この記事の内容は、Dreamweaver で Emmet をサポートする方法の紹介です (写真)。困っている方は参考にしていただければ幸いです。
すべてのプログラマーが好む IDE は、いくつかの理由から異なります。ソフトウェア愛好家として、私はしばらくの間ほとんどすべての IDE を使用してきましたが、現在は Dreamweaver Sublime Text 2 を使用しています。ただし、普通のメモ帳、芸術的な Sublime Text、すばらしい Dreamweaver、あるいは大げさな Vim を使用しているかどうかに関係なく、有名な zencoding (現在は Emmet に名前が変更されており、DW を非常によくサポートしています) などのいくつかのプラグインは常に不可欠です。 。
Emmet は、HTML/CSS をすばやく作成するためのツールです。たとえば、「
ul.nav>li>a.n_$*6
ログイン後にコピー
」と入力し、ショートカット キー Ctrl E を押すと、次のコードが生成されます。 ##
<ul class="nav">
<li>
<a href="" class="n_1"></a>
<a href="" class="n_2"></a>
<a href="" class="n_3"></a>
<a href="" class="n_4"></a>
<a href="" class="n_5"></a>
<a href="" class="n_6"></a>
</li></ul>ログイン後にコピー
これらのコードを読んだ後は、すでに移行する準備ができています。詳細については、記事の最後にある添付ファイルをダウンロードしてご覧ください。次に、DW がこのプラグインをインストールする方法について説明します。まず、DW に Extension Manager がインストールされていることを確認する必要があります。インストールされていない場合は、Extension Manager の前のチェック マークを外さずに DW を再インストールするか、Adobe 公式 Web サイト>>http: からダウンロードします。 // www.adobe.com/exchange/em_download/。

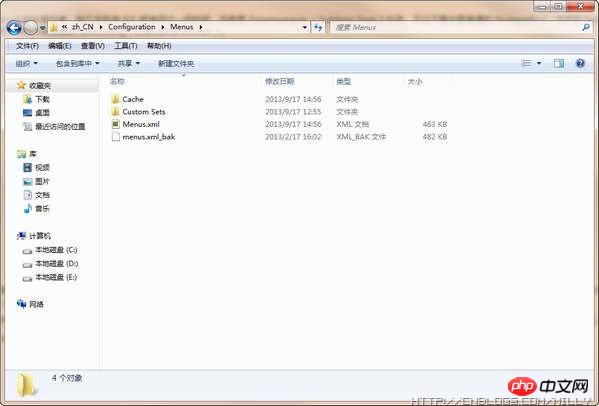
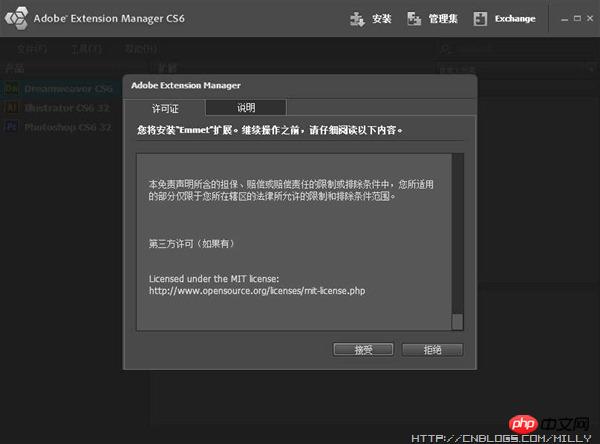
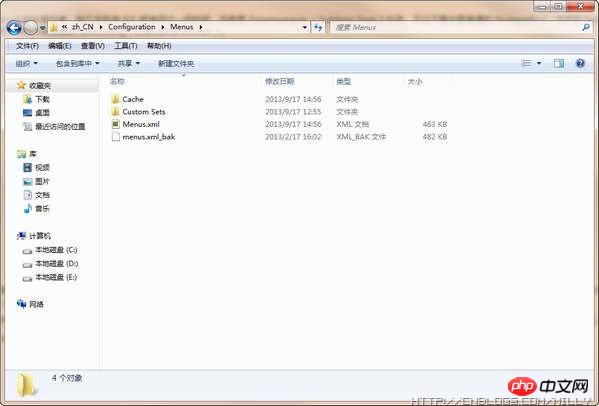
拡張機能マネージャーをすでにインストールしている場合は、Emmet の DW プラグイン http://download.emmet.io/dreamweaver/Emmet.zxp をダウンロードするだけで済みます。ダブルクリックしてインストールし、プロンプトが表示されたら、成功するまで手順を進めます。メニューが正常に更新されていないことを示すメッセージが表示された場合は、次のパス C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS6\zh_CN\Configuration\Menus (Win7/Dw CS6) を開き、この中でmenus.xmlを見つけます。ディレクトリを再度作成し、バックアップに名前を付けて (例:menus.xml_bak)、再インストールします。

