
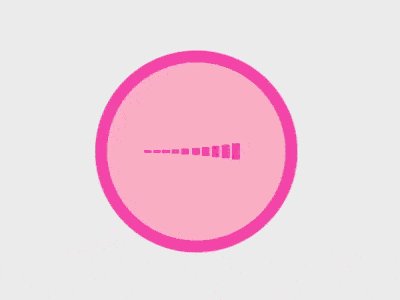
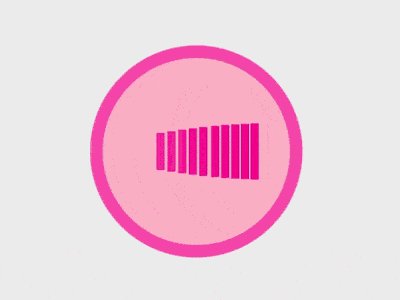
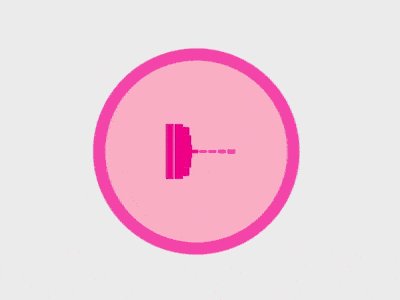
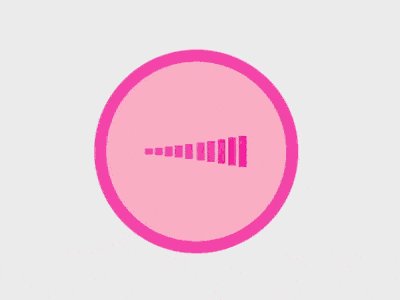
この記事の内容は、純粋な CSS を使用してパルスローダーを実装する方法に関するものです (ソースコードが添付されています)。必要な方は参考にしていただければ幸いです。手伝う。

https://github.com/comehope/front-end-daily -challenges
domを定義します。コンテナには10個のサブ要素が含まれます:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(#eee 70%, pink);
}コンテナのスタイルを設定します。ピンク色です 背景とストロークのある円:
.loader {
width: 6em;
height: 6em;
padding: 3em;
font-size: 10px;
background-color: pink;
border-radius: 50%;
border: 0.8em solid hotpink;
}サブ要素のレイアウト モードを水平タイルに設定します:
.loader {
display: flex;
align-items: center;
justify-content: space-between;
}サブ要素のスタイルを設定します:
.loader > span {
width: 0.5em;
height: 50%;
background-color: deeppink;
}サブ要素のアニメーション効果を追加します:
.loader > span {
transform: scaleY(0.05) translateX(-0.5em);
animation: span-animate 1.5s infinite ease-in-out;
}
@keyframes span-animate {
0%, 100% {
transform: scaleY(0.05) translateX(-0.5em);
}
15% {
transform: scaleY(1.2) translateX(1em);
}
90%, 100% {
background-color: hotpink;
}
}サブ要素の添え字を設定し、サブ要素が順番にアニメーションを再生できるようにします:
.loader > span {
animation-delay: calc(var(--n) * 0.05s);
}
.loader > span:nth-child(1) { --n: 1; }
.loader > span:nth-child(2) { --n: 2; }
.loader > span:nth-child(3) { --n: 3; }
.loader > span:nth-child(4) { --n: 4; }
.loader > span:nth-child(5) { --n: 5; }
.loader > span:nth-child(6) { --n: 6; }
.loader > span:nth-child(7) { --n: 7; }
.loader > span:nth-child(8) { --n: 8; }
.loader > span:nth-child(9) { --n: 9; }
.loader > span:nth-child(10) { --n: 10; }コンテナ アニメーションを追加して強化します脈動効果:
.loader {
animation: loader-animate 1.5s infinite ease-in-out;
}
@keyframes loader-animate {
45%, 55% {
transform: scale(1.05);
}
}これで完了です。
以上が純粋な CSS を使用してパルスローダーを実装する方法 (ソースコードは添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



