
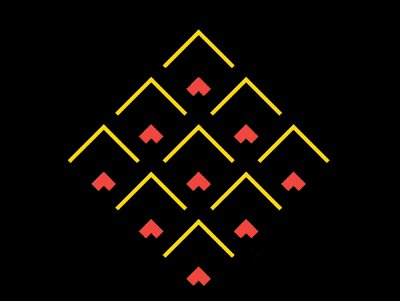
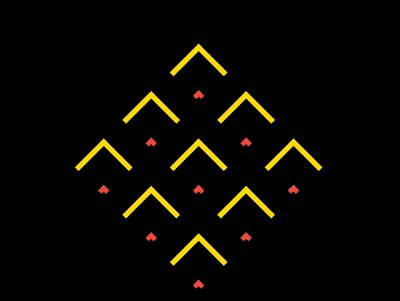
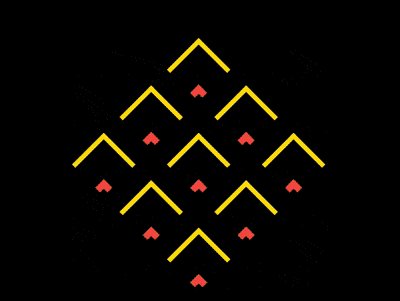
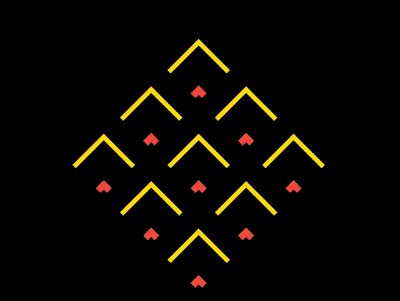
この記事の内容は、純粋な CSS を使用して抽象的な水の波のアニメーションを実現する方法に関するものです (ソースコードが添付されています)。必要な方は参考にしていただければ幸いです。あなたに。

##ソースコードのダウンロード
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}.container {
width: 30em;
height: 30em;
font-size: 10px;
}.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}.container span {
position: relative;
}
.container span::before,
.container span::after
{
content: '';
position: absolute;
box-sizing: border-box;
border-style: none solid solid none;
border-width: 1em;
border-color: gold;
width: 100%;
height: 100%;
}.container {
transform: rotate(-135deg);
}.container span::before,
.container span::after
{
animation:
animate-scale 1.6s linear infinite;
}
@keyframes animate-scale {
from {
width: 1%;
height: 1%;
}
to {
width: 100%;
height: 100%;
}
}.container span::before,
.container span::after
{
animation:
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}
@keyframes animate-border-color {
0%, 25% {
border-color: tomato;
}
50%, 75% {
border-color: gold;
}
100% {
border-color: black;
}
}.container span::before,
.container span::after
{
animation:
animate-border-width 1.6s linear infinite,
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}::after
の速度を落とします。疑似要素のアニメーション時間を半拍分:.container span::after {
animation-delay: -0.8s;
}
@keyframes animate-border-width {
0%, 100%{
border-width: 0.1em;
}
25% {
border-width: 1.5em;
}
}Done! 以上が純粋な CSS を使用して抽象的な水の波紋アニメーションを実現する方法 (ソースコードを添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



