
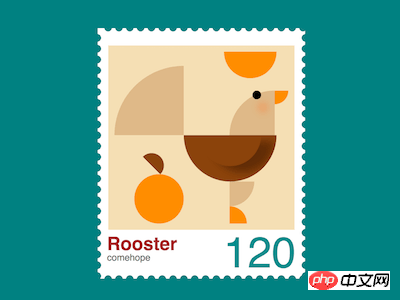
この記事の内容は、CSS グリッド レイアウトを使用してチキン スタンプを実装する方法 (コード付き) です。必要な友人が参考になれば幸いです。助けてくれました。

https://github.com/comehope/front-end-daily-challenges
domを定義します。コンテナはスタンプを表します:
<div> </div>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}コンテナのサイズを設定します:
.stamp {
position: relative;
width: 57em;
height: 71em;
font-size: 5px;
padding: 5em;
background-color: white;
}で描画します繰り返しの背景 スタンプの穴:
.stamp {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.stamp::after,
.stamp::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
background:
radial-gradient(circle, teal 50%, transparent 50%),
radial-gradient(circle, teal 50%, transparent 50%);
background-size: 3.5em 3.5em;
}
.stamp::before {
top: 1.5em;
background-repeat: repeat-y;
background-position: -3% 0, 103% 0;
}
.stamp::after {
left: 1.5em;
background-repeat: repeat-x;
background-position: 0 -2.5%, 0 102.5%;
}HTML ファイルにひよこの dom 要素を追加します。 サブ要素は、頭、くちばし、体、尾、脚、足、太陽、オレンジを表します。 :
<div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>
グリッド レイアウトの行と列の寸法を設定します:
.rooster {
display: grid;
grid-template-columns: 22.5em 13em 1.75em 14.5em 4.5em;
grid-template-rows: 12.5em 14.5em 15em 8em 5.5em;
background-color: wheat;
padding: 2em;
margin-top: -2em;
}扇形の頭を描画します:
.head {
grid-column: 4;
grid-row: 2;
background-color: burlywood;
border-top-left-radius: 100%;
}ひよこの目を描画し、顔を赤らめます:
.head {
position: relative;
}
.head::after {
content: '';
position: absolute;
width: 2.8em;
height: 2.8em;
border-radius: 50%;
background-color: black;
right: 30%;
box-shadow: 2em 4em 4em rgba(255, 100, 0, 0.5);
}扇形のくちばしを描く:
.beak {
grid-column: 5;
grid-row: 2;
height: 4.5em;
background-color: darkorange;
border-bottom-right-radius: 100%;
}半円形の胴体を描く:
.body {
grid-column: 2 / 5;
grid-row: 3;
width: 30em;
background-color: saddlebrown;
border-radius: 0 0 15em 15em;
}擬似要素を使用して影を通して翼を描く:
.body {
position: relative;
overflow: hidden;
}
.body::after {
content: '';
position: absolute;
width: 20em;
height: 10em;
border-radius: inherit;
box-shadow: 4em 2em 4em rgba(0, 0, 0, 0.3);
left: calc((30em - 20em) / 2);
}扇形の尻尾:
.tail {
grid-column: 1;
grid-row: 1 / 3;
height: 22.5em;
background-color: burlywood;
align-self: end;
border-top-left-radius: 100%;
}扇形の足を描く:
.leg {
grid-column: 4;
grid-row: 4;
width: 8em;
background-color: burlywood;
border-bottom-right-radius: 100%;
}扇形の足を描く:
.foot {
grid-column: 4;
grid-row: 5;
width: 5.5em;
background-color: darkorange;
border-top-right-radius: 100%;
}半円の太陽を描く:
.sun {
grid-column: 3 / 5;
grid-row: 1;
width: 17em;
--h: calc(17em / 2);
height: var(--h);
background-color: darkorange;
border-radius: 0 0 var(--h) var(--h);
}丸いオレンジと半円の葉を描画します。ここでの葉の描画方法は、以前の半円の描画方法とは異なることに注意してください。
.orange-stuff {
grid-column: 1;
grid-row: 3 / 6;
width: 16em;
height: 16em;
background-color: darkorange;
align-self: end;
justify-self: end;
border-radius: 50%;
position: relative;
}
.orange-stuff::before {
content: '';
position: absolute;
width: 8em;
height: 8em;
background: linear-gradient(45deg, transparent 50%, saddlebrown 50%);
border-radius: 50%;
top: -6.8em;
left: 10%;
}タイトル、作成者、顔などのテキストを dom に追加します。値:
<div> <div> <!-- 略 --> </div> <p> <span>Rooster</span> <span>comehope</span> <span>120</span> </p> </div>
タイトルのテキスト スタイルを設定します:
.text {
position: relative;
width: calc(100% + 2em * 2);
height: 6em;
font-family: sans-serif;
}
.text .title {
position: absolute;
font-size: 6em;
font-weight: bold;
color: brown;
}著者のテキスト スタイルを設定します:
.text .author {
position: absolute;
font-size: 3em;
bottom: -1.2em;
color: dimgray;
}額面値のテキスト スタイルを設定します:
.text .face-value {
position: absolute;
font-size: 14em;
right: 0;
line-height: 0.9em;
color: darkcyan;
}これで完了です!
以上がCSS グリッド レイアウトを使用してチキン スタンプを実装する方法 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




