
この記事の内容は、CSS のフィルター属性で定義される要素の視覚効果についての紹介です。必要な方は参考にしていただければ幸いです。
blur
画像にガウスぼかしを設定します。 「半径」値はガウス関数の標準偏差、つまり画面上でブレンドされるピクセルの数を設定するため、値が大きいほどぼやけます。
値が設定されていない場合、デフォルトは 0 です。このパラメータは CSS の長さの値を設定できますが、パーセント値は受け入れられません。

#明るさ

 #グレースケール
#グレースケール
画像をグレースケールに変換する画像。値は変換のスケールを定義します。値が 100% の場合、画像は完全にグレースケールに変換され、値が 0% の場合、画像は変更されません。 0% から 100% までの値は、効果の線形乗数です。設定されていない場合、値はデフォルトで 0 になります。
 hue-rotate
hue-rotate
画像に色相の回転を適用します。 「角度」の値は、画像を調整するカラーサークルの角度を設定します。値が 0deg の場合、画像に変化はありません。値が設定されていない場合、デフォルト値は 0deg です。この値には最大値はありませんが、360degを超えると一周したことと同じになります。
##invert
入力画像を反転します。値は変換のスケールを定義します。値の 100% は完全な反転です。値 0% は、画像に変化がないことを意味します。 0% から 100% までの値は、効果の線形乗数です。値が設定されていない場合、値はデフォルトの 0 になります。
opacity
透明度を変換します。イメージ程度。値は変換のスケールを定義します。値 0% は完全な透明度を意味し、値 100% は画像に変化がないことを意味します。 0% から 100% までの値はエフェクトの線形乗数であり、画像サンプルの数を乗算するのと同じです。値が設定されていない場合、値はデフォルトの 1 になります。この関数は既存の不透明度属性と非常によく似ていますが、一部のブラウザではフィルターを通じてパフォーマンスを向上させるハードウェア アクセラレーションが提供される点が異なります。

