
この記事では、フロントエンド ルーティングの実装とその基本原理について説明します (例を示します)。必要な方は参考にしてください。
最新のフロントエンド開発で最も人気のあるページ モデルは、SPA シングルページ アプリケーション アーキテクチャです。シングルページ アプリケーションとは、メイン ページが 1 つだけあるアプリケーションを指します。DOM コンテンツを動的に置き換えると同時に URL アドレスを変更することで、マルチページ アプリケーションの効果をシミュレートします。ページの切り替え機能はフロントによって直接実行されます。 -end スクリプト。レンダリング後のバックエンドではなく、フロントエンドは表示のみを担当します。フロントエンド トロイカの Angular、Vue、および React はすべて、このモデルに基づいて実行されます。 SPA は、フロントエンド ルーティング メカニズムのおかげで、マルチページ アプリケーションの効果をシミュレートできます。
フロントエンド ルーティングは、その名前が示すように、バックグラウンドにリクエストを送信せずに、フロントエンド テクノロジを通じて複数のページの効果を直接実現できます。 angularjsのui-router、vueのvue-router、reactのreact-routerはすべて、この関数の具体的な実装です。
フロントエンド ルーティングは非常に優れているため、注意深く研究する必要があります。
$locationProvider.html5Mode(true);
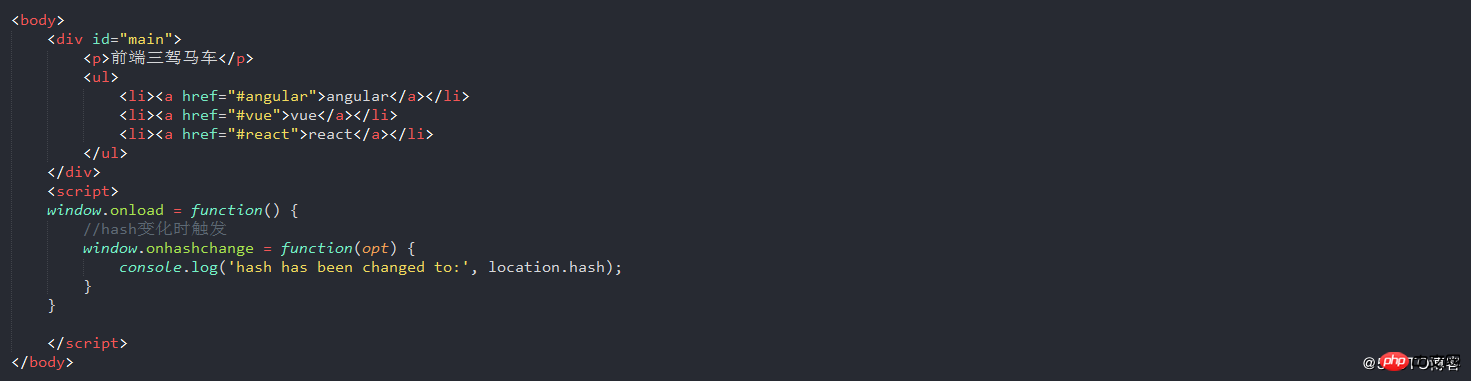
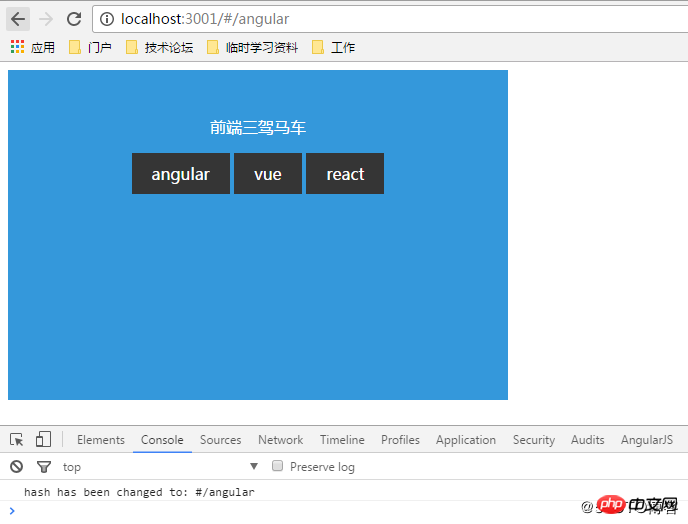
HTML5 ルーティング モードに切り替えます。これは主に、URL アドレスに含まれる # によって引き起こされる問題を回避するために使用されます。
angularjs 接続をクリックすると、コンソールに対応する情報が出力されることがわかります。 

HTML5 の History API は、HTML5 のグローバル ヒストリー オブジェクトに追加された拡張メソッドです。ブラウザ。通常、ajax リクエストが戻るボタンからリクエスト前の状態に戻れない問題を解決するために使用されます。
HTML4 では、ページ履歴のジャンプを制御するために window.history オブジェクトがすでにサポートされています。
history.forward()# などのメソッドが使用されます。 ##; //歴史を 1 つ進める
//歴史を 1 つ戻る
#history.go(n)#HTML5 では、
window.history# #history.pushState(data[,title][,url])
