
この記事の内容は、純粋な CSS を使用してボタンの両側から装飾要素をスライドさせるホバー効果を実現する方法に関するものです (ソースコードが添付されています)。ご参考になれば幸いです。

https://github.com/comehope/front- end-daily-challenges
domを定義します。コンテナは順序なしリストであり、リスト項目はボタンを表します:
中央揃え表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(deepskyblue, navy);
}リスト項目の前の記号を削除します:
ul {
padding: 0;
list-style-type: none;
}ボタンのテキスト スタイルを設定します:
ul li {
color: #ddd;
font-size: 25px;
font-family: sans-serif;
text-transform: uppercase;
}擬似要素を使用してボタンの左側にボックスを追加します:
ul li {
position: relative;
}
ul li::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: tomato;
left: -100%;
}疑似要素を使用する ボタンの右側に下線を追加します。
ul li::after {
content: '';
position: absolute;
width: 100%;
height: 0.2em;
background: tomato;
bottom: 0;
left: 100%;
}次に、マウスオーバー効果を設定します。
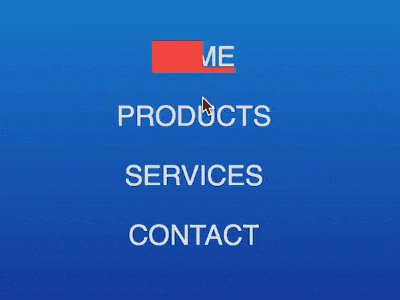
マウスをホバーしていると、左側のボックスがテキストの位置に移動します:
ul li::before {
transition: 0.4s ease-out;
}
ul li:hover::before {
left: 100%;
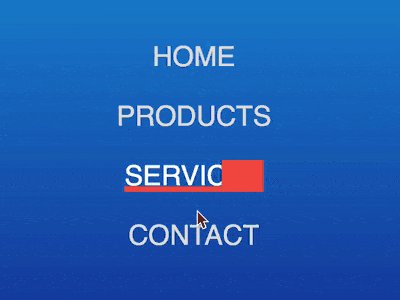
}右側の下線がテキストの位置に移動し、そのアニメーション時間は、ボックスのアニメーションが開始する前に終了しようとしています:
ul li::after {
transition: 0.3s 0.3s ease-out;
}
ul li:hover::after {
left: 0%;
}同時に、テキストの明るさを上げます:
ul li {
transition: 0.3s;
cursor: pointer;
}
ul li:hover {
color: #fff;
}ボタンの外側の部分を非表示にして、四角形と下線を表示します。デフォルトでは、マウスをホバーしたときに両側からのみ変更されます。 サイドエントリ:
ul li {
overflow: hidden;
}最後に、さらにいくつかのボタンを dom に追加します:
複数のボタンを配置します。
ul {
display: flex;
flex-direction: column;
align-items: center;
}
ul li {
margin: 0.5em;
}これで完了です。
さらにクールな CSS3 および JavaScript 特殊効果コードは、次の場所から入手できます: javascript 特殊効果コレクション
以上が純粋な CSS を使用して、ボタンの両側から装飾要素をスライドさせるホバー効果を実現する方法 (ソース コードを添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




