
プログレスバーはよく見ることがありますが、プログレスバーを実装するにはどうすればよいでしょうか?前回の記事(css3でプログレスバーを実装するには?css3でのプログレスバーの実装方法紹介)で、今日のcss3で長いプログレスバーを実装する方法について簡単にお話しました。 CSS3 の円形プログレスバーの実装方法を紹介します。興味のある方はぜひご覧ください。
私たちは皆、次の
<!DOCTYPE html>
<html>
<head>
<style>
.circle{
width: 160px;
height: 160px;
border:20px solid orange;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="circle"></div>
</body>
</html>css3 円形効果のように、静的な円形を作成するのが非常に簡単であることを知っています:

ただし、円形のプログレス バーは動的な効果であるため、考慮すべきことがたくさんあります。まず、CSS の円形プログレス バーの実装アイデアを見てみましょう。
リング全体を左右の部分に分割できます。たとえば、最初に右側の半円を回転させ、次に左側の半円を回転させます。円状のリング全体を回転させることができます。
css3の円形プログレスバーの具体的な実装方法を見ていきましょう。
まず、css3 の右半円の実装を見てみましょう
<div class="right">
<div class="rightcircle"></div>
</div>.right{
position: relative;
width: 100px;
height: 200px;
overflow: hidden;
}
.rightcircle{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
right: 0;
border-top:20px solid lightblue;
border-right:20px solid lightblue;
-webkit-transform : rotate(45deg);
-moz-transform : rotate(45deg);
-o-transform : rotate(45deg);
transform : rotate(45deg); /* 旋转45度 */
}
/* 这里仅考虑webkit内核的情况,您可以写完整了 */
.rightcircle{
-webkit-animation-name: circle_right; /* 动画名称 */
-webkit-animation-duration: 5s; /* 完成一个动画需要的时间 */
-webkit-animation-timing-function: linear; /* 动画播放的方式,linear是匀速变化 */
-webkit-animation-iteration-count: infinite; /* 动画播放的次数,infinite是无限次数 */
}
@-webkit-keyframes circle_right{
0%{
transform : rotate(-135deg);
}
100%{
transform : rotate(45deg);
}
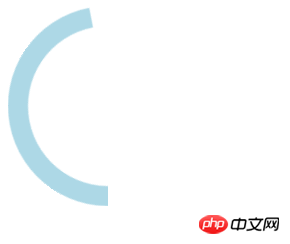
}css3 の右半円の効果は次のとおりです:

css3 の左半円の実装と右半円はその逆です。 コードは次のとおりです。
.right{
position: relative;
width: 100px;
height: 200px;
overflow: hidden;
}
.rightcircle{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
bottom:0;
left: 0;
border-bottom:20px solid lightblue;
border-left:20px solid lightblue;
-webkit-transform : rotate(45deg);
-moz-transform : rotate(45deg);
-o-transform : rotate(45deg);
transform : rotate(45deg); /* 旋转45度 */
}
/* 这里仅考虑webkit内核的情况,您可以写完整了 */
.rightcircle{
-webkit-animation-name: circle_right; /* 动画名称 */
-webkit-animation-duration: 5s; /* 完成一个动画需要的时间 */
-webkit-animation-timing-function: linear; /* 动画播放的方式,linear是匀速变化 */
-webkit-animation-iteration-count: infinite; /* 动画播放的次数,infinite是无限次数 */
}
@-webkit-keyframes circle_right{
0%{
transform : rotate(-135deg);
}
100%{
transform : rotate(45deg);
}
}css3 左半円の効果は次のとおりです。

両方の半円が実現されました。次に、2 つの半円を追加するだけで、CSS3 の円形の進行状況バーの効果を得ることができます。
円形の進行状況を実現するためのコードです。 css3 のバーは次のとおりです:
<div class="circle_process">
<div class="wrapper right">
<div class="circle rightcircle"></div>
</div>
<div class="wrapper left">
<div class="circle leftcircle" id="leftcircle"></div>
</div>
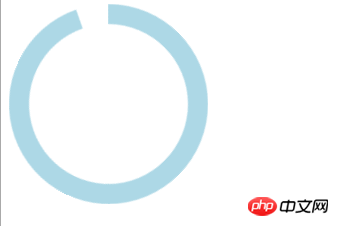
</div>css3 の円形の進行状況バーの効果は次のとおりです:

この記事はここで終わります。内容については、php 中国語 Web サイトに注目してください。 ! !
以上がCSS3で円形のプログレスバーを実装するにはどうすればよいですか? CSS3での円形プログレスバーの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。