history.replaceState(data[, title][,url])
;//履歴レコード内の現在のページの情報を置き換えます。history.state
;//現在のページの状態情報を取得できる属性です。window.onpopstate
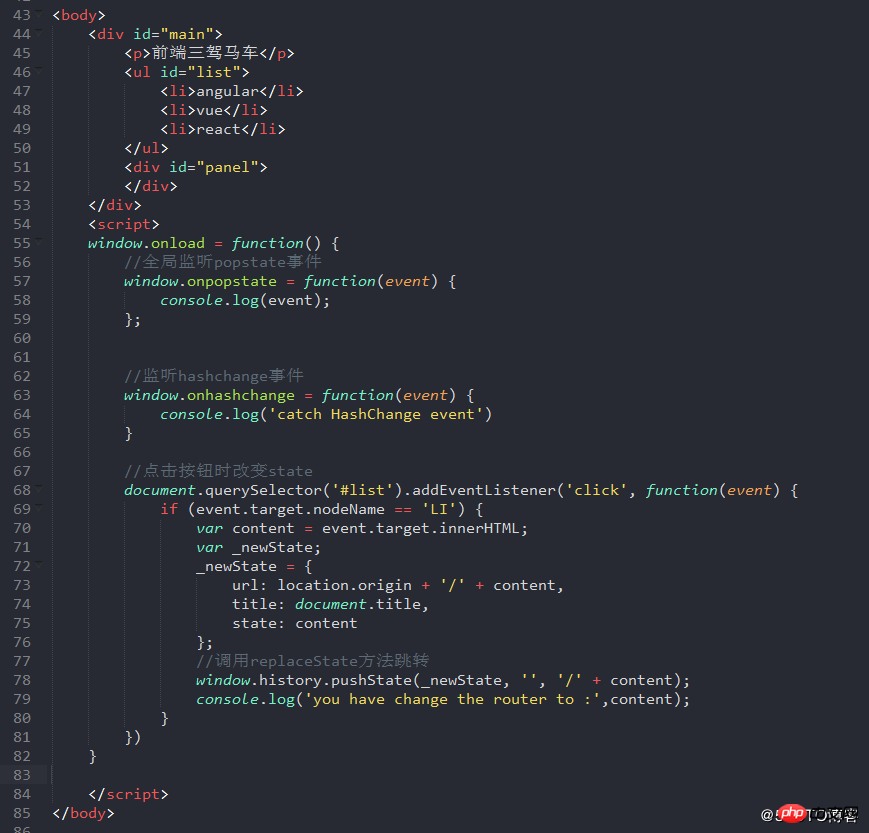
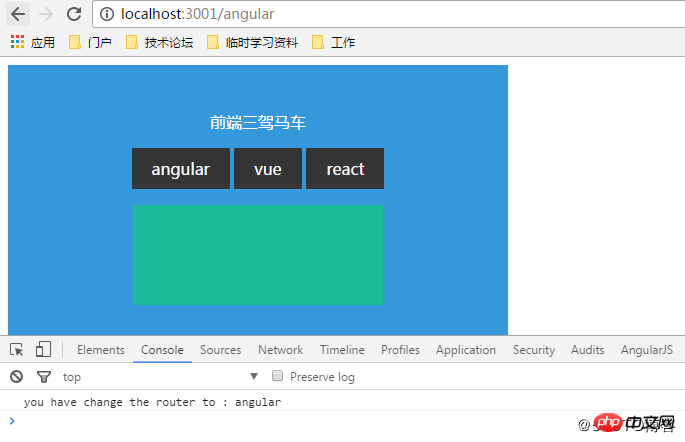
;//ブラウザの戻るボタンがクリックされたとき、または js が forward()、back()、go を呼び出したときにトリガーされるイベントです。 () 。イベント オブジェクトは listen 関数に渡すことができ、event.state は、pushState() または replaceState() メソッドを通じて渡されるデータ パラメーターです。2.2 アプリケーション
ブラウザがページにアクセスすると、history.pushState() メソッドによって現在のアドレスのステータス情報が履歴スタックにプッシュされます。が呼び出されると、現在のアドレスのステータス情報が履歴スタックにプッシュされ、新しい状態がプッシュされると、履歴スタックの先頭にあるポインタが新しい状態を指します。その機能は単純に、URL アドレスが変更されてジャンプしたように見せるものとして理解できます。ユーザーがブラウザーの「進む」または「戻る」をクリックするか、HTML4 で履歴スタックを操作するメソッドを明示的に呼び出さない限り、グローバルの Popstate イベントはトリガーされません。 。
 ##比較
##比較
| #URL 文字列 | #醜い#通常 | |
|---|---|---|
| 通常、同じ | ドキュメント内でのみ変更できます#URL アドレスは、次の場合に限り、自分で定義できます。同じドメイン名です ダウンロード可能で自由度が高くなります | |
| URLアドレス変更 | 変更します |
|
| 組み込みメソッドはありません。ページのステータス情報は別途保存する必要があります | ページ情報が保存されるとき履歴スタックにプッシュされると、カスタマイズされた情報を伴うことができます | |
| ## によって制限されます#ページ情報を履歴スタックにプッシュするときに、カスタマイズされた情報を伴うことができます | 実用性 | |
| 通常、サーバーを変更する必要があります | #互換性を実現するためのコード | IE8 以降 |
以上がフロントエンドルーティングの実装とその基本原理の紹介 (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。