この記事では、Webstorm で Sass を設定およびコンパイルする方法について説明します。 (詳細なプロセス)は、必要な友人に参考にしていただけると幸いです。
1. Ruby をダウンロードし (RubyInstallers でファイルを選択)、インストールします。インストール中に、3 つのチェック ボックスをすべて √ にします。インストールが成功したら、バージョン情報を確認します:
ruby -v gem -v
2. sass をインストールします
インストール方法を忘れました。gem install sassネットに書いてあるのが正しいか分かりません。 Sass をインストールします。インストール後、コマンドラインに sass -v を入力して、バージョン番号を公開するかどうかを確認します。次に、次のファイルがインストール パス (C:\Ruby23\bin) に表示されます。

3. Webstorm で SCSS 構成を追加します。
[ファイル]→[設定]→ Tools→ File Watchers 右の列の緑色の「 」は、SCSS


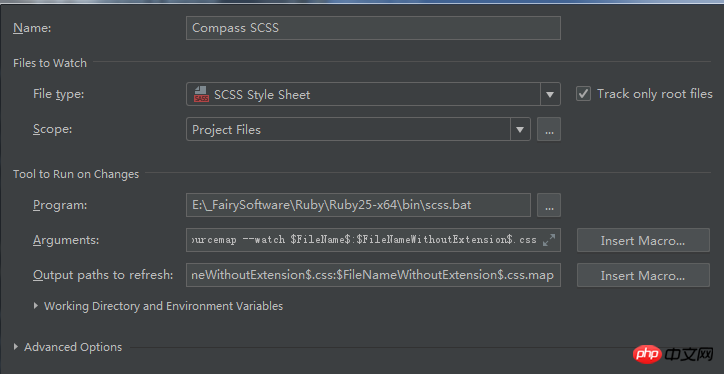
名前を選択します: 名前は自分で変更できます
プログラム: パスの場所は自動的に構成されます。入力する必要はありません。手動で変更することもできます。
引数: no-cache --update --sourcemap --watch $FileName$: $FileNameWithoutExtension$.css
更新する出力パス: $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
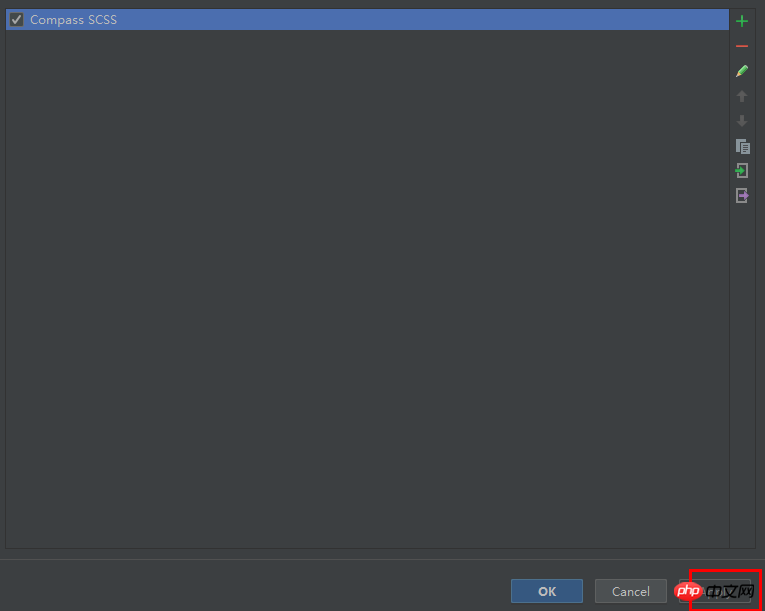
設定後、「OK」をクリックします。ファイル ウォッチャーの右列に戻ると、新しいエントリが追加されます。 Compass SCSS それを選択し (上の √ の前にあるチェック ボックス)、右下隅の [適用] をクリックします。追加が成功したら、SCSS ファイルが作成され、自動的に実行されます。書き込み後に CSS ファイルとマップ ファイルが生成されます。これは成功を意味します。
 注:
注:
1。同期コンパイルは現在のプロジェクト フォルダーでのみ実行できます。は、Webstorm の左側で開かれたプロジェクトです。プロジェクトの外でファイルを開くことはできません。
2. パス名、ファイル名、またはファイル内の内容に関係なく、sass コンパイルには中国語を含めることはできません。漢字を認識できません以上がWebstorm を設定して Sass をコンパイルするにはどうすればよいですか? (詳しい手順)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。








