
この記事では、JavaScript について学びます: 文字列とは何ですか? JS文字列関連の知識の紹介。困っている友人は参考にしていただければ幸いです。
JavaScript 文字列
JavaScript 文字列は、テキストの保存と処理に使用されます。
文字列には、「HAHA」などの一連の文字を格納できます。
文字列は、引用符に挿入できる任意の文字です。マークを付けると、一重引用符または二重引用符を使用できます。
例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; </script> </html>
インデックス位置を使用して、文字列内の各文字にアクセスできます。 ##文字列内のインデックスは 0 から始まります。つまり、最初の文字のインデックス値は [0]、2 番目の文字のインデックス値は [1] になります。
文字列内で引用符を使用できます。文字列内の引用符は、文字列を囲む引用符と同じであってはなりません。
例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈哈"; var stringb = '你好,你坏,你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈'dd'哈"; var stringb = '你好,"你坏",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
は、ビルドされた-in プロパティの長さ 文字列の長さ:
例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb[3]); </script> </html>
JavaScript では、文字は一重引用符または二重引用符で囲まれます。
そうしないと、これに似た文字列を解析できません →_→ "ワハハハ" ララ "ママ";
どうやって解決しますか? ? ?エスケープ文字を使用してください。 →_→ "Wahahaha\"Lala\"Momada";
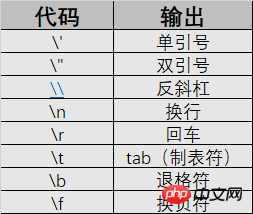
\ は、特殊文字を文字列に変換するためのエスケープ文字です。詳細については、以下の表を参照してください
 文字列はオブジェクトになる可能性があります
文字列はオブジェクトになる可能性があります
通常、JavaScript 文字列はプリミティブ値であり、文字を使用して作成できます: var aa= "AA"; ただし、 new キーワードを使用して文字列をオブジェクトとして定義することもできます。 var stringaa = new String("Enron");
通常、String オブジェクトを作成することはお勧めできません。実行速度に影響を与え、他の影響を引き起こす可能性があります。例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <span id="demo"></span> <button onclick='this.innerHTML=Date()'>时间</button> </body> <script type="text/javascript"> var stringa = "哈\'dd\'哈"; var stringb = '你好,\"你坏\",你好坏!!'; //通过索引访问字符串中的每个字符 alert(stringb.length);//查看字符串stringb的长度 </script> </html>
文字列のプロパティとメソッド
プリミティブ文字列はオブジェクトではないため、プロパティやメソッドはありません。
JavaScript はメソッドやプロパティを実行するときにプリミティブ値をオブジェクトとして扱うことができるため、プリミティブ値文字列では JavaScript のプロパティとメソッドを使用できます。
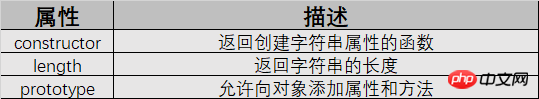
#文字列プロパティ
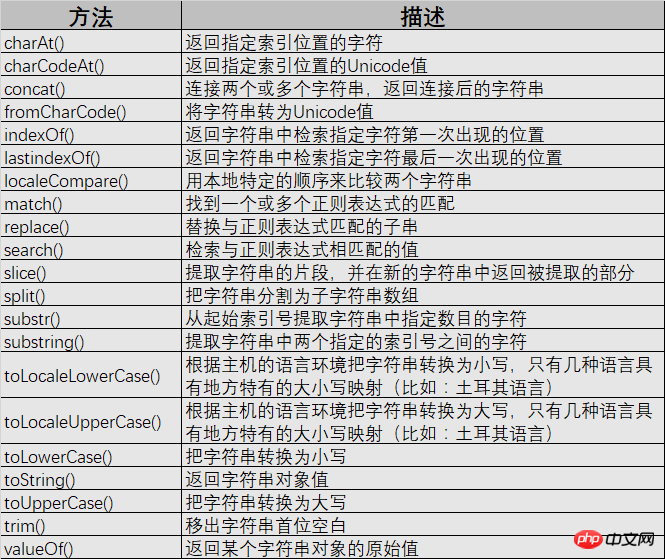
##文字列メソッド
要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。関連チュートリアルの詳細については、
JavaScript ビデオ チュートリアル 、 jQuery ビデオ チュートリアル 、
jQuery ビデオ チュートリアル 、
以上がJavaScript学習における文字列とは何ですか? JS文字列関連の知識の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



