStyle = "white";
context.closePath();
context.fill();
// 绘制黑色半圆
context.beginPath();
context.arc(0, 0, 80, Math.PI/2, 1.5*Math.PI, false);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制黑色小圆
context.beginPath();
context.arc(0, 40, 40, 0, Math.PI*2, true);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制白色小圆
context.beginPath();
context.arc(0, -40, 40, 0, Math.PI*2, true);
context.fillStyle = "white";
context.closePath();
context.fill();
// 绘制白色小圆心
context.beginPath();
context.arc(0, -40, 5, 0, Math.PI*2, true);
context.fillStyle = "black";
context.closePath();
context.fill();
// 绘制黑色小圆心
context.beginPath();
context.arc(0, 40, 5, 0, Math.PI*2, true);
context.fillStyle = "white";
context.closePath();
context.fill();
}
function drawStage() {
rotate(); // 更新
clear(); // 清除
draw(); // 重绘
}
window.onload = function(){
canvas = document.getElementById('canvas');
context = canvas.getContext('2d');
context.translate(canvas.width/2, canvas.height/2);
setInterval(drawStage, 100);
};上記のコードは、ページが読み込まれるときに最初に初期化され、次に setInterval(drawStage, 100) メソッドを呼び出して、アニメーション サイクルで、drawStage を開始します。 () は 100 ミリ秒ごとに呼び出され、キャンバスの更新、キャンバスのクリア、アニメーション効果を実現する再描画の操作を実行します。実行結果を図 4-37 に示します。
もちろん、これはアニメーションの原理を説明するためだけのものであるため、この例は比較的単純です。実際、Canvas のアニメーションは非常に単純なものもあれば、非常に複雑なものもあります。単純でも複雑でも、基本原則はまったく同じです。
上記は HTML5 でアニメーションを描画する方法です。 (コード例) 完全な紹介。Html5 ビデオ チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。
以上がHTML5でアニメーションを描くにはどうすればいいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。