 画像をダークに変換茶色。値は変換のスケールを定義します。値が 100% の場合は完全にセピアになり、値が 0% の場合は画像が変更されません。 0% から 100% までの値は、効果の線形乗数です。設定されていない場合、値はデフォルトで 0 になります。
画像をダークに変換茶色。値は変換のスケールを定義します。値が 100% の場合は完全にセピアになり、値が 0% の場合は画像が変更されません。 0% から 100% までの値は、効果の線形乗数です。設定されていない場合、値はデフォルトで 0 になります。
画像に影効果を設定します。シャドウは画像の下に合成され、特定の色でペイントできるマットのぼかしたオフセット バージョンにすることができます。この関数は、「inset」キーワードが許可されていないことを除き、タイプ
 #
#
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
body {
background-color: #000;
color: skyblue;
}
div {
border: 1px solid #fff;
padding: 10px;
width: 610px;
margin: 10px;
}
.blur1 {
filter: blur(0.4px);
}
.blur2 {
filter: blur(1px);
}
.blur3 {
filter: blur(4px);
}
.brightness1 {
filter: brightness(0.30);
}
.brightness2 {
filter: brightness(0.8);
}
.brightness3 {
filter: brightness(1);
}
.contrast1 {
filter: contrast(10%);
}
.contrast2 {
filter: contrast(50%);
}
.contrast3 {
filter: contrast(100%);
}
.grayscale1 {
filter: grayscale(10%);
}
.grayscale2 {
filter: grayscale(50%);
}
.grayscale3 {
filter: grayscale(100%);
}
.huerotate1 {
filter: hue-rotate(0deg);
}
.huerotate2 {
filter: hue-rotate(90deg);
}
.huerotate3 {
filter: hue-rotate(180deg);
}
.invert1 {
filter: invert(20%);
}
.invert2 {
filter: invert(60%);
}
.invert3 {
filter: invert(100%);
}
.opacity1 {
filter: opacity(10%);
}
.opacity2 {
filter: opacity(80%);
}
.opacity3 {
filter: opacity(100%);
}
.saturate1 {
filter: saturate(0.2);
}
.saturate2 {
filter: saturate(0.6);
}
.saturate3 {
filter: saturate(1);
}
.sepia1 {
filter: sepia(10%);
}
.sepia2 {
filter: sepia(60%);
}
.sepia3 {
filter: sepia(100%);
}
.shadow1 {
filter: drop-shadow(2px 2px 2px red);
}
.shadow2 {
filter: drop-shadow(8px 8px 1px purple);
}
.shadow3 {
filter: drop-shadow(1px 1px 10px hotpink);
}
</style>
<div>
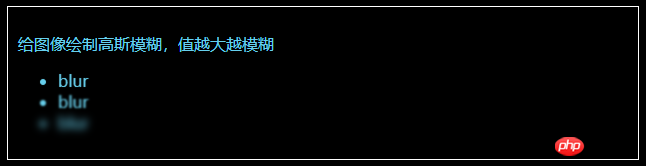
<p>给图像绘制高斯模糊,值越大越模糊</p>
<ul>
<li>blur</li>
<li>blur</li>
<li>blur</li>
</ul>
</div>
<div>
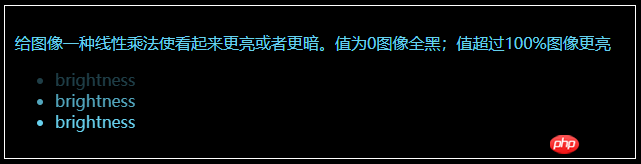
<p>给图像一种线性乘法使看起来更亮或者更暗。值为0图像全黑;值超过100%图像更亮</p>
<ul>
<li>brightness</li>
<li>brightness</li>
<li>brightness</li>
</ul>
</div>
<div>
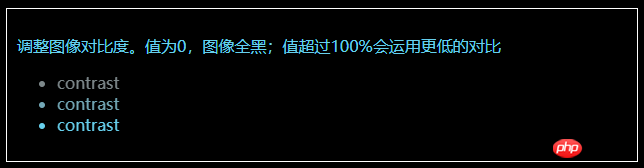
<p>调整图像对比度。值为0,图像全黑;值超过100%会运用更低的对比</p>
<ul>
<li>contrast</li>
<li>contrast</li>
<li>contrast</li>
</ul>
</div>
<!-- <div>
<p>blur</p>
<ul>
<li>blur</li>
<li>blur</li>
<li>blur</li>
</ul>
</div> -->
<div>
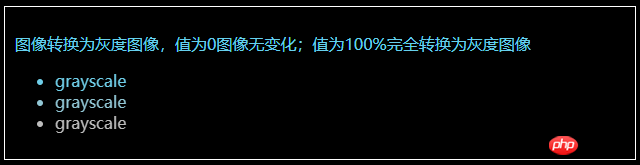
<p>图像转换为灰度图像,值为0图像无变化;值为100%完全转换为灰度图像</p>
<ul>
<li>grayscale</li>
<li>grayscale</li>
<li>grayscale</li>
</ul>
</div>
<div>
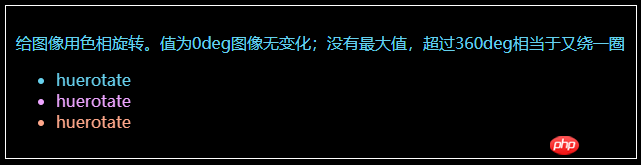
<p>给图像用色相旋转。值为0deg图像无变化;没有最大值,超过360deg相当于又绕一圈</p>
<ul>
<li>huerotate</li>
<li>huerotate</li>
<li>huerotate</li>
</ul>
</div>
<div>
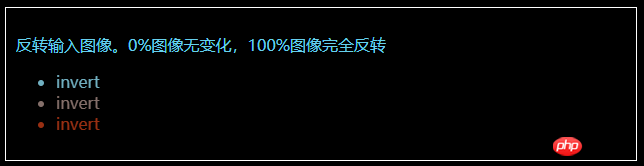
<p>反转输入图像。0%图像无变化,100%图像完全反转</p>
<ul>
<li>invert</li>
<li>invert</li>
<li>invert</li>
</ul>
</div>
<div>
<p>转化图像的透明度。0%,完全透明;100%图像无变化</p>
<ul>
<li>opacity</li>
<li>opacity</li>
<li>opacity</li>
</ul>
</div>
<div>
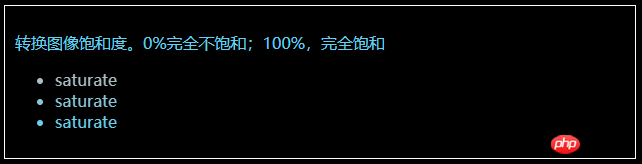
<p>转换图像饱和度。0%完全不饱和;100%,完全饱和</p>
<ul>
<li>saturate</li>
<li>saturate</li>
<li>saturate</li>
</ul>
</div>
<div>
<p>图像转换为深褐色。值为100%为深褐色;值为0%图像无变化</p>
<ul>
<li>sepia</li>
<li>sepia</li>
<li>sepia</li>
</ul>
</div>
<div>
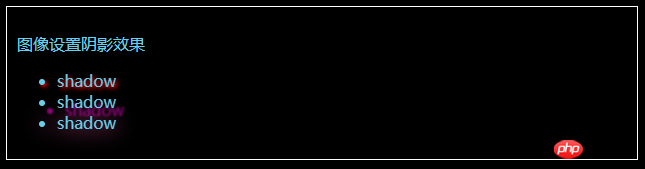
<p>图像设置阴影效果</p>
<ul>
<li>shadow</li>
<li>shadow</li>
<li>shadow</li>
</ul>
</div>
以上が要素の視覚効果を定義する CSS のフィルター属性の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



