
この記事では、JavaScript のディープ コピーとシャロー コピーの違いについて説明します。必要な方は参考にしていただければ幸いです。
この記事では、JavaScript のディープ コピーとシャロー コピーの違いについて説明します。
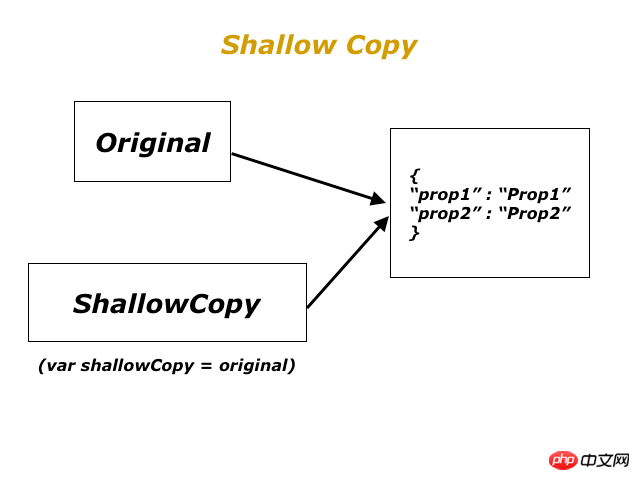
浅いコピー/浅いコピー
浅いコピーとは、基準値をコピーすることを指します。
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var shallowCopy = original;
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
shallowCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}https://smoothprogramming.com...
注:
浅いコピーでは、元の値とコピーは同じ属性を共有します。
浅いコピーはオブジェクト参照のみをコピーします。
浅いコピーでは、コピーされたオブジェクトが変更されると、元のオブジェクトに影響が及びます。逆も同様です。
js では、配列とオブジェクトの割り当てはデフォルトで浅いコピーになります。
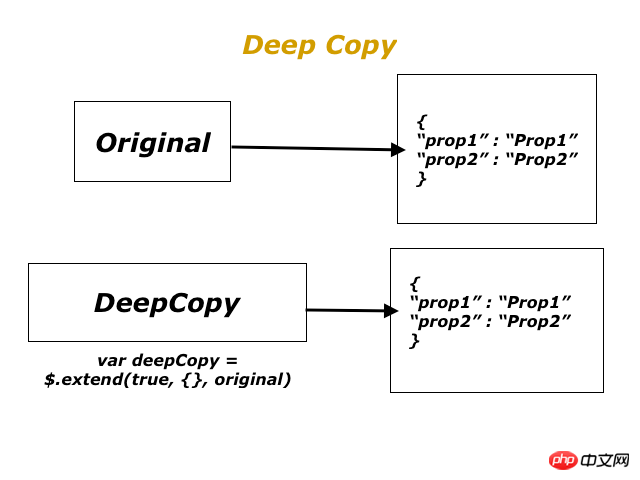
ディープ コピー
ディープ コピーとは、オブジェクトのプロパティを新しいオブジェクトに再帰的にコピーすることを指します。 jquery では $.extend を使用してディープコピーを実行します。
$.extend(deepCopy, target, object1, [objectN] )
最初のパラメータは true で渡され、これがディープ コピーであることを示します。target はターゲット オブジェクト、object1、つまり元のオブジェクトです。
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var deepCopy = $.extend(true, {}, original);
console.log(JSON.stringify(deepCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
deepCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
console.log(JSON.stringify(deepCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}https://smoothprogramming.com...

以上がJavaScript のディープ コピーとシャロー コピーの違いの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





