
この記事では、css における position の意味と、すべての値の 関数を主に紹介します。
フロントエンド開発を学習している人にとって、css の Position 属性は重要です。簡単に言うと、CSS における位置とは、要素の位置の種類を指定することを意味します。
それでは、position の属性値は何でしょうか? つまり、css の配置タイプは何ですか?
以下では、簡単なコード例を使用して、position の値とその機能を要約し、紹介します。
1. 絶対
静的配置以外の最初の親要素を基準にして配置される、絶対配置要素を生成します。要素の位置は、「left」、「top」、「right」、および「bottom」属性によって指定されます。
コード例:<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>absolute使用示例</title>
<head>
<style>
h3.abs
{
position:absolute;
left:50px;
top:50px
}
</style>
</head>
<body>
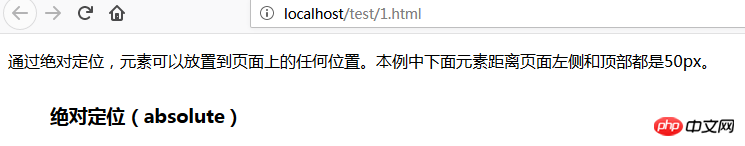
<h3 class="abs">绝对定位(absolute)</h3>
<p>通过绝对定位,元素可以放置到页面上的任何位置。本例中下面元素距离页面左侧和顶部都是50px。</p>
</body>
</html>
2、修正済み
ブラウザ ウィンドウを基準にして相対的に配置された絶対配置要素を生成します。要素の位置は、「left」、「top」、「right」、および「bottom」属性によって指定されます。 コード例:<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>fixed使用示例</title>
<head>
<style>
p.a1
{
position:fixed;
left:10px;
top:10px;
}
p.a2
{
position:fixed;
top:50px;
right:50px;
}
</style>
</head>
<body>
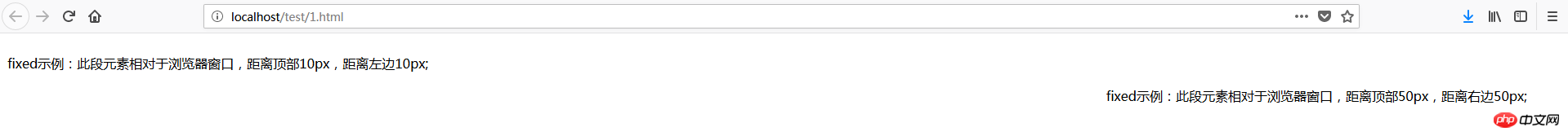
<p class="a1">fixed示例:此段元素相对于浏览器窗口,距离顶部10px,距离左边10px;</p>
<p class="a2">fixed示例:此段元素相对于浏览器窗口,距离顶部50px,距离右边50px;</p>
</body>
</html>
3、相対
通常の位置を基準にして、相対的に配置された要素を生成します。したがって、「left:20」は要素の LEFT 位置に 20 ピクセルを追加します。 コード使用例:<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>relative</title>
<head>
<style>
h3.le
{
position:relative;
left:-30px
}
h3.ri
{
position:relative;
left:40px
}
</style>
</head>
<body>
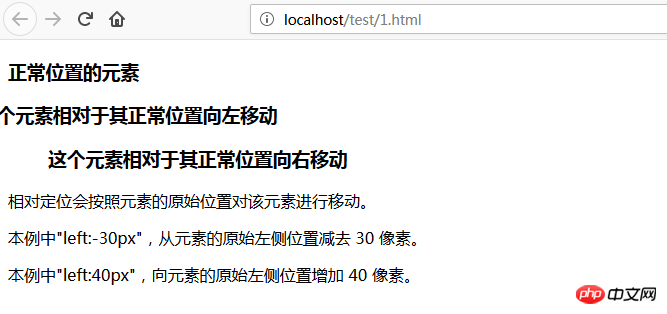
<h3>正常位置的元素</h3>
<h3 class="le">这个元素相对于其正常位置向左移动</h3>
<h3 class="ri">这个元素相对于其正常位置向右移动</h3>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>本例中"left:-30px",从元素的原始左侧位置减去 30 像素。</p>
<p>本例中"left:40px",向元素的原始左侧位置增加 40 像素。</p>
</body>
</html>
デフォルト値。位置決めを行わない場合、要素は通常のフローで表示されます (上、下、左、右、または z-index 宣言は無視されます)。
5.inheritは、position 属性の値を親要素から継承することを指定します。
この記事は、CSS の Position 属性に関する関連知識をまとめたもので、困っている友人のお役に立てれば幸いです。
フロントエンド関連の知識について詳しく知りたい場合は、PHP 中国語 Web サイトの
css ビデオ チュートリアル、Bootstrap チュートリアル 、およびその他の関連フロントエンドを参照してください。誰でも学習して参照することを歓迎します。
以上がCSSでの位置とはどういう意味ですか?その価値と機能は何ですか? (要約)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




