
この記事の内容は、CSS で下揃えを実現する方法についてです。 CSS で下揃えを実現する 3 つの方法は、参考になると思います。
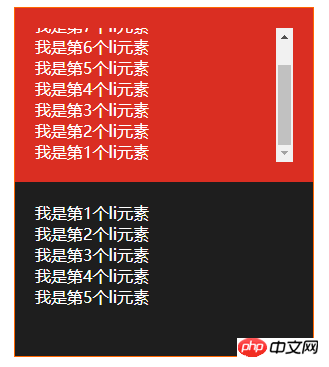
会社のビジネス要件により、次の図の赤い領域の効果を実現する必要があります: 

効果の説明:
1. 赤い領域のデータは次のとおりです。逆順(つまり、下から数えて 1、2、3、4、5)に並べて一番下に表示します。 データが多すぎる場合は、スクロール バーを表示する必要があります。 **スクロール バーを一番下まで引く必要があります**
3. データは WebSocket からプッシュされます。プッシュ間隔は数十ミリ秒です#4。IE10 と互換性がある必要があります。上記のブラウザ
実現するにはフレックス レイアウトを使用してください
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>
IE10は今のところ対応していないので、今回のプロジェクトでは使えないので、別の方法を探すしかありません。 padding-top を使用して達成する
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>
table-cell を使用して
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
overflow: auto;
}
.top{
background-color: #da2e22;
}
.top-container{
display: table;
width: 100%;
height: 100%;
}
.top-container>ul{
display: table-cell;
vertical-align: bottom;
width: 100%;
height: 100%;
}
.bottom{
background-color: #1e1e1e;
}
</style><div> <div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div> <div> <ul> <li>我是第1个li元素</li> <li>我是第2个li元素</li> <li>我是第3个li元素</li> <li>我是第4个li元素</li> <li>我是第5个li元素</li> </ul> </div> </div>
とも互換性があります。 「スクロールバーを下に引っ張る必要がある」という問題はテーブルセルでは実現できませんが、それを制御するにはjsを使用するしかありません。メソッド~ CSS のテーブルおよびテーブルセルのレイアウトは、多くの特殊効果を実現できます。
以上がCSSで下揃えを実現するにはどうすればよいですか? CSSで下揃えを実現する3つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





