この記事では、WebStorm の使用に関するいくつかの関連スキルを紹介します。必要な方は参考にしていただければ幸いです。
さらに完全なショートカット キーを以下に示します。徐々に慣れていきます...
WebStorm マッシュアップ svn
WebStorm マッシュアップ nodeJS
使用例として、less と uglify -js を使用します。
npm を使用してルートにモジュールをダウンロードする方法
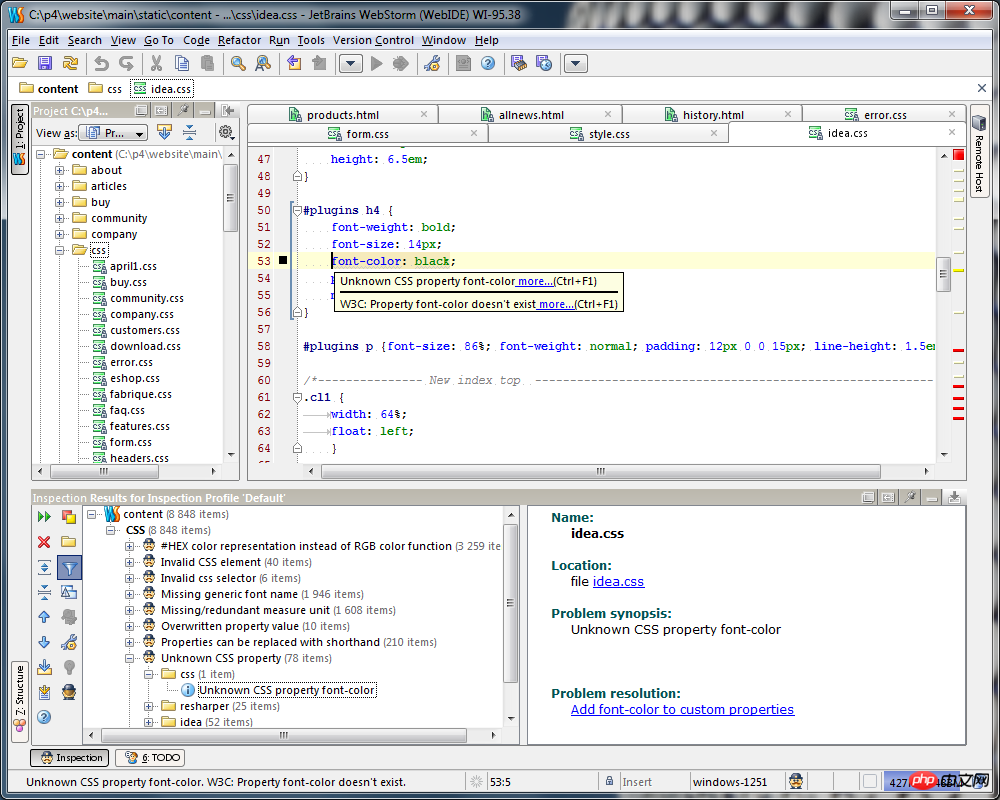
Webstorm の簡単な紹介
公式 Web サイトのアドレス: http:/ /www.jetbrains.com/webstorm /features/index.html
仕事をうまくやり遂げたい場合は、タイトルにあるように、まずツールを研ぎ澄ます必要があります。 Webstrom について紹介している記事をインターネットで見たのですが、Alibaba のフロントエンドが github にアップロードするファイルに .idea ファイルが含まれている理由もわかりました (タオバオでは webstrom の使用を内部的に推奨しているそうです)。 js を記述するとき)
IDE には、必要な機能や不要な機能が数多く統合されていることがわかります。つまり、多くのプラグインがインストールされているエディターなので、今のところプラグインをインストールする必要はないと思います。
それでは、webstrom の特別な機能の紹介を始めましょう:

利点: Ctrl の必要性がなくなった後、Firefox の vim と組み合わせると、基本的にマウスを動かさずに結果ページを表示できます。
欠点: 前の * マークがなく、キーボードの誤操作の場合はすぐに保存されます。
利点: ウェブストームが閉じられていない限り、いつでもファイルを前の操作に戻すことができます (これが理由です)ウェブストーム y の Ctrl キーが行を削除する理由です)。
欠点: ウェブストームを閉じて再起動すると、これらの履歴レコードが失われます。もう 1 つの欠点は、必然的にメモリ消費が比較的大きくなるということです。
利点: ローカル svn と同等。
欠点: メモリ消費も比較的大きくなる必要があります。
ファイル -> 設定 -> 色 > ; スキーム名。テーマのダウンロード アドレス
[ファイル] -> [設定] -> [一般] 削除 起動時に最後のプロジェクトを開きます。 .
