
この記事の内容は、CSS と D3 を使用して相互に補完する効果を実現する方法に関するものです (ソースコードが添付されています)。必要な友人は参考にしてください。お役に立てば幸いです。

デイリー フロントエンドのすべてのソース コード戦闘シリーズ github からダウンロードしてください:
https://github.com/comehope/front-end-daily-challenges
コンテナに含まれる dom を定義します。 3 つの子要素:
<div> <span></span> <span></span> <span></span> </div>
ページの背景を設定します:
body {
margin: 0;
width: 100vw;
height: 100vh;
background: radial-gradient(circle at center, #222, black 20%);
}コンテナ サイズを定義します:
.container {
width: 100%;
height: 100%;
}2 つの色変数を定義するライト スポットのスタイルを設定します: 明るい暗くなり:
.container {
position: relative;
}
.container span {
--bright-color: #d4ff00;
--dark-color: #e1ff4d;
position: absolute;
width: 30px;
height: 30px;
margin-left: -15px;
margin-top: -15px;
background: radial-gradient(var(--bright-color), var(--dark-color));
border-radius: 50%;
box-shadow: 0 0 25px 3px var(--dark-color);
}ライト スポットをページの中央に配置します:
.container span {
transform: translateX(50vw) translateY(50vh);
}ライト スポットが中心から周囲に向かって広がったり縮小したりするアニメーション効果を増やします:
.container span {
animation: animate 1.5s infinite alternate;
animation-delay: calc(var(--n) * 0.015s);
}
@keyframes animate {
80% {
filter: opacity(1);
}
100% {
transform: translateX(calc(var(--x) * 1vw)) translateY(calc(var(--y) * 1vh));
filter: opacity(0);
}
}アニメーションで使用される変数を定義します--x、--y、および --n:
.container span:nth-child(1) {
--x: 20;
--y: 30;
--n: 1;
}
.container span:nth-child(2) {
--x: 60;
--y: 80;
--n: 2;
}
.container span:nth-child(3) {
--x: 10;
--y: 90;
--n: 3;
}深さを設定します光点の動きが遠くから近くに見えるようにコンテナのフィールドを調整します。 :
.container {
perspective: 500px;
}
.container span {
transform: translateX(50vw) translateY(50vh) translateZ(-1000px);
}これで、少数の要素のアニメーション効果が完成します。 次に、d3 を使用して、 dom要素とcss変数をバッチで作成します。
d3 ライブラリを導入し、HTML ファイルのサブ要素と CSS ファイルのサブ要素変数を同時に削除します:
<script></script>
スポット パーティクルの数を定義します:
const COUNT = 3;
dom 要素をバッチで作成します。
d3.select('.container')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span');値を設定します。--x、--y、および --n dom 要素の場合、--x および --y は 1 から 99 までの乱数です:
d3.select('.container')
/* 略 */
.style('--x', () => d3.randomUniform(1, 99)())
.style('--y', () => d3.randomUniform(1, 99)())
.style('--n', d => d); 次に、--bright- を設定します。 dom 要素の color と --dark-color の値:
d3.select('.container')
/* 略 */
.style('--dark-color', (d) => d3.color(`hsl(${70 + d * 0.1}, 100%, 50%)`))
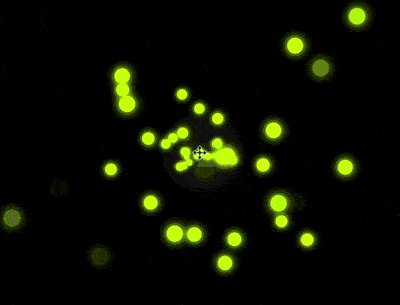
.style('--bright-color', (d) => d3.color(`hsl(${70 + d * 0.1}, 100%, 50%)`).brighter(0.15));最後に、スポット パーティクルの数を 200 に設定します:
const COUNT = 200;
You終わった!
以上がCSS と D3 を使用して、光点と粒子が互いに補い合う効果を実現する方法 (ソース コードを添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





