
この記事の内容は、ビューポートと関連する属性の関係の分析 (図) に関するものです。必要な方は参考にしていただければ幸いです。
これ以上の苦労はせずに、本題に入りましょう
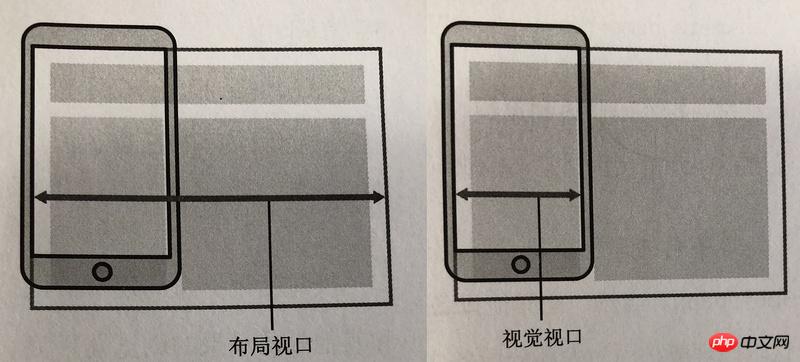
ビューポートについて一般的に理解している子供用靴は、ビューポートには 3 つのタイプがあることを知っているはずです
レイアウト ビューポート (レイアウト ビューポート)
Visual ビューポート
理想的なビューポート
に相当するものがあります5 つの関連プロパティ
width: レイアウト ビューポートの幅を特定の値に設定します
initial-scale: ページの初期化を設定しますレイアウト ビューポートのズーム レベルと幅。
 ##理想的なウィンドウがない理由: 理想的なウィンドウがないからです。ウィンドウはブラウザです。自分で定義した理想的なウィンドウが、異なるブラウザ デバイスでは一貫性がないのは普通のことです。
##理想的なウィンドウがない理由: 理想的なウィンドウがないからです。ウィンドウはブラウザです。自分で定義した理想的なウィンドウが、異なるブラウザ デバイスでは一貫性がないのは普通のことです。
 レイアウト ビューポート
レイアウト ビューポート
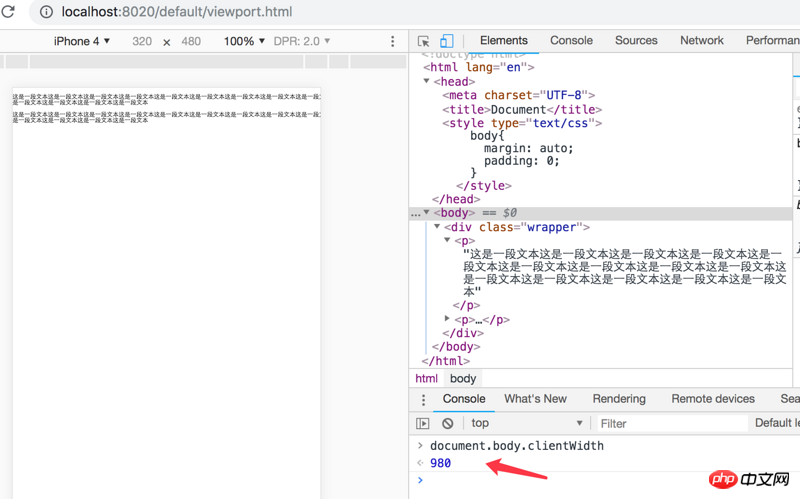
下の図は、ビューポートメタが追加されていない場合のモバイル端末に対応する幅を示しています(iPhone 8pでも980です)
 ブラウザーがモバイルに最適化されていない Web サイトに遭遇すると、ユーザーが Web サイト全体を見ることができるように、ブラウザーは Web サイトを可能な限り縮小します。
ブラウザーがモバイルに最適化されていない Web サイトに遭遇すると、ユーザーが Web サイト全体を見ることができるように、ブラウザーは Web サイトを可能な限り縮小します。
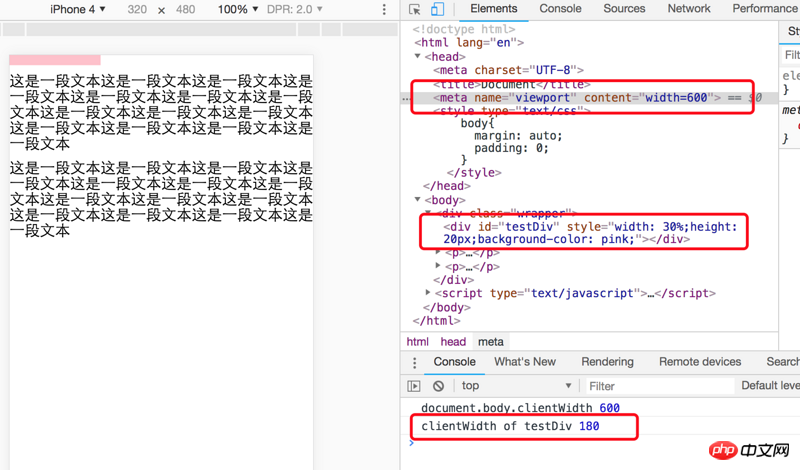
ビューポート メタの幅は、一般的なデバイス幅に加えて、レイアウト ビューポートの設定に使用されます。600 などの固定値に設定することもできます。
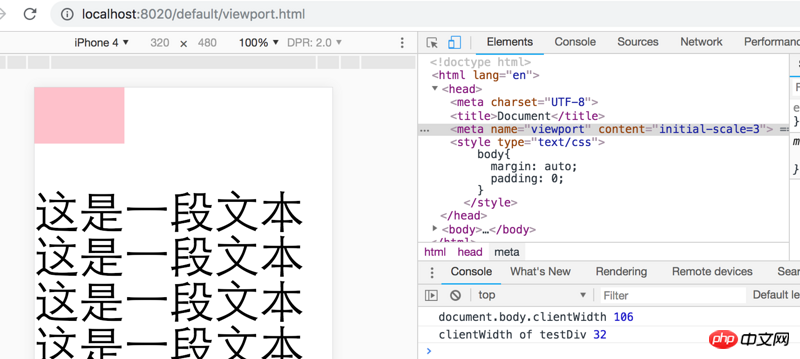
CSS レイアウトはレイアウト ビューポートに基づいて計算され、レイアウト ビューポートによって制約されます。#以下に示すように、ピンクのバーの幅は 600 * 30% = 180
 に基づいています。 ##initial- Scale は、レイアウト ビューポートの設定にも使用されます。これは、最小スケールや最大スケールとは異なります。
に基づいています。 ##initial- Scale は、レイアウト ビューポートの設定にも使用されます。これは、最小スケールや最大スケールとは異なります。
レイアウト ビューポートの幅 = 理想的なビューポートの幅/初期スケールであるため、下の図のレイアウト ビューポートの幅は 106
