
この記事の内容は、CSS と Vanilla.js を使用してツールチップ プロンプト ボックスのセットを実装する方法に関するものです (ソース コードが添付されています)。必要な方は参考にしてください。それがあなたを助けることを願っています。

https://github.com/comehope/front- end-daily-challenges
domを定義します。コンテナには、アバターとそのサブ要素 ## を表す .emoji という名前のサブコンテナが含まれています。 #eye left、eye right、mouth はそれぞれ左目、右目、口を表します:
<section> <div> <span></span> <span></span> <span></span> </div> </section>
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}.container {
position: relative;
width: 20em;
height: 20em;
font-size: 10px;
display: flex;
align-items: center;
justify-content: center;
}.emoji {
position: relative;
box-sizing: border-box;
width: 10em;
height: 10em;
background-color: pink;
border-radius: 50% 50% 75% 50%;
}.emoji .eye {
position: absolute;
box-sizing: border-box;
width: 3em;
height: 3em;
border: 0.1em solid gray;
border-radius: 50%;
top: 3em;
}
.emoji .eye.left {
left: 1em;
}
.emoji .eye.right {
right: 1em;
}.emoji .eye.left::before,
.emoji .eye.right::before {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: #222;
border-radius: 50%;
top: 1em;
left: calc((100% - 1em) / 2);
}.emoji .mouth {
position: absolute;
width: 2em;
height: 2em;
border: 0.1em solid;
bottom: 1em;
left: 40%;
border-radius: 50%;
border-color: transparent gray gray transparent;
transform: rotate(20deg);
}眼球の位置をそれぞれ2つの変数で表す:
.emoji .eye {
--top: 1em;
--left: calc((100% - 1em) / 2);
}
.emoji .eye.left::before,
.emoji .eye.right::before {
top: var(--top);
left: var(--left);
}.emoji.top .eye {
--top: 0;
}
.emoji.bottom .eye {
--top: 1.8em;
}
.emoji.left .eye {
--left: 0;
}
.emoji.right .eye {
--left: 1.8em;
}.emoji 4 つのスタイル top、bottom、left、right と目を追加します。特定の方向に向きを変えます。
<section> <div> <!-- 略 --> </div> <span>@</span> <span>@</span> <span>@</span> <span>@</span> </section>
.tip {
position: absolute;
cursor: pointer;
font-size: 4.5em;
color: silver;
font-family: sans-serif;
font-weight: 100;
}
.tip.top {
top: -15%;
}
.tip.bottom {
bottom: -15%;
}
.tip.left {
left: -15%;
}
.tip.right {
right: -15%;
}DIRECTION 定数は 4 つの方向を格納し、EVENTS 定数は 2 つのマウス イベントを格納し、$ 定数はクラスに基づいて dom 要素を取得する操作をラップします。名前:
const DIRECTIONS = ['top', 'bottom', 'left', 'right']
const EVENTS = ['mouseover', 'mouseout']
const $ = (className) => document.getElementsByClassName(className)[0]
DIRECTIONS.forEach(direction =>
EVENTS.forEach((e) =>
$(`tip ${direction}`).addEventListener(e, () =>
$('emoji').classList.toggle(direction)
)
)
).emoji .eye.left::before,
.emoji .eye.right::before {
transition: 0.3s;
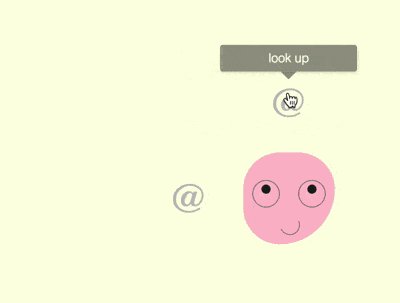
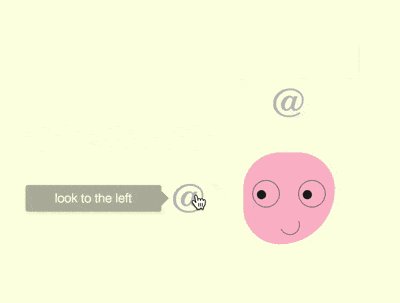
}4 つの @ 記号を使用して
data-tip 属性を dom に追加します。その内容はツールチップ情報です。
<section> <div> <!-- 略 --> </div> <span>@</span> <span>@</span> <span>@</span> <span>@</span> </section>
::before を使用します。プロンプト情報を表示する疑似要素、スタイルは黒の背景に白のテキストです:
.tip::before {
content: attr(data-tip);
position: absolute;
font-size: 0.3em;
font-family: sans-serif;
width: 10em;
text-align: center;
background-color: #222;
color: white;
padding: 0.5em;
border-radius: 0.2em;
box-shadow: 0 0.1em 0.3em rgba(0, 0, 0, 0.3);
}.tip.top::before {
top: 0;
left: 50%;
transform: translate(-50%, calc(-100% - 0.6em));
}.tip.bottom::before {
bottom: 0;
left: 50%;
transform: translate(-50%, calc(100% + 0.6em));
}
.tip.left::before {
left: 0;
top: 50%;
transform: translate(calc(-100% - 0.6em), -50%);
}
.tip.right::before {
right: 0;
top: 50%;
transform: translate(calc(100% + 0.6em), -50%);
}::after 疑似要素を使用して、上部のツールチップの下に逆三角形を描画します:
.tip::after {
content: '';
position: absolute;
font-size: 0.3em;
width: 0;
height: 0;
color: #222;
border: 0.6em solid transparent;
}
.tip.top::after {
border-bottom-width: 0;
border-top-color: currentColor;
top: -0.6em;
left: 50%;
transform: translate(-50%, 0);
}.tip.bottom::after {
border-top-width: 0;
border-bottom-color: currentColor;
bottom: -0.6em;
left: 50%;
transform: translate(-50%, 0);
}
.tip.left::after {
border-right-width: 0;
border-left-color: currentColor;
left: -0.6em;
top: 50%;
transform: translate(0, -50%);
}
.tip.right::after {
border-left-width: 0;
border-right-color: currentColor;
right: -0.6em;
top: 50%;
transform: translate(0, -50%);
}.tip::before,
.tip::after {
visibility: hidden;
filter: opacity(0);
transition: 0.3s;
}
.tip:hover::before,
.tip:hover::after {
visibility: visible;
filter: opacity(1);
}以上がCSS と Vanilla.js を使用してツールチップ プロンプト ボックスのセットを実装する方法 (ソース コードは添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。