ファイル -> 設定 -> 外観、デフォルトのフォントを上書きする (非推奨) をチェックし、名前: NSimSun、サイズ: 12 を設定します。
ファイル -> 設定 -> エディターの「行番号を表示」にチェックを入れて行番号を表示します。
#コードを自動的にラップする方法:
エディターで使い慣れたショートカット キーに置き換えます:
[ファイル] -> [設定] -> [キーマップ]。Visual Studio、Eclipse、NetBeans などの主流の IDE をサポートします。
JavaScript クラス ライブラリ プロンプト。
[ファイル] -> [設定] -> [JavaScript] -> [ライブラリ] -> リストからよく使用する JavaScript クラス ライブラリを選択します。
js を開発するとき、候補オプションを選択するには Ctrl キーを押しながら戻る必要があることがわかりました。 "
ファイル -> コード補完 -> 自動ポップアップで 1000 を 0
ファイル -> 設定 -> github に移動し、git をお持ちでない場合は、必要ありません。
#プラグインのインストール:
後で更新
#Webstorm の使用体験
パンくずナビゲーション:
ディレクトリを選択できる左側のプロジェクト ページに加えて、同様のディレクトリがあります。トップメニューの下にある Web サイトのブレッドクラム ナビゲーションでも同じ機能を実現できます。各ディレクトリをクリックすると、ドロップダウン メニューが表示され、その下のサブディレクトリが表示されます。これは非常に実用的です。
コンストラクター インターフェイス:
コメントが形式と一致する場合に表示されます。 。 js ファイルの場合は js クラスの関数とオブジェクト、css ファイルの場合は css ファイルの概要、html ファイルの場合はノードの構造図です。これらは、コードの構造を表示するためのものです。
todo インターフェイス:
コードに todo コメントを追加すると、このインターフェイスが表示されます
2 列コード インターフェイス:
コード タブでファイルを右クリックし、右クリックして垂直方向に分割する (左画面と右画面) か、水平方向に分割します (上下画面)。
コードを取得する良い方法
WebStorm は一般的な Git 操作のみを統合します、完全に代替コマンド ライン ツールではありません。どの git ブランチにいるかは、インターフェイスの右下隅で確認できます。クリックして切り替えたり、新しいブランチを作成したりすることもできます。
編集関連のショートカット キー
Ctrl Space:基本的なコード補完 (任意のクラス、メソッド、または変数の名前) 基本的なコード補完(任意のクラス、関数、または変数名)、Alt に変更 S
Complete ステートメント 現在のステートメントを完了しますステートメント
パラメータ情報 (メソッド呼び出し引数内) パラメータ情報にはメソッド呼び出しパラメータが含まれます
簡単な情報 簡単な情報
キャレットにエラーまたは警告の説明を表示します。カーソル位置にエラーまたは警告を表示します。
コードの生成... (ゲッター、セッター、コンストラクター) 新しいファイルを作成するか、コードを生成します...コンストラクター関数は、クラス内の任意のフィールドのゲッター メソッドとセッター メソッドを作成できます
メソッドのオーバーライド メソッドのオーバーライド
メソッドの実装 実装メソッド
Surround with… (if、else、try、catch、for など) 選択したコード行を * で囲みます (* if、while、try catch などが含まれます)
行のコメント/コメント解除 行のコメント/コメント解除
ブロックのコメント/コメント解除 コメント ブロックのコメント/ブロックのコメント解除
連続的に増加するコード ブロックを選択します。コード ブロックを選択します (通常は段階的に選択します)
現在の選択を減少させます前の状態に戻る 前のショートカット キーに戻り、選択コードをデクリメントします
コンテキスト情報コンテキスト情報
インテンション アクションとクイックフィックスを表示します インテンション アクション、クイック結果を表示します
コードを再フォーマットしますテンプレート形式に従ってコードをフォーマットします
選択した行のインデント/インデント解除 選択した行のインデント/インデント解除
現在の行または選択したブロックをクリップボードに切り取る現在の行または選択したブロックをクリップボードにコピーします
Ctrl Shift V
最近のバッファから貼り付け最新の内容をバッファに貼り付けます
Ctrl D
現在の行または選択したブロックを複製します現在の行または選択したコード ブロック
Ctrl Y
キャレットの行を削除カーソル位置の行を削除
Ctrl Shift J
スマート ラインの結合 (HTML および JavaScript のみ) スマート ラインの結合 (HTML および JavaScript)
Ctrl Enter
スマート ラインの分割 (HTML および JavaScript のみ) スマート ラインの分割 (HTML およびJavaScript)
Shift Enter
Start new line 新しい行の開始
Ctrl Shift U
キャレットの単語の大文字と小文字を切り替えますまたは選択したブロック カーソル位置での大文字と小文字の変換
Ctrl Shift ]/[