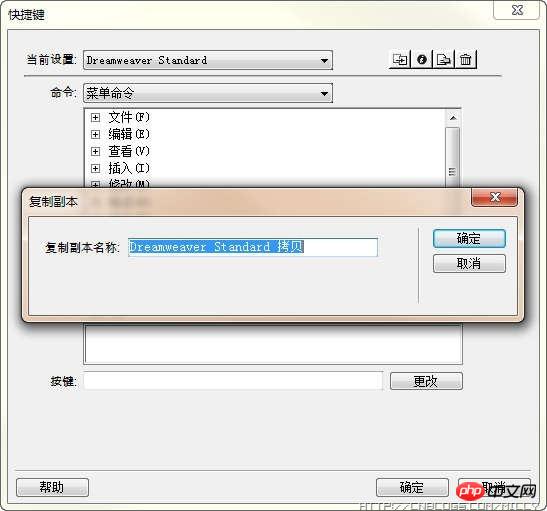
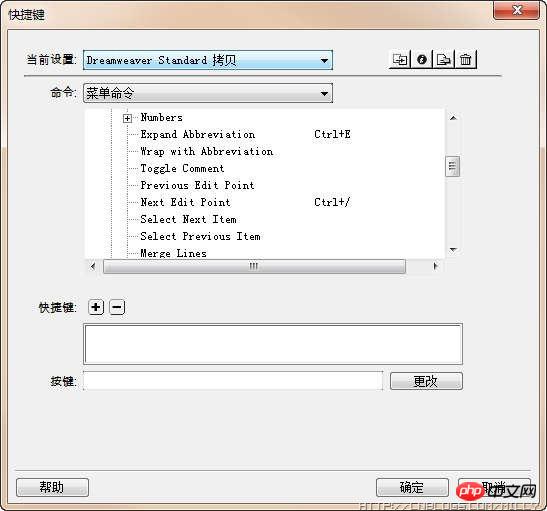
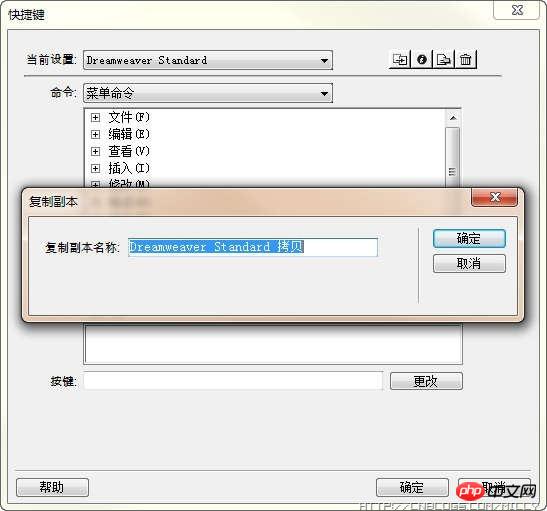
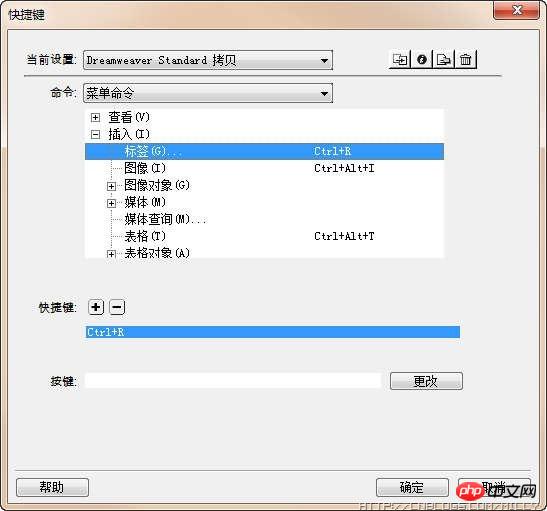
注: Emmet ルールの解析のデフォルトは Ctrl E です。ただし、DW 自体のショートカット キーが多すぎるため、この操作が繰り返されます。このとき、[編集]-[ショートカットキー]を開き、Dreamweaver Standardを選択し、右側の最初のボタンをクリックして任意の名前でコピーします。

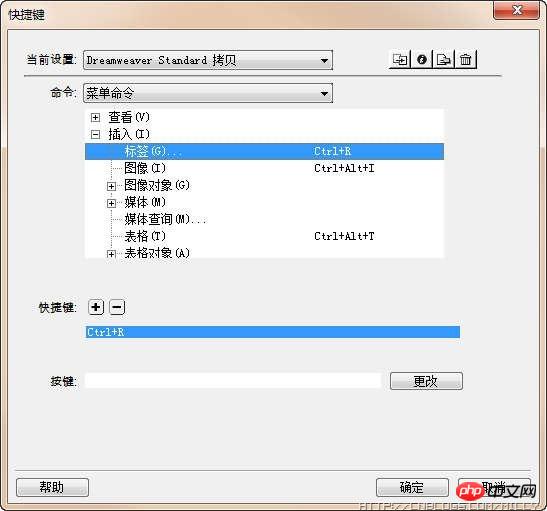
次に、[メニュー名] の [挿入] を見つけ、[ラベル] のショートカット キーを Ctrl R などの別のキーに変更します。

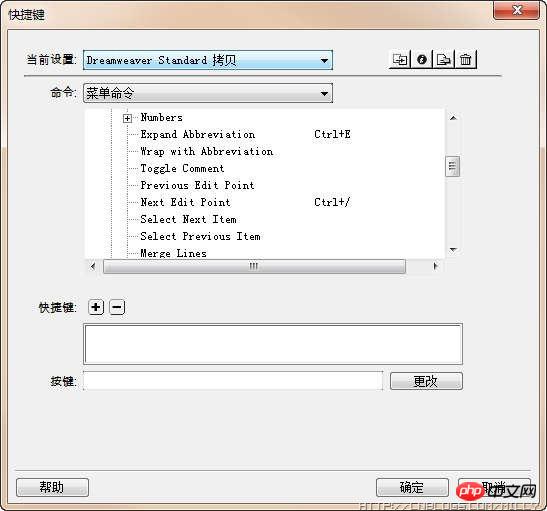
この時点で、DW で Emmet を大胆に使用できます。ただし、Emmet for DW ではデフォルトでは他の操作のショートカット キーが設定されていないため、これらの操作を押して前の編集点、次の編集点などのショートカット キーを設定することもできます。このようにして、マウスを放棄して、コード ブロック内の位置をより適切に切り替えることができます。

以上がDreamweaver が Emmet をサポートする方法の概要 (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。