
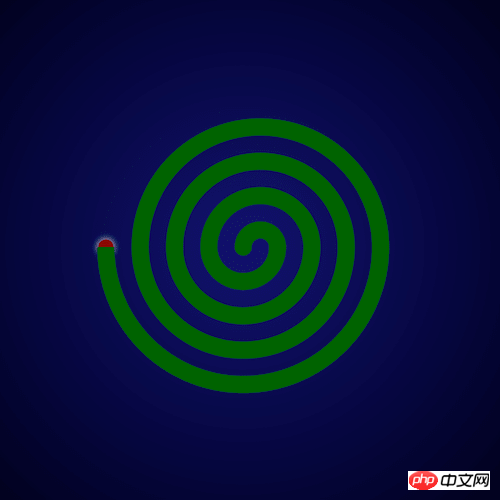
この記事の内容は、純粋な CSS を使用して従来の蚊取り線香効果を実現する方法に関するものです (ソースコードが添付されています)。必要な方は参考にしていただければ幸いです。助けてください。

<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, midnightblue, black);
}.coil {
position: relative;
display: flex;
justify-content: center;
}
.coil span {
position: absolute;
width: calc((var(--n) * 2 - 1) * 1em);
height: calc((var(--n) - 0.5) * 1em);
border: 1em solid darkgreen;
}
.coil span:nth-child(1) {
--n: 1;
}
.coil span:nth-child(2) {
--n: 2;
}
.coil span:nth-child(3) {
--n: 3;
}
.coil span:nth-child(4) {
--n: 4;
}
.coil span:nth-child(5) {
--n: 5;
}
.coil span:nth-child(6) {
--n: 6;
}
.coil span:nth-child(7) {
--n: 7;
}
.coil span:nth-child(8) {
--n: 8;
}.coil span:nth-child(odd) {
align-self: flex-end;
}.coil span:nth-child(odd) {
border-bottom: none;
}
.coil span:nth-child(even) {
border-top: none;
}.coil span:nth-child(even) {
transform: translateX(-1em);
}.coil span:nth-child(odd) {
border-radius: 50% 50% 0 0 / 100% 100% 0 0;
}
.coil span:nth-child(even) {
border-radius: 0 0 50% 50% / 0 0 100% 100%;
}.coil::before {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: darkgreen;
border-radius: 50%;
left: -1.5em;
top: -0.5em;
}.coil::after {
content: '';
position: absolute;
width: 1em;
height: 1em;
border-radius: 50%;
top: -0.5em;
background-color: darkred;
left: -9.5em;
z-index: -1;
transform: scale(0.9);
box-shadow: 0 0 1em white;
}.coil::after {
animation: blink 1s linear infinite alternate;
}
@keyframes blink {
to {
box-shadow: 0 0 0 white;
}
}以上が純粋な CSS を使用して蚊取り線香の燃焼効果を実現する方法 (ソースコード添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。