コード ブロックの終わり/始まりまで選択 コード ブロックの終わり/始まりまで選択
Ctrl Delete
単語の末尾まで削除 テキストの末尾を削除
Ctrl Backspace
単語の先頭まで削除テキストの先頭を削除
Ctrl NumPad /-
コード ブロックを展開/折りたたむ コード ブロックを展開/折りたたむ
すべて展開 すべて展開
Collapse すべて折りたたむ
アクティブなエディター タブを閉じるアクティブなエディター タブを閉じる
検索/置換関連するショートカット キーの検索/置換
#F3
#Shift F3
前を検索 前を検索
Ctrl R
Replace 現在のファイル内のコード置換
パス内置換 指定ファイル内のコードを一括置換
使用状況検索 関連ショートカットキーを検索
Alt F7/Ctrl F7 使用箇所の検索/ファイル内の使用箇所の検索 使用箇所の検索/ファイル内の使用箇所の検索
ファイル内の使用箇所のハイライト
使用状況を表示 使用状況を表示
構成を選択して実行 アーキテクチャを選択して実行
F7
##F9
プログラムの再開 プログラムの再起動
Ctrl F8
ブレークポイントの切り替え ブレークポイントの切り替え
Ctrl Shift F8
Viewブレークポイント ブレークポイントの表示
ナビゲーション 位置決め関連のショートカット キー
Ctrl N
Ctrl Shift N ファイルに移動 ファイル名でプロジェクト内のファイルをすばやく検索します
Ctrl Alt Shift N
シンボルに移動 1文字で検索 関数の場所
Alt 右/左
次/前のエディタタブに移動 次/前のエディタタブに移動
F12
前のツールウィンドウに戻る 前のツールウィンドウに入る
Esc
エディタに移動(ツールウィンドウから)ツールウィンドウ
Shift Esc
アクティブまたは最後のアクティブなウィンドウを非表示にする アクティブなウィンドウを非表示にする
Ctrl Shift F4
アクティブな実行を閉じる/ message/find/…tab アクティビティを閉じる….Tag
Ctrl G
行に移動最初の行にジャンプ
Ctrl E
最近使用したファイルのポップアップ 最近開いたファイル
Ctrl Alt 左/右
前へ/前へ移動 前へ/前へ移動
Ctrl Shift Backspace
最後の編集場所に移動します 最後の編集場所に移動します
Alt F1
任意のビューで現在のファイルまたはシンボルを選択します 現在選択されているコードまたはシンボルの場所を見つけます他のインターフェイス モジュールのファイル
Ctrl B または Ctrl クリック
宣言に移動 定義にジャンプ
Ctrl Alt B
実装に移動 ジャンプ メソッドの実装
Ctrl Shift B
型宣言に移動ジャンプ メソッドの定義
Ctrl Shift I
クイック定義ルックアップを開く クイック定義ルックアップを開く
Ctrl U
スーパーメソッド/スーパークラスジャンプに移動メソッド/スーパークラスに移動
Alt Up/Down
前/次のメソッドに移動メソッド間の位置を素早く移動
コード ブロックの末尾/先頭に移動 コーディング ブロックの末尾/先頭にジャンプ
ファイル構造ポップアップ ファイル構造ポップアップ
タイプ階層 タイプ階層
呼び出し階層 呼び出し階層
次/前の強調表示されたエラー 次/前のエラーにジャンプし、エラーまたは警告を強調表示して、間違ったステートメント間をすばやく移動します。
ソースの編集/ソースの表示 ソース コードの編集/ソース コードの表示
ナビゲーションを表示bar ナビゲーションバーの表示
ブックマークスイッチマークの切り替え
ニーモニック付きブックマークの切り替えメモリスイッチマークの使用
番号付きブックマークに移動 番号付きブックマークにジャンプ
ブックマークを表示 表示マーク
#F5
#Ctrl Alt N
##Ctrl Alt M
メソッドの抽出(JavaScript のみ) 関数の抽出
Ctrl Alt V
変数の導入 変数の導入
Ctrl Alt F
フィールドの導入 フィールドの導入
Ctrl Alt C
定数の導入 定数の導入
VCS/ローカルヒストリーバージョン管理システム/ローカルヒストリー関連のショートカットキー
Alt BackQuote( ) 'VCS'クイック ポップアップ VCS をすばやくポップアップ
Ctrl K
プロジェクトを VCS にコミット VCS にプロジェクトを送信
Ctrl T
VCS からプロジェクトを更新 VCS からプロジェクトを更新
最近の変更を表示 最近の変更を表示
一般 よく使用される関連ショートカット キー
Ctrl Shift A 検索アクション エディター関数の検索と呼び出し
対応するツールウィンドウを開く すぐに切り替えてインターフェイスモジュールを開きます
フルに切り替え画面モード 全画面モードの切り替え
最大化エディタの切り替え 最大化エディタの切り替え
追加お気に入り 現在のファイルをお気に入りに追加します
現在のプロファイルを使用して現在のファイルを検査します現在のプロファイルを使用して現在のファイルを検査します
現在のスキームを素早く切り替える 既存の組み合わせを素早く切り替える
設定ダイアログを開く 設定ダイアログボックスを開く
タブとツール ウィンドウの切り替え タブとツール ウィンドウの切り替え (Windows のショートカット キーと競合します)
以上がWebStorm を使用するための関連テクニックの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。