となります。  #ビジュアル ビューポート
#ビジュアル ビューポート
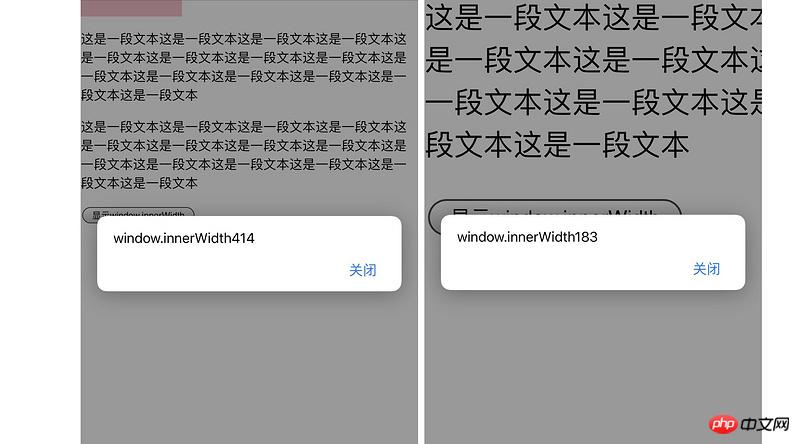
通常の状況では、ビジュアル ウィンドウは開発者にとって重要ではありませんが、重要である場合は、本当に必要な場合は、window.innerWidth/Height を使用して、現在の視覚的に適切な値を取得できます (Android Webkit2 とプロキシ ブラウザでは問題が発生します)
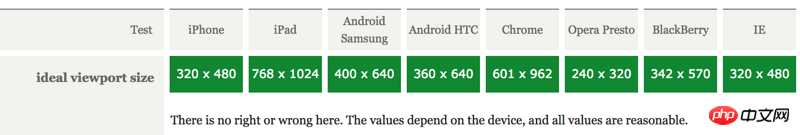
 # #理想的なビューポートレイアウト ウィンドウについて話したとき、デスクトップ Web ページの幅に適応するために、レイアウト ウィンドウのデフォルトの幅は一般的に約 980 であると述べましたが、これは Web サイト上での理想的な幅ではありません。モバイル側では、ブラウザのメーカーが理想的なビューポートの概念を導入しました。
# #理想的なビューポートレイアウト ウィンドウについて話したとき、デスクトップ Web ページの幅に適応するために、レイアウト ウィンドウのデフォルトの幅は一般的に約 980 であると述べましたが、これは Web サイト上での理想的な幅ではありません。モバイル側では、ブラウザのメーカーが理想的なビューポートの概念を導入しました。
であり、ブラウジングと読み取りに最も理想的な幅を備えています。
理想的なビューポートはブラウザによって 定義され、デバイスやオペレーティング システムの機能ではありません。したがって、同じデバイス上の異なるブラウザでは、理想的なフィット幅が異なる場合があります。
理想的なビューポートの幅は、デバイスが変わると変化します (初期の Safari は例外で、initial-scale=1 で解決できます。私は iPhone 8p で試してみましたが、理想的なビューポートはその後自動的に変わります)デバイスを回転する)次の 2 つの方法は、レイアウト ウィンドウの幅を理想的なウィンドウの幅に設定できますが、最初の方法は初期の Safari でデバイスを回転しても変わりません。2 つ目の方法は、 IE 10 では幅が正しくないため、3 番目のタイプは完璧なマタ ビューポートです
<meta> <meta> <meta>
すべてのスケーリングは理想的なビューポート幅に基づいています
最大スケールと最小スケールは次の値に基づいて決定されますレイアウト ウィンドウの幅は関係ありません。下の図では、理想的なビューポートの幅は 320 ピクセルで、レイアウト ビューポートは 160 ピクセルに設定されています。スクリーンショットは最大までズームインしたときのもので、対応するビジュアル ウィンドウの幅は 32 ピクセル (2 の幅) です。ピンク色)、これは幅の /10 倍の理想的なビューポート幅です。
以上がビューポートと関連属性の間の関係の分析 (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。