
この記事は DIV CSS3 の box-shadow オブジェクトのボックス シャドウとピクチャー シャドウに関するものです (コード例)。参考にしてください。お役に立てば幸いです。
1. ボックス シャドウ スタイルの単語: box-shadow
2. 境界線の間隔を表します。左0、上0、1pxの影範囲の影色は黒(#000)で、インセットありの場合はボックスの内側の影を表し、インセットなしの場合はボックスの外側の影を表します。
注:
box-shadow:0px 0px 1px #000最初の値が 0 の場合、左右の境界線の影が 1px の範囲であることを意味します
最初の値は正の整数で、左境界の影を意味します。
最初の値は右境界の影を表す負の整数です。
同様に
2 番目の値は 0 で、上下の境界の影を表します
2 番目の値は、上境界線からの 1px の影の距離を表す正の整数です。
最初の値は、下境界線の影の設定を表す負の整数です。
3。
##2. pCSS5 の場合
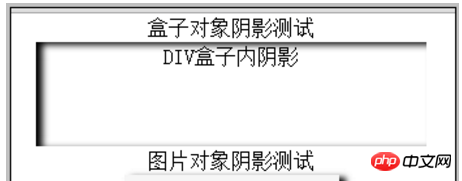
pCSS5 では、p ボックスと画像 IMG にそれぞれインナーシャドウとアウターシャドウをケースとして設定します。 
p{box-shadow:0 0 1px #000 inset;}nbsp;html> <meta> <title>对象阴影 在线演示 DIVCSS5 VIP</title> <link> <!-- www.divcss5.com --> <div>盒子对象阴影测试</div> <div>DIV盒子内阴影</div> <div>图片对象阴影测试</div> <div><img alt="DIV CSS3 box-shadow オブジェクトのボックス シャドウとピクチャ シャドウ (コード例)" ></div>
p内側のシャドウと CSS イメージの外側のシャドウ効果のスクリーンショット
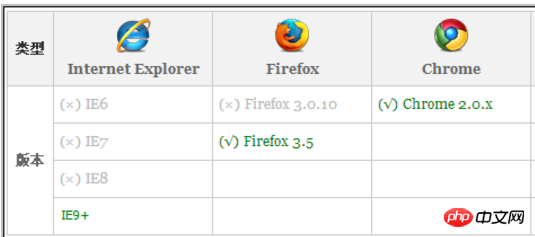
4 注: アプリケーションは IE9 でテストする必要があります。およびそれ以上のブラウザ、または Google、Apple ブラウザがテストされるまで待ちます
##1. CSS3 マニュアル
#//m.sbmmt.com/course/45.htm
2 に対応します。 CSS3 属性は IE9 未満の IE ブラウザではサポートされていません 互換性がないため、設定後は IE9 以降のブラウザのみに対応するため、使用する場合は慎重に選択してください。
3. 通常、CSS3 スタイルは下位バージョンに関係なく使用され、淘宝樹花散で使用される影や角丸などは IE9 以降のブラウザでも見ることができますが、CSS3 スタイルの効果は下位バージョンでは見ることができません。ブラウザ。
上記は完全な紹介です
CSS3 ビデオ チュートリアル
以上がDIV CSS3 box-shadow オブジェクトのボックス シャドウとピクチャ シャドウ